Разбирането на основите на оптимизацията на изображения дава на вашето съдържание най-добрата възможност да успеете със SEO. Причината е, че именно те не само правят вашето съдържание по-достъпно, привлекателно и ангажиращо за потребителите, но и за търсачките.
Какво е оптимизация на изображения?
Оптимизацията на изображения включва създаване и предоставяне на висококачествени изображения в идеалния формат, размер и разделителна способност за увеличаване на ангажираността на потребителите. Също така включва точно етикетиране на изображения с метаданни, така че роботите на търсачките да могат да ги прочетат и да разберат контекста на страницата.
Използването на изображения е нараснало през последните години – те консумират повече байтове, отколкото всяка друга част на уебсайта. По този начин размерът и сложността на изображението оказват силно влияние върху ефективността на сайта. Когато можете да намалите размера на изображенията, без да компрометирате качеството, времето за зареждане на страницата и цялостното потребителско изживяване се подобряват. Това може да има положително въздействие върху класирането в търсачките, което допълнително подобрява ангажираността на клиентите, реализациите и задържането на клиенти.
Каква е ползата от оптимизацията?
Нека да разгледаме няколко примера от практиката, която прилагаме при оптимизацията на уеб сайт или онлайн магазин.
Тест с банер оптимизиран през програми за дизайн.
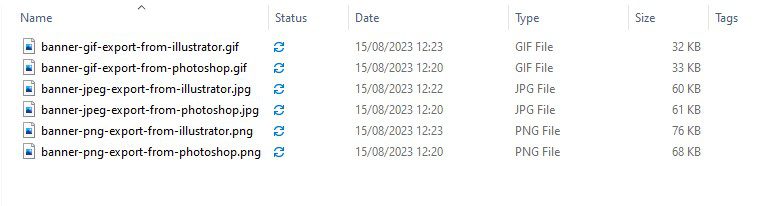
Изработих банер с размери 1200 х 500 px и го записах в различни формати съответно от Adobe Photoshop и Adobe Illustrator.

Както се вижда няма голяма разлика между двете програми, като разликата идва от файловия формат, който ще се използва.
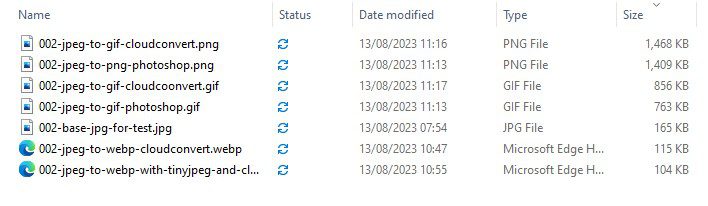
Тест с изображение 1600 х 1200 px оптимизирано с онлайн инструменти
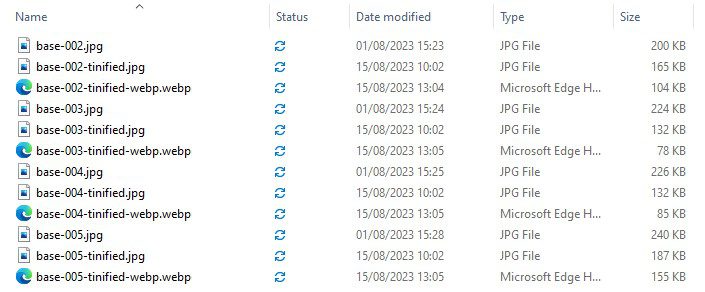
Използват се онлайн инструменти за оптимизация – cloudconvert.com и tinyjpg.com

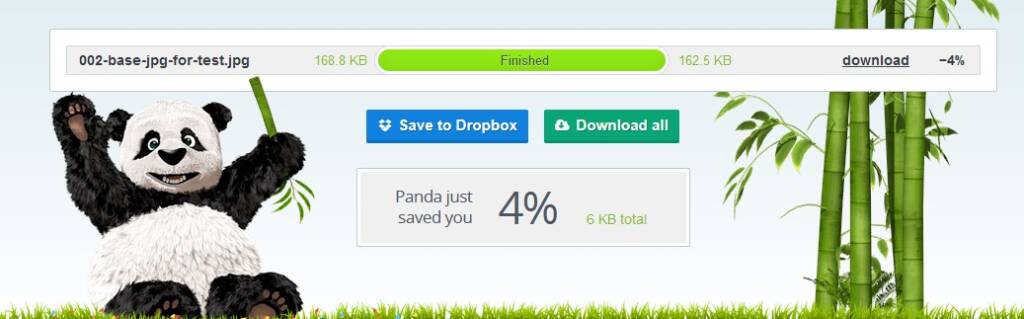
Базовия файл е 165 КВ, при оптимизация в различни формати GIF и PNG размерите се увеличават и то в пъти. Ако оптимизираме само размера в същия формат се достига 4% намаляване на размера. Но ако го конвертираме и през двата инструмента първо за оптимизацията на размера, после във webp ще получим разлика от 40% до 104 КВ.

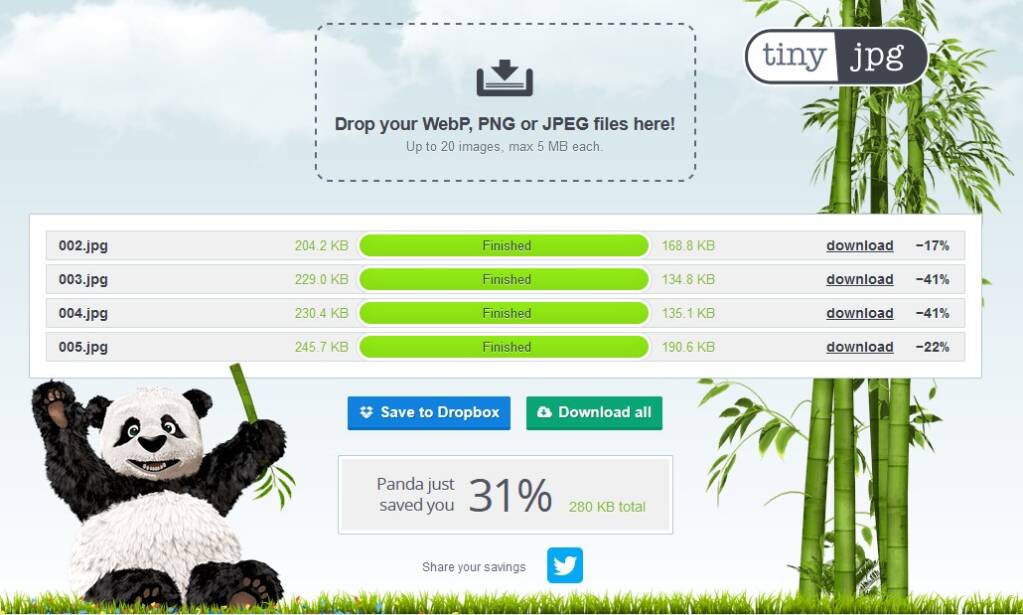
Ето още няколко теста с различни изображения.

Ето и крайния резултат с двата инструмента.

Както се вижда стартираме с общ размер 890 КВ, ако само оптимизираме размера ще свалим до 614КВ а ако променим и формата ще спестим почти 50% или краен размер 420 КВ.
Ръчна оптимизация на изображенията
Както посочих може да оптимизирате изображения по няколко начина:
- Използвате програми като Adobe Photoshop и Adobe Illustrator.
- Онлайн инструменти – cloudconvert.com и tinyjpg.com
Това е оптимизация на ръка и последните два сайта имат ограничение в дневното използване. Този вариант ще ви свърши работа при малък обем изображение и статии. Вижте какво още да спазвате като препоръки при оптимизацията.
Променете размера
Размерът на изображението и размерът на файла не са едни и същи неща. Добре е да го знаете, преди да започнете оптимизацията на изображения. Размерът на снимките се отнася до размерите на изображението (напр. 1024 пиксела на 680 пиксела), докато този на файла е пространството за съхранение (напр. 350 KB).
Изображенията с по-висока разделителна способност и по-големи размери забавят значително времето за зареждане на страницата ви. Въпреки че работят добре за печатни материали, те трябва да бъдат намалени и оразмерени за уебсайтове.
Използвайте съвременни уеб формати
Всеки от форматите PNG, JPEG, GIF и WEBP има своите предимства. Препоръчваме WEBP за оптимизацията на изображения с много цветове и PNG за прости изображения. Най-добри формати на изображения за уеб са WEBP, PNG, JPEG, SVG и GIF.
Компресирайте ефективно
Колко добре е компресирано изображението влияе, както на размера на файла, така и на качеството – колкото по-малък е файлът, толкова по-лошо е качеството на изображението.
Експериментирайте с типовете файлове и степента на компресия, за да видите кое е най-подходящо за всяко изображение. Много инструменти за редактиране на изображения, като Adobe Photoshop, имат опция за запазване за уеб, която автоматично намалява размера на файла, като същевременно оптимизира качеството на изображението.
Използвайте alt тагове
Потребителите може да разберат изображението, но ботовете на търсачките се нуждаят от улики. Без алтернативен текст търсачките не могат да индексират точно вашето изображение.
Добрият alt таг предоставя контекст и помага и на потребители с увредено зрение. Също така е полезно, когато проблем възпрепятства зареждането на изображение, тъй като търсачките могат да прочетат алтернативния текст, за да информират за класирането на страницата. Напишете alt таг по-подробно от името на файла. Това също е ключово за оптимизацията на изображения.
Уместните за марката термини могат да бъдат в alt таговете, за да се подобри видимостта, но избягвайте препълването с ключови думи.
Направете изображенията удобни за мобилни устройства
Алгоритъмът на Google използва индексиране на първо място за мобилни устройства, така че роботите гледат главно мобилната версия на сайта. По този начин вашите снимки също трябва да са удобни за мобилни устройства. Как да направите оптимизацията на изображения тогава? Краткият отговор е да гарантирате, че вашите изображения и оформлението на уебсайта отговарят на устройството за гледане.
Някои шаблони и създатели на уебсайтове автоматично преоразмеряват изображенията, но можете да посочите размера на изображението въз основа на ширината на устройството. За да направите това, добавете малко персонализиран CSS код към уебсайта си.
Оптимизирайте заглавието на изображението
WordPress обикновено взема заглавието на изображението от името на файла. Ако обаче не използвате WordPress или заглавието не обяснява изображението, актуализирайте го със съответните ключови думи по същия начин като имената на файловете.
Заглавията на изображенията са не по-малко важни за SEO, и могат да предоставят допълнителен контекст на алтернативния текст. Заглавията на изображенията са по-полезни по отношение на ангажираността на потребителите, така че помислете за добавяне на кратък призив за действие като „купете сега“ или „изтеглете днес“.
Плъгини за оптимизация на изображенията
Ако имате уеб сайт на WordPress може да използвате плъгини за оптимизация на изображенията:
- Smush – Той автоматично компресира, оптимизира и намалява размера на изображенията, без да губи значително на качеството им. Когато добавите изображение към уебсайта си, Smush ще го обработи и ще го оптимизира, като премахне ненужната информация и метаданни, които могат да увеличат размера на файла.
- ImageMagick Engine от своя страна, преоразмерява автоматично до необходимите за сайта размери. Може да го настроите за различни типове формати и за съответните размери.
Колко полезна Ви беше тази информация?
Кликнете върху звезда, за да оцените!
Среден рейтинг 0 / 5. Брой гласове: 0
Няма гласове досега! Бъдете първият, който оцени тази информация.
Съжаляваме, че тази информация не беше полезна за вас!
Нека подобрим тази информация!
Кажете ни как можем да подобрим тази информация?





