Защо да оптимизираме сайта си?
Оптимизацията на сайт за по-добра скорост на зареждане е ключово за просперитета на вашия бизнес в онлайн средата. Ако потребителят не може да стигне за секунди до съдържанието, което търси, той ще напусне страницата ви и ще загубите потенциален клиент.
- При равни други условия, Google ще класира сайтът, който е оптимизиран и с по-добра скорост.
- Google има определен бюджет от време за обхождане на вашият сайт. Ако той е с малък брой страници, това може да е без значение за вас, но ако сте собственик на медия или огромен онлайн магазин, то тогава това е силен фактор за по-добро обхождане и индексиране на вашите страници и продукти. При добра оптимизация на сайта ви, Google отделя по-малко време за обхождане и по-често показва вашите страници при заявки за търсене.
- Дългото време на зареждане на сайта може да изнерви и откаже потребителя и ще отвори конкурентен сайт. Губите клиенти и поръчки заради бавен сайт.

Оптимизацията на скоростта на уебсайта обаче може да се стори непосилна задача. Просто искате сайтът ви в WordPress да се отваря по-бързо, а хората ви говорят за всички тези технически неща като минифициране на CSS, блокиращ визуализацията JavaScript и HTTP заявки.

Оптимизацията на скоростта на сайтът може да стане много по-лесна, ако се съсредоточим само върху техниките, които ви предлагат най-голям ефект без влагане на време и финансови средства.
Може да проверите скоростта чрез няколко безплатни инструмента:
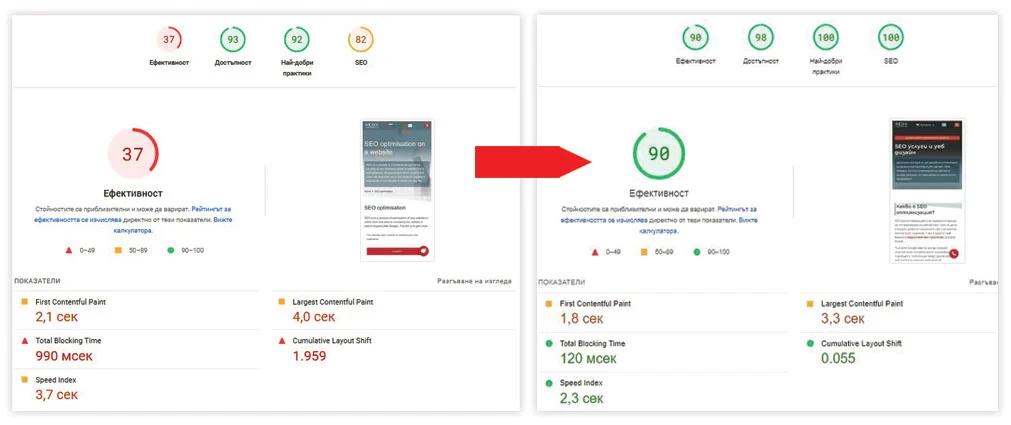
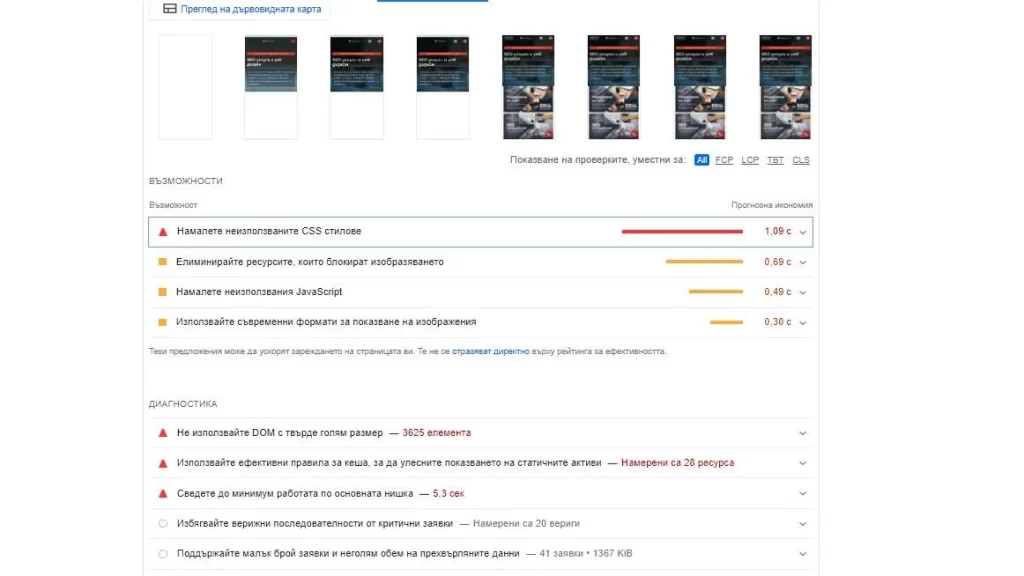
- Page Speed Inside – безплатен инструмент за проверка на скоростта предоставен от Google. Отворете връзката, поставете страницата която искате да проверите и изчакайте доклада. Този инструмент следи 6 основни метрики и ви представя информация за проблемните точки и какво да подобрите в страницата си.
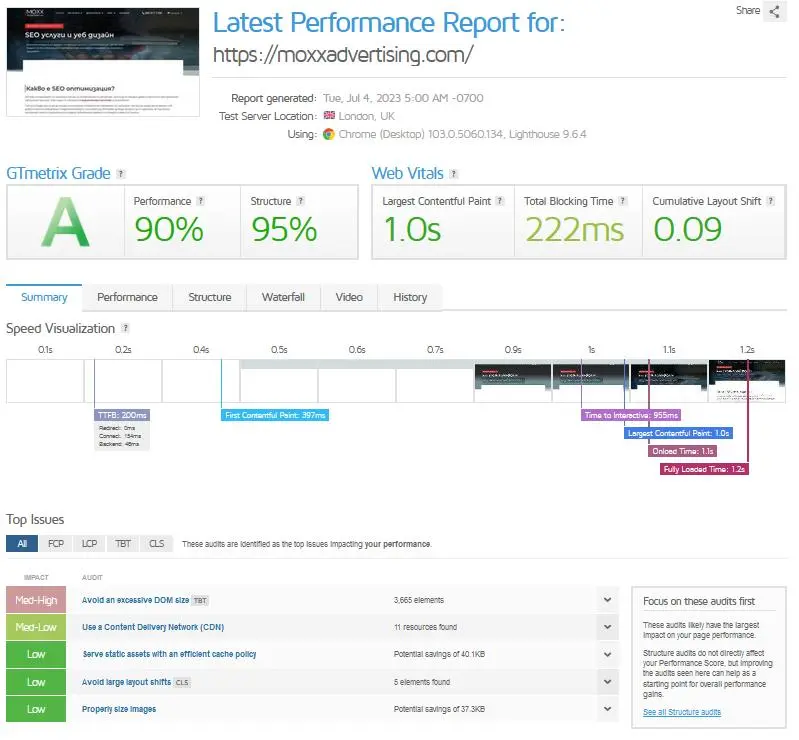
- GTmetrix – безплатен онлайн инструмент за проверка на скоростта. Предоставя по различна информация и данните може да се разминават с тези на Page Speed Inside.

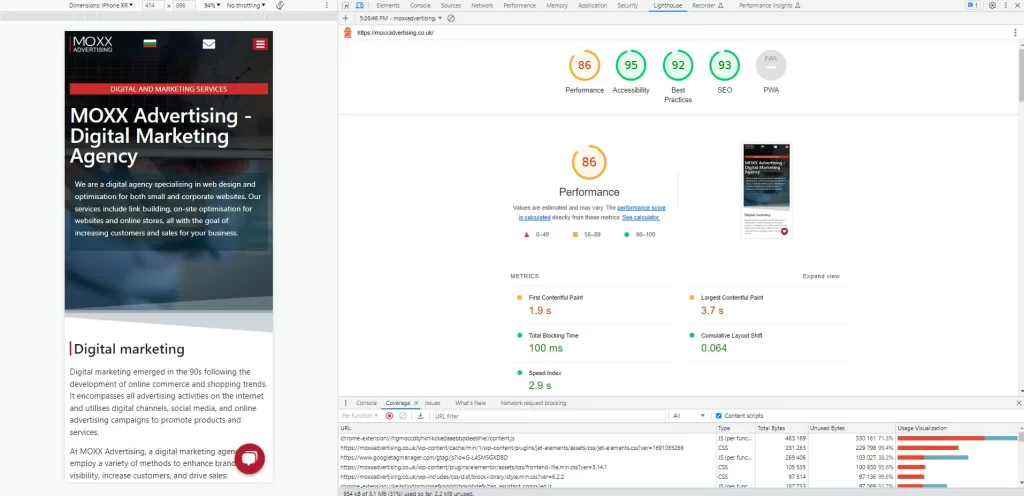
- Lighouse, Performance и Performance insights – Безплатни отчети в Google Chrome. Използвайте клавишната комбинация Ctrl +Shift+I, за да стартирате dev mode на Chrome.

Тези инструменти предоставят изключително много информация, съвети и начини да се справите с високата скорост на зареждане пр оптимизацията на сайта ви..
Ако не желаете да се задълбавате а просто да оптимизирате сайта си следвайте съветите в тази публикация. Ще са достатъчни да получите оптимизиран сайт, който е достатъчно бърз и няма да изхарчите прекалено много или пък да ставате експерт разработчик.
Ето и няколко начина да направите скоростта на уебсайта си по-добра:
Оптимизация на сайт чрез плъгин за кеширане
Плъгинът за кеширане в ключов фактор за подобряването на скоростта при оптимизацията на сайт. Той предоставя статичен HTML вместо динамично изграждане на страница с PHP при всяко посещение.
Изобщо не трябва да разбирате техническите подробности – накратко, не е необичайно времето за отваряне на страницата ви да намалее наполовина, когато преминете към плъгин за кеширане. На пазара се предлагат редица плъгини за WordPress, чрез които може да оптимизирате сайта си:
- WP Rocket – Най-популярният премиум плъгин за кеширане за WordPress. Използва се от над 900 000+ уебсайта. Известен със своята безпроблемна конфигурация с едно кликване, той е предпочитаният избор както за начинаещи, така и за напреднали потребители при оптимизацията на уеб сайт.
- WP Super Cache – Поддържа се от Automattic, и можете да сте уверени, че разработката е първокласна, освен това идва с всичко необходимо за кеширане и нищо излишно за което да се тревожите.
W3 Total Cache – Беше един от най-популярните плъгини за ускоряване на WordPress. С над милион активни инсталации днес, той все още е такъв, но дълго време нямаше актуализации и загуби позиции спрямо конкурентите.
WP Fastest Cache – Потребителският интерфейс не е толкова интуитивен като на останалите плъгини. Предимството е че платената версия е е lifetime за разлика от плащането на годишна база при останалите.
10Web – Безплатен плъгин за повишаване на скоростта за WordPress. Лесен за използване при оптимизация на сайт, той се грижи за много основни задачи при оптимизацията на скоростта на сайта ви. Постига резултат 90+ в PageSpeed Insights и подобрява вашите основни уеб показатели. Booster използва Cloudflare CDN, за да помогне за увеличаване на скоростта, като същевременно използва общи техники като минимизиране на файлове, мързеливо зареждане на iFrames и видеоклипове, оптимизиране на CSS файлове и много други.
Как да инсталирате и конфигурирате WP Rocket – Ръководство в 10 стъпки
Оптимизирайте изображенията си
Според архива на HTTP размерът на файла на средностатистически уебсайт се състои от около 50% изображения. Така че, ако можете да намалите размера на изображенията, които използвате на сайта си, имате шанс да намалите значително размера на файла на сайта си. Това е важно, защото ще подобри скоростта на уебсайта ви с намаляването на снимките в него.
Най-лесният начин за оптимизиране на изображенията в WordPress е с помощта на плъгини.
Например Smush се справя с компресирането на вашите изображения и поднасянето на подходящ размер въз основа на устройствата на посетителите. Също така поддържа опцията за отложено зареждане, като може да го приложите към определен тип страници.

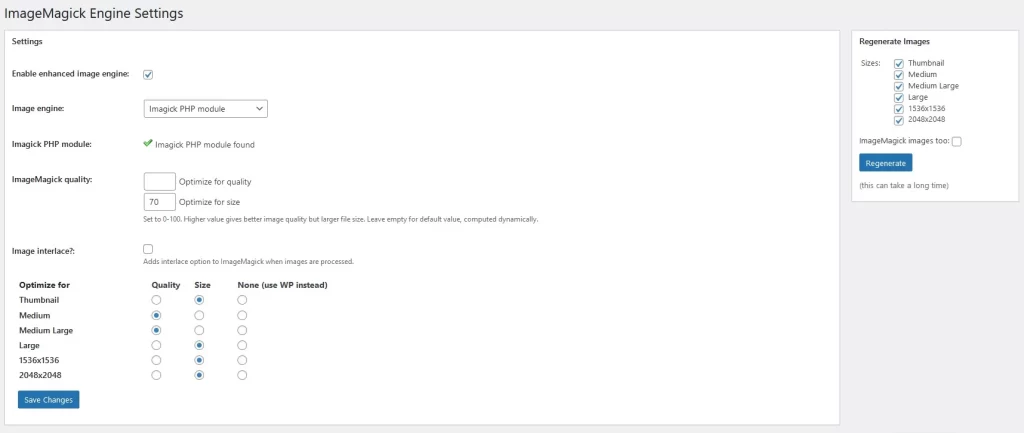
ImageMagick Engine от своя страна, преоразмерява автоматично до необходимите за сайта размери. Може да го настроите за различни типове формати и за съответните размери.

Комбинацията от тези два плъгина може да автоматизира изцяло процеса при оптимизацията на изображенията в уеб сайта ви.
Заложете на по-бърз хост
Смяната на хостинг никога не е забавна, но ако основният ви хостинг е бавен, всички останали съвети за оптимизиране на сайта са просто отбиване на номера. Така че, ако в момента използвате евтин хостинг и забележите, че сайтът ви се зарежда бавно, това не е добре. Вероятно означава, че сте надраснали настоящия си хост.

В тази ситуация също има решение. Просто преминете към управляван хостинг за WordPress. Въпреки че е малко по-скъп от евтиния споделен хостинг, ще получите по-добра производителност, а добрият управляван хостинг за WordPress ще е въвел конфигурации на ниво сървър, за да накара WordPress да се отваря по-бързо и да подобри скоростта на уебсайта ви.
Например повечето управлявани хостинги на WordPress прилагат кеширане вместо вас. Така може и да успеете да пропуснете плъгина за кеширане, който споменахме в първия съвет.
Изберете олекотена тема
Темата също дава доста сериозно отражение върху скоростта на уебсайта ви, защото тя е неговата основа. Преминаването от обикновена тема към олекотена гарантирано ще намали времето за зареждане на страниците на оптимизиран сайт с над 40 %.
Повечето олекотени теми са създадени да работят добре с програми за изграждане на страници и все още ви предлагат голяма гъвкавост при оптимизацията на сайта ви.

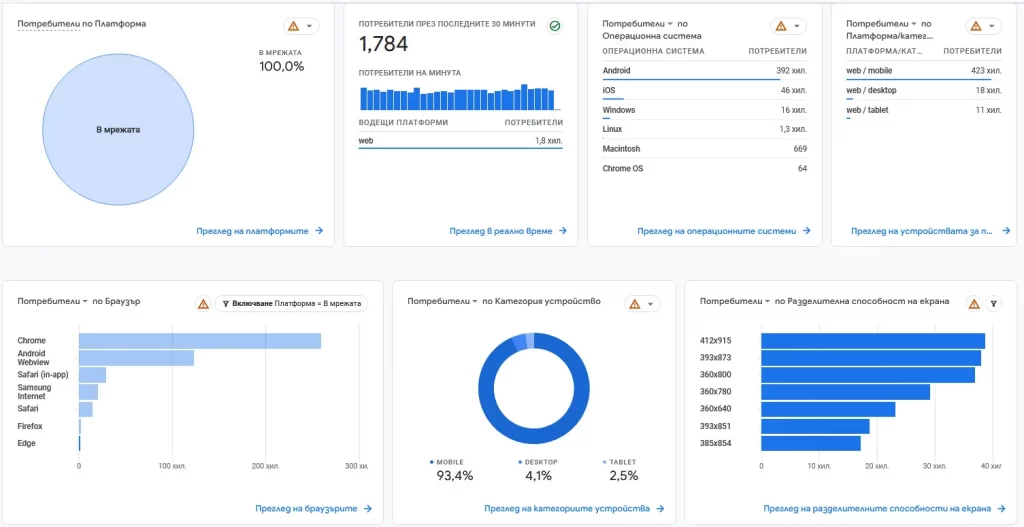
При изработка на сайт, проектирането на уеб дизайна е основата на бърз, качествен и продаващ онлайн магазин или сайт. съобразявайте се с факта, че около 90% от клиентите влизат през мобилни устройства и при изработката и оптимизацията на сайт винаги се съобразявайте с това.

Актуализация и почистване на плъгините на WordPress
Нека първо да разсеем един мит – "повече плъгини" не означава автоматично по-бавен сайт – това зависи от това какво прави всяка плъгина и колко добре е кодиран всеки.
Въпреки това, като общо правило, добавянето на повече плъгини, които са активни/видими във фронт-енда на сайта ви, вероятно ще започне да оказва отрицателно въздействие върху времето за зареждане на страниците на сайта ви.

Освен ако нямате някакви технически умения, е трудно да оцените точното въздействие на всеки плъгин – ето защо все още препоръчваме това като практическо правило.
Така че ако плъгинът ви е абсолютно необходим – разбира се, продължете да го използвате. Но ако можете да приемете или оставите дадена функция, помислете дали да не я "оставите" и да запазите сайта си по-рационален.


