WP Rocket - Ръководство за инсталация и настройки
За WordPress и WP Rocket
Съдържание на ръководството за WP Rocket
WordPress е популярна уеб платформа за създаване на уебсайтове и управление на съдържание (CMS). Тя е с отворен код и известна със своята лесна за използване и разширяема среда. WordPress предоставя гъвкавост и мощност за създаване на различни видове уебсайтове, като блогове, новинарски сайтове, онлайн магазини и много други. С помощта на хиляди налични теми и плъгини, потребителите могат да персонализират външния вид и функционалността на своите уебсайтове.
WP Rocket, от друга страна, е плъгин за ускоряване на уебсайтовете, създаден специално за WordPress. Той има за цел да подобри скоростта и производителността на уебсайта чрез набор от оптимизации. WP Rocket предлага широка гама функции, които автоматично оптимизират и кешират уебсайта ви, за да се намали времето за зареждане на страниците. Това включва минимизиране на CSS и JavaScript файлове, кеширане на статично съдържание, активиране на lazy loading (лениво зареждане) за изображенията и много други. WP Rocket също така предлага и други функции за управление на кеша и оптимизиране на базата данни на вашия уебсайт.
Добавянето на WP Rocket към вашия уебсайт може значително да подобри скоростта и производителността му, което е от съществено значение за подобряване на потребителското преживяване и оптимизиране за търсачки. С интуитивния си интерфейс и автоматичните оптимизации WP Rocket е популярен избор за подобряване на WordPress уебсайтове.
Не е ли разочароващо, когато щракнете върху уебсайт, чакате и чакате това, което се чувства като векове, и щракнете върху бутона за връщане назад от разочарование? Истината е, че има много малко неща, които дразнят посетителите на сайта повече от бавно зареждащ се уебсайт и това е мястото, където WP Rocket идва. Проучване на Forrester Consulting гласи, че „47% от потребителите очакват уеб страницата да се зареди за две секунди или по-малко“ .
Тъжното е, че много собственици на уебсайтове не осъзнават, че бавно зареждащият се уебсайт не само разочарова хората, но също така може да повлияе негативно на класирането ви в Google и да окаже влияние върху крайните приходи!
Как да лесно инсталирате и настроите WP Rocket?
Първо отидете на уебсайта на WP Rocket и закупете приставката за WordPress.
Изберете плана, който работи най-добре за вас, и изпълнете необходимите стъпки, за да направите поръчката си.
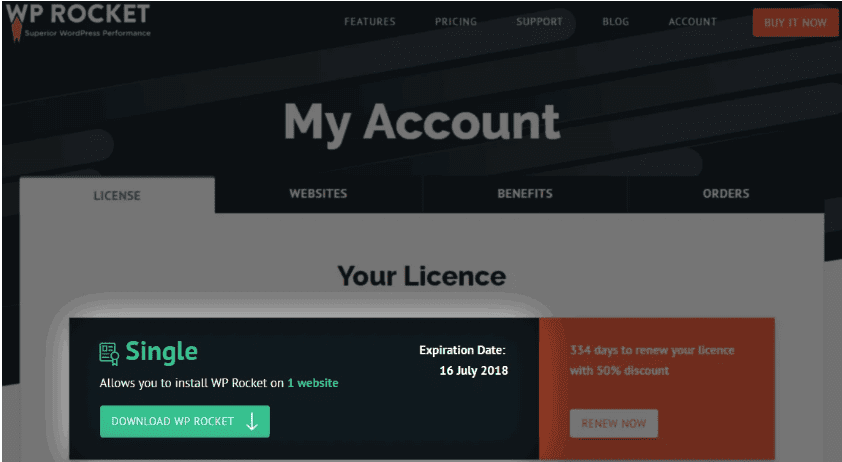
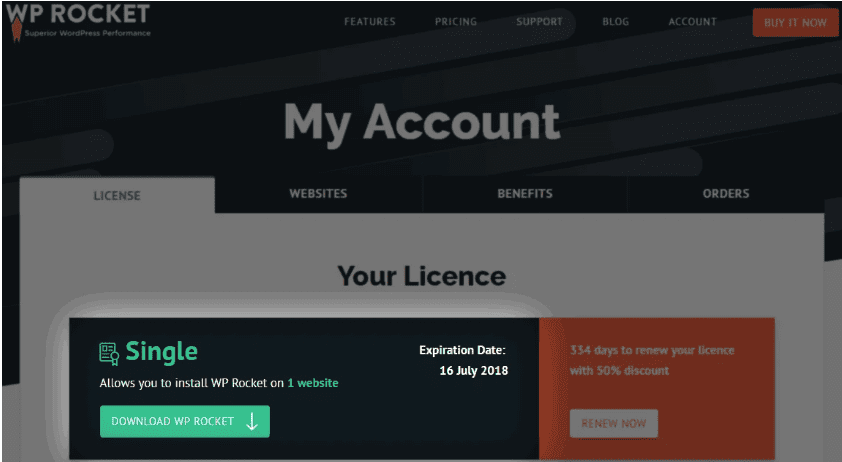
След това ще ви бъде изпратен имейл с информация за вход във вашия акаунт на wp-rocket.me. Отидете и влезте и в „моят акаунт“ ще намерите връзката за изтегляне. Изтеглете и запазете zip файла на вашия компютър.

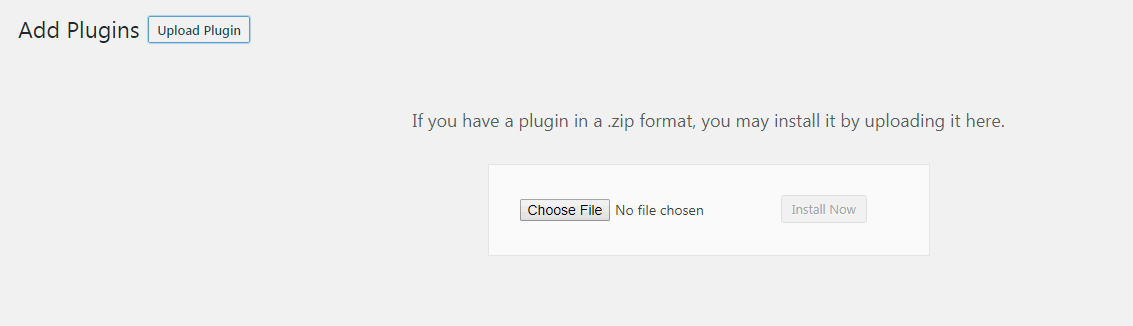
След това влезте в своя WordPress сайт и преминете към Plugins –> Add New –> Upload Plugin .
Просто качете и инсталирайте версията на zip файла на WP Rocket.

Накрая отидете и активирайте WP Rocket и плъгинът вече е инсталиран.
2. WP Rocket Най-добри и препоръчителни настройки
Сега е време да конфигурирате WP Rocket според препоръчителните настройки.
Първо отидете на Настройки –> WP Rocket и ще бъдете отведени до страницата с настройки на плъгина. Има 10 раздела или секции, за които ще трябва да конфигурирате и да промените настройките.
Сега нека да преминем през конфигурирането на препоръчителните настройки за WP Rocket за всеки от 10-те раздела.
Табло за управление на WP Rocket

Таблото за управление ви дава информация за вашия лиценз и кога изтича. Можете също така да се включите да бъдете Rocket Tester (програма за бета тестване) и Rocket Analytics (позволете на WP Rocket да събира данни анонимно). Тук ще намерите и връзки към поддръжка и често задавани въпроси относно WP Rocket.
В таблото за управление можете да премахнете всички кеширани файлове (препоръчва се да направите, когато приключите с конфигурирането на настройките на WP Rocket), да стартирате предварително зареждане на кеша (генерира кеш за вашата начална страница и всички вътрешни връзки на началната страница) и да изчистите съдържанието на OPcache (изчиства OPcahce, който предотвратява проблеми, когато актуализирате приставката WP Rocket).
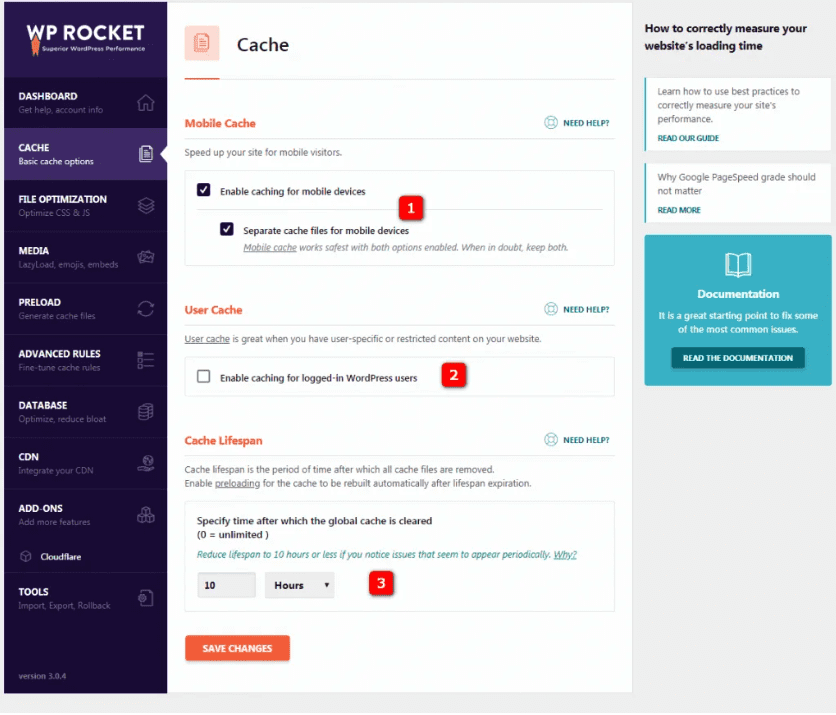
Настройки на WP Rocket Cache

1. Активиране на кеширане за мобилни устройства трябва да бъде активирано, тъй като позволява кеширане за мобилни устройства и прави уебсайта ви по-удобен за мобилни устройства.
Изберете също Отделни кеш файлове за мобилни устройства . Тъй като мобилното кеширане на WP Rocket работи най-безопасно с активирани и двете опции. Когато се съмнявате, запазете и двете.
2. Активирайте кеширането за влезли потребители на WordPress , това се препоръчва да се активира само когато имате сайт за членство или подобно, когато потребителите трябва да влязат, за да видят съдържанието.
3. Продължителността на живота на кеша автоматично се задава на 10 часа и това означава, че кешираните файлове се премахват автоматично след 10 часа, преди да бъдат създадени отново. Ако рядко актуализирате сайта си или имате много статично съдържание, можете да увеличите това.
Запазете и тествайте, старателно! Деактивирайте настройките, ако забележите нещо повредено на вашия уебсайт.
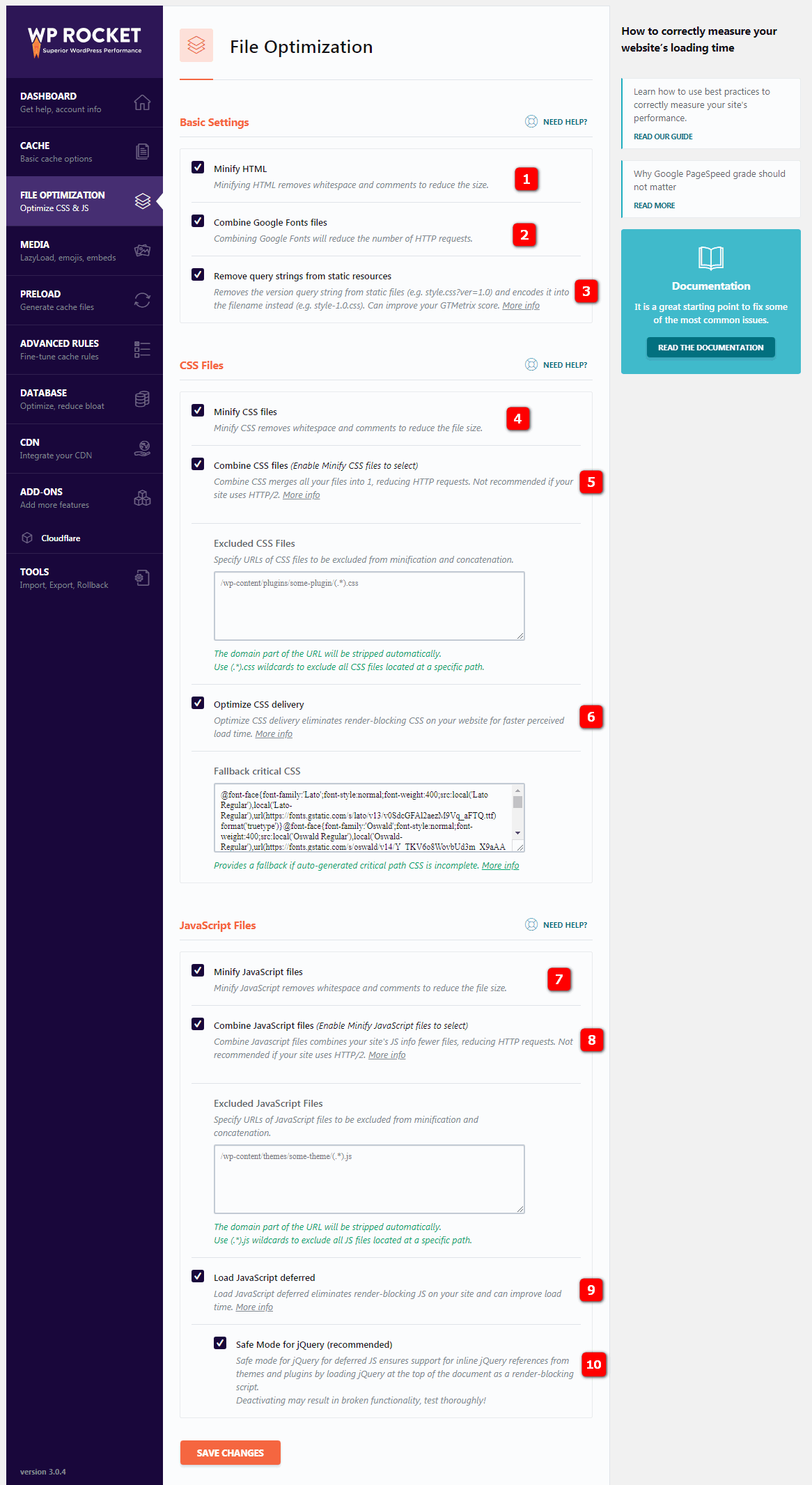
Настройки за оптимизиране на CSS и JS файлове на WP Rocket

Важно: Преди да стартирате с тези настройки, направете бекъп на уеб сайта си!
Минимизирането на файлове намалява размера на файла и може да подобри времето за зареждане. Минимизирането премахва интервали и коментари от статични файлове, позволява на браузърите и търсачките да обработват по-бързо HTML, CSS и JavaScript файлове.
Комбинирането на файлове ще свърже файловете в по-малки групи, за да се осигури съвместимост на теми/плъгини и по-добра производителност. Въпреки това не се препоръчва принудително обединяване само в 1 файл, тъй като браузърите изтеглят по-бързо до 6 по-малки файла паралелно, отколкото 1-2 големи файла.
Комбинирането на CSS и JS в по-малко файлове се счита за най-добра практика при HTTP/1, но това не е непременно случаят при HTTP/2. Ако вашият сайт работи на HTTP/2, ето нещата, които трябва да имате предвид, когато конфигурирате WP Rocket за HTTP/2 .
1. Минимизирането на HTML файловете ще премахне белите интервали и коментарите, за да намали размера на уеб страниците на вашия сайт.
2. Комбинирането на файлове на Google Fonts ще намали броя на HTTP заявките (особено ако използвате множество шрифтове).
3. Премахването на низове на заявки от статични ресурси може да подобри степента на производителност на GT Metrix. Тази настройка премахва низа на заявката за версията от статични файлове (напр. style.css?ver=1.0) и вместо това го кодира в името на файла (напр. style-1-0.css).
4. Минимизирането на CSS файловете ще премахне белите интервали и коментарите, за да намали размерите на файла със стиловия лист.
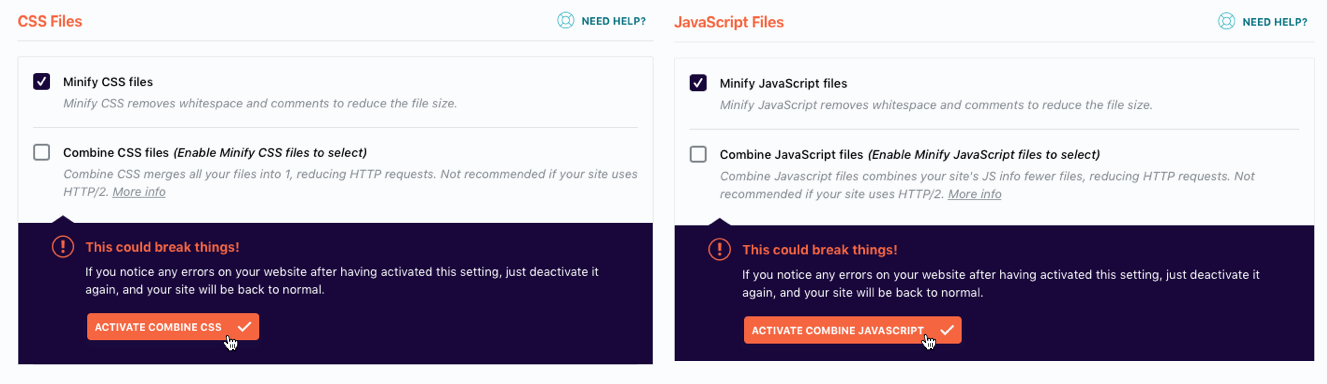
5. Комбинирането на CSS файлове обединява всички ваши файлове само в един файл, което ще намали броя на HTTP заявките. Не се препоръчва, ако вашият сайт използва HTTP/2.
Важно: Това може да повреди нещата! Ако забележите някакви грешки на уебсайта си, след като сте активирали тази настройка, просто я деактивирайте отново и сайтът ви ще се върне към нормалното.
6. Оптимизирайте доставката на CSS елиминира блокиращия изобразяването CSS на вашия уебсайт за по-бързо възприемано време за зареждане. Това означава, че вашата страница ще започне да се зарежда без CSS стилове и това е нещо, което Google PageSpeed Insights взема предвид, когато „оценява“ скоростта на страницата.
CSS с критичен път означава, че вашата страница ще започне да се зарежда без всички нейни CSS стилове. Това означава, че може да изглежда малко странно за няколко момента, докато се зарежда.
Това се нарича FOUC (флаш на нестилизирано съдържание) . За да избегнете това, трябва да използвате това, което се нарича CSS за критичен път. Това означава, че CSS за съдържанието в горната част на вашата страница трябва да бъде поставен директно в HTML, за да се избегне FOUC, докато страницата се зарежда.
За да генерирате CSS на критичния път, можете да използвате този инструмент за генериране на CSS на критичен път .
7. Минимизирайте JavaScript файловете, премахнете белите интервали и коментарите, за да намалите размера на JS файловете.
8. Комбинирайте JavaScript файлове комбинирайте по-малко файлове с информация за JavaScript на вашия сайт, намалявайки HTTP заявките. Не се препоръчва, ако вашият сайт използва HTTP/2.
Важно: Това може да повреди нещата! Ако забележите някакви грешки на уебсайта си, след като сте активирали тази настройка, просто я деактивирайте отново и сайтът ви ще се върне към нормалното.
9. Отложеното зареждане на JavaScript елиминира блокиращия изобразяването JS на вашия сайт и може да подобри времето за зареждане. Това е нещо, което Google PageSpeed Insights взема предвид, когато „оценява“ скоростта на страницата.
10. Безопасен режим за JQuery осигурява поддръжка за вградени jQuery препратки от теми и плъгини чрез зареждане на jQuery в горната част на документа като скрипт, блокиращ изобразяването.
Запазете и тествайте, старателно! Деактивирайте настройките, ако забележите нещо повредено на вашия уебсайт.
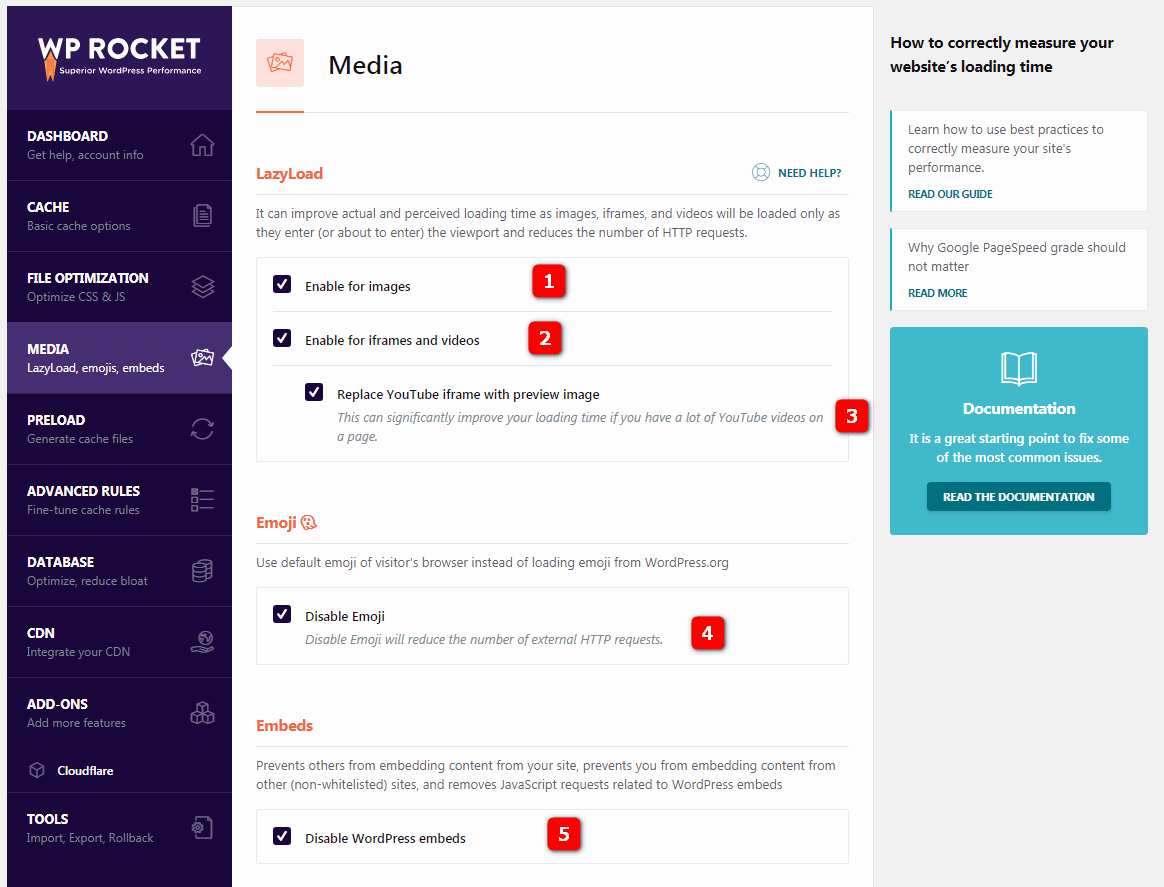
Настройки на WP Rocket Media

1. Мързеливо зареждане на изображения означава, че изображенията ще се зареждат само когато влязат (или са на път да влязат) в прозореца за изглед, т.е. зареждат се само когато потребителят превърта надолу по страницата. Мързеливото зареждане намалява броя на HTTP заявките, което може да подобри времето за зареждане.
(Понякога деактивирам отложеното зареждане на изображения само защото, когато отложеното зареждане е активирано, връзките за котва , сочещи към позиция под отложено заредено изображение, се превъртат до грешната позиция на уеб страницата)
2. Мързеливо зареждане на вградени рамки и видеоклипове означава, че вградените рамки и видеоклиповете ще се зареждат само когато влязат (или са на път да влязат) в прозореца за изглед, т.е. зареждат се само когато потребителят превърта надолу по страницата. Мързеливото зареждане намалява броя на HTTP заявките, което може да подобри времето за зареждане.
3. Замяната на iframe на YouTube с изображение за визуализация може значително да подобри времето ви за зареждане, ако имате много видеоклипове в YouTube на страница.
Lazyload може да бъде изключен на отделни страници/публикации (намирате тази настройка в страничната лента на публикация/страница)
4. Disable Emoji трябва да бъде деактивирано, тъй като трябва да се използва емоджито по подразбиране на браузъра на посетителите, вместо да се зареждат емоджи от WordPress.org. Деактивирането на кеширането на емотикони намалява броя на HTTP заявките, което може да подобри времето за зареждане.
6. Вграждането на WordPress трябва да бъде деактивирано, защото не позволява на другите да вграждат съдържание от вашия сайт, също така не позволява на вас да вграждате съдържание от други сайтове и премахва JavaScript заявки, свързани с WordPress вграждания.
Запазете и тествайте, старателно! Деактивирайте настройките, ако забележите нещо повредено на вашия уебсайт.
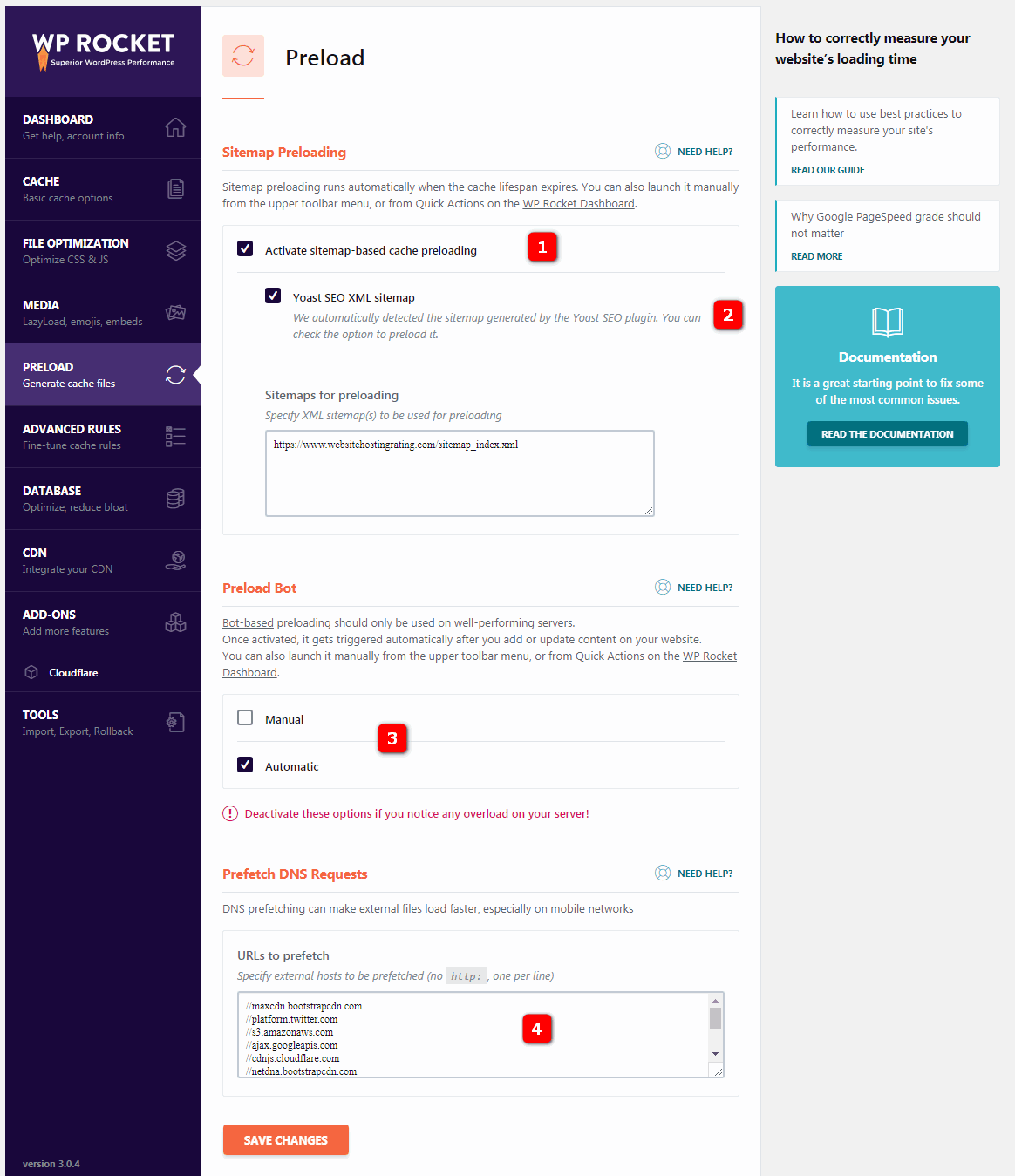
Настройки за предварително зареждане на WP Rocket

1. Предварителното зареждане на карта на сайта използва всички URL адреси във вашата XML карта на сайта за предварително зареждане, когато продължителността на живота на кеша е изтекла и целият кеш е изчистен.
2. Yoast SEO XML карта на сайта . WP Rocket автоматично ще открие XML карти на сайтове, генерирани от плъгина Yoast SEO . Можете да проверите опцията за предварително зареждане.
3. Ботът за предварително зареждане трябва да се активира и използва само на добре работещи сървъри. Веднъж активиран, той се задейства автоматично, след като добавите или актуализирате съдържание на уебсайта си. Променете на Ръчно, ако това причинява високо натоварване на процесора или проблеми с производителността.
Когато пишете или актуализирате нова публикация или страница, WP Rocket автоматично изчиства кеша за това конкретно съдържание и всяко друго съдържание, свързано с него. Ботът за предварително зареждане ще обходи тези URL адреси, за да регенерира незабавно кеша.
4. Предварителното извличане на DNS заявки позволява разрешаването на името на домейна да се извършва успоредно (вместо последователно с) извличането на действителното съдържание на страницата.
Можете да зададете външни хостове (като //fonts.googleapis.com & //maxcdn.bootstrapcdn.com), които да се извличат предварително, тъй като предварителното извличане на DNS може да направи външните файлове да се зареждат по-бързо, особено в мобилни мрежи.
Най-често срещаните URL адреси за предварително извличане са:
- //maxcdn.bootstrapcdn.com
- //platform.twitter.com
- //s3.amazonaws.com
- //ajax.googleapis.com
- //cdnjs.cloudflare.com
- //netdna.bootstrapcdn.com
- //fonts.googleapis.com
- //connect.facebook.net
- //www.google-analytics.com
- //www.googletagmanager.com
- //maps.google.com
Запазете и тествайте, старателно! Деактивирайте настройките, ако забележите нещо повредено на вашия уебсайт.
Разширени настройки на WP Rocket

Тези настройки са за разширено управление на кеша, обикновено за изключване на колички и страници за плащане в сайтове за електронна търговия.
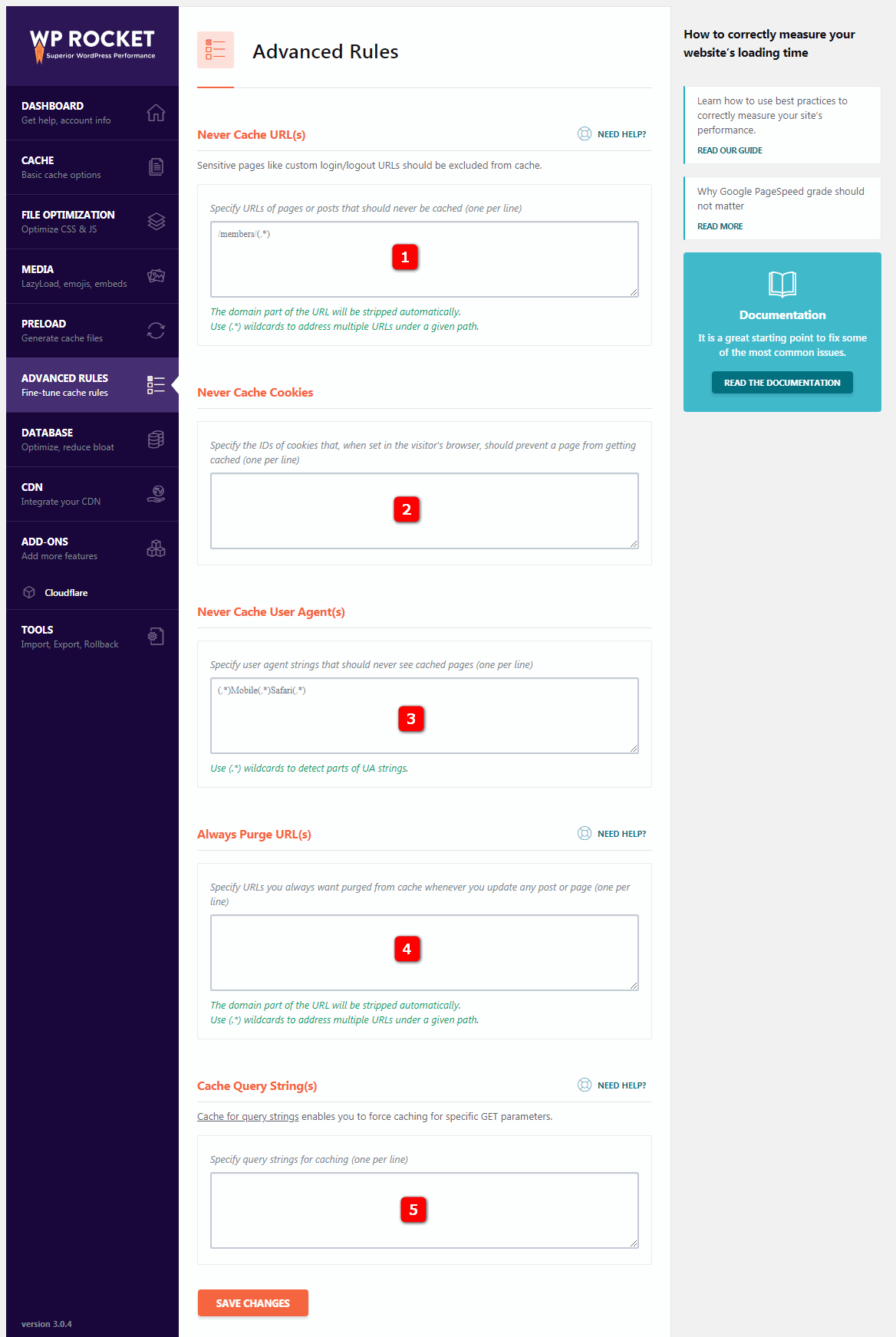
1. Никога не кеширайте URL(ове) ви позволява да посочите URL адреси на страници или публикации, които никога не трябва да се кешират.
2. Никога не кеширайте бисквитките ви позволява да посочите идентификаторите на бисквитките, които, когато са зададени в браузъра на посетителя, трябва да предотвратят кеширането на страница.
3. Никога не кеширайте потребителските агенти ви позволява да посочите низове на потребителски агенти, които никога не трябва да виждат кеширани страници.
4. Винаги почиствайте URL(ове) ви позволява да посочите URL адреси, които винаги искате да бъдат изчистени от кеша, когато актуализирате публикация или страница.
5. Кеширане на низове на заявки ви позволява да зададете низове на заявки за кеширане.
Запазете и тествайте, старателно! Деактивирайте настройките, ако забележите нещо повредено на вашия уебсайт.
Настройки на базата данни на WP Rocket

Този раздел идва с набор от настройки за почистване и оптимизиране на WordPress.
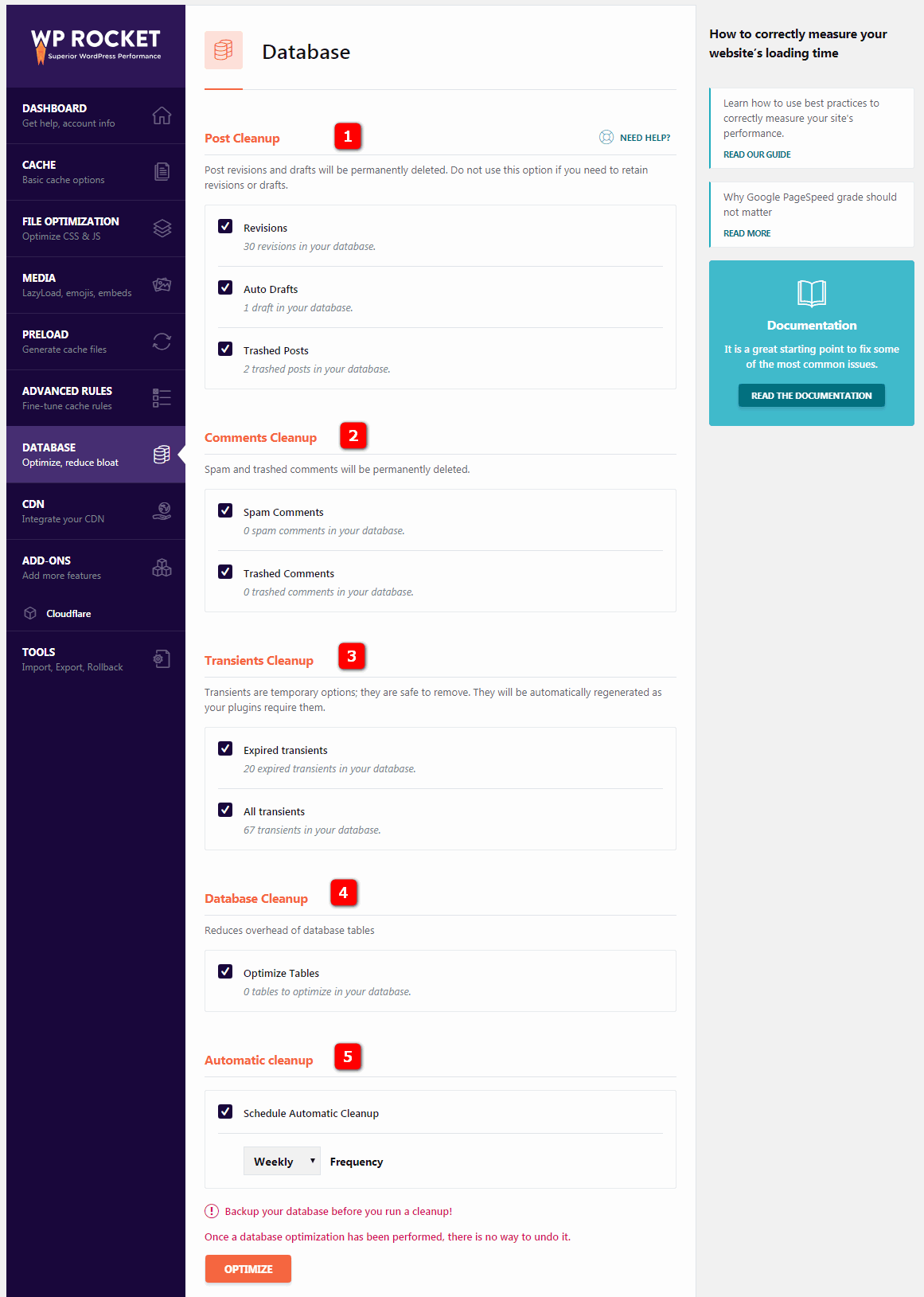
1. Почистване на публикации изтрива ревизии, автоматични чернови и изместени публикации и страници. Изтрийте ги, освен ако нямате стари версии на публикации (или изтрити публикации).
2. Почистването на коментарите изтрива нежелана поща и коментари в кошчето.
3. Почистването на преходни процеси изтрива съхранени данни, които харесват броя на социалните мрежи, но понякога, когато преходните процеси изтекат, те остават в базата данни и могат безопасно да бъдат изтрити.
4. Почистването на база данни оптимизира таблиците във вашата база данни на WordPress.
5. Автоматично почистване . Обикновено правя почистване на ad hoc основа, но можете също да планирате WP Rocket да изпълнява автоматизирани почиствания на вашата база данни.
В идеалния случай трябва да направите резервно копие на вашата база данни, преди да стартирате почистване, защото след като оптимизацията на базата данни е извършена, няма начин да я отмените.
WP Rocket CDN настройки

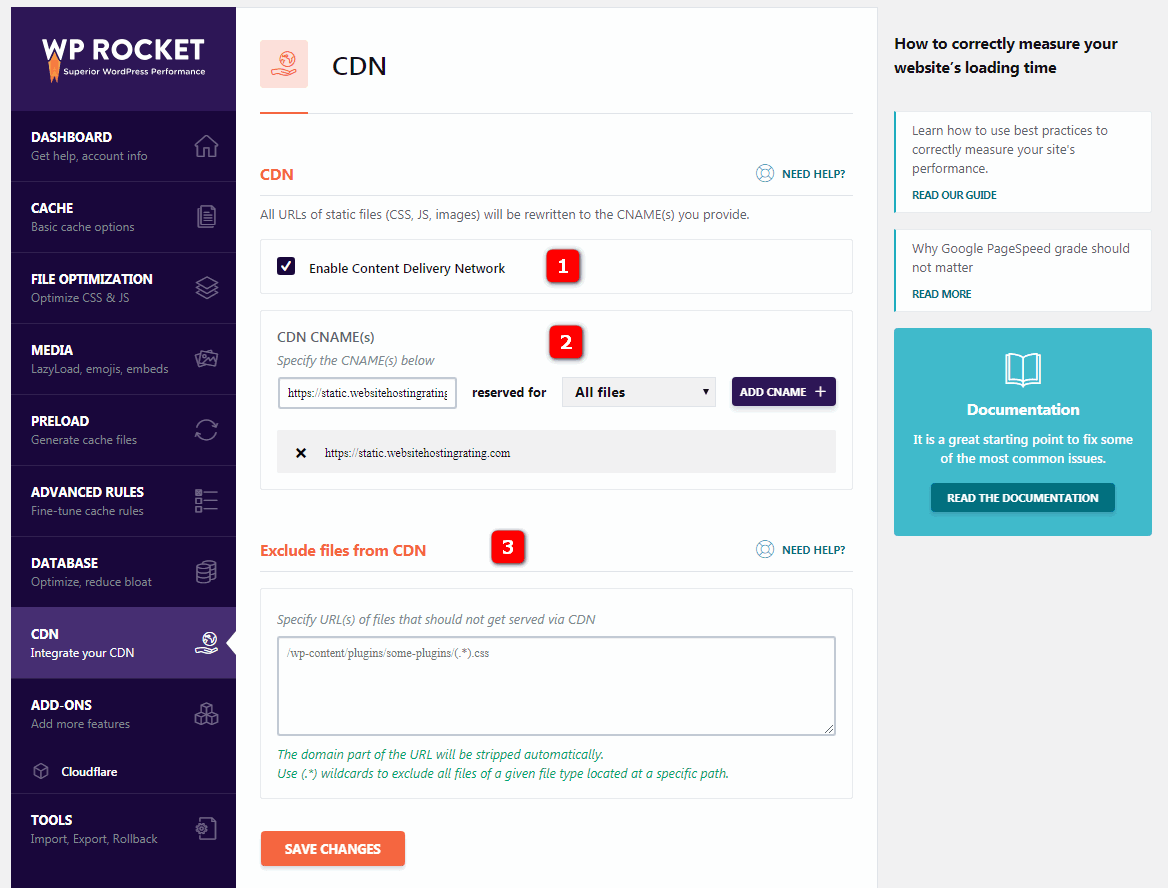
Използването на мрежа за доставка на съдържание (CDN) означава, че всички URL адреси на статични файлове (CSS, JS, изображения) ще бъдат пренаписани в предоставените от вас CNAME.
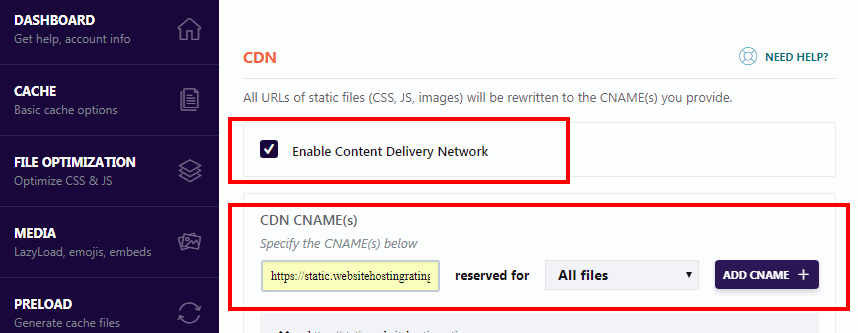
1. Активирайте CDN . Активирайте това, ако използвате мрежа за доставка на съдържание. WP Rocket е съвместим с повечето CDN като Amazon Cloudfront, MaxCDN, KeyCDN (които използвам) и други. Научете повече за това как да използвате WP Rocket с CDN
2. CDN CNAME(на) . Копирайте CNAME (домейн), даден ви от вашия CDN доставчик, и го въведете в CDN CNAME. Това ще пренапише всички URL адреси за вашите активи (статични файлове).
3. Изключване на файлове ви позволява да посочите URL(ове) на файлове, които не трябва да се обслужват чрез CDN.
Запазете и тествайте, старателно! Деактивирайте настройките, ако забележите нещо повредено на вашия уебсайт.
WP Rocket добавки (Cloudflare)

WP Rocket ви позволява да интегрирате своя акаунт в Cloudflare с неговата функция за добавяне.
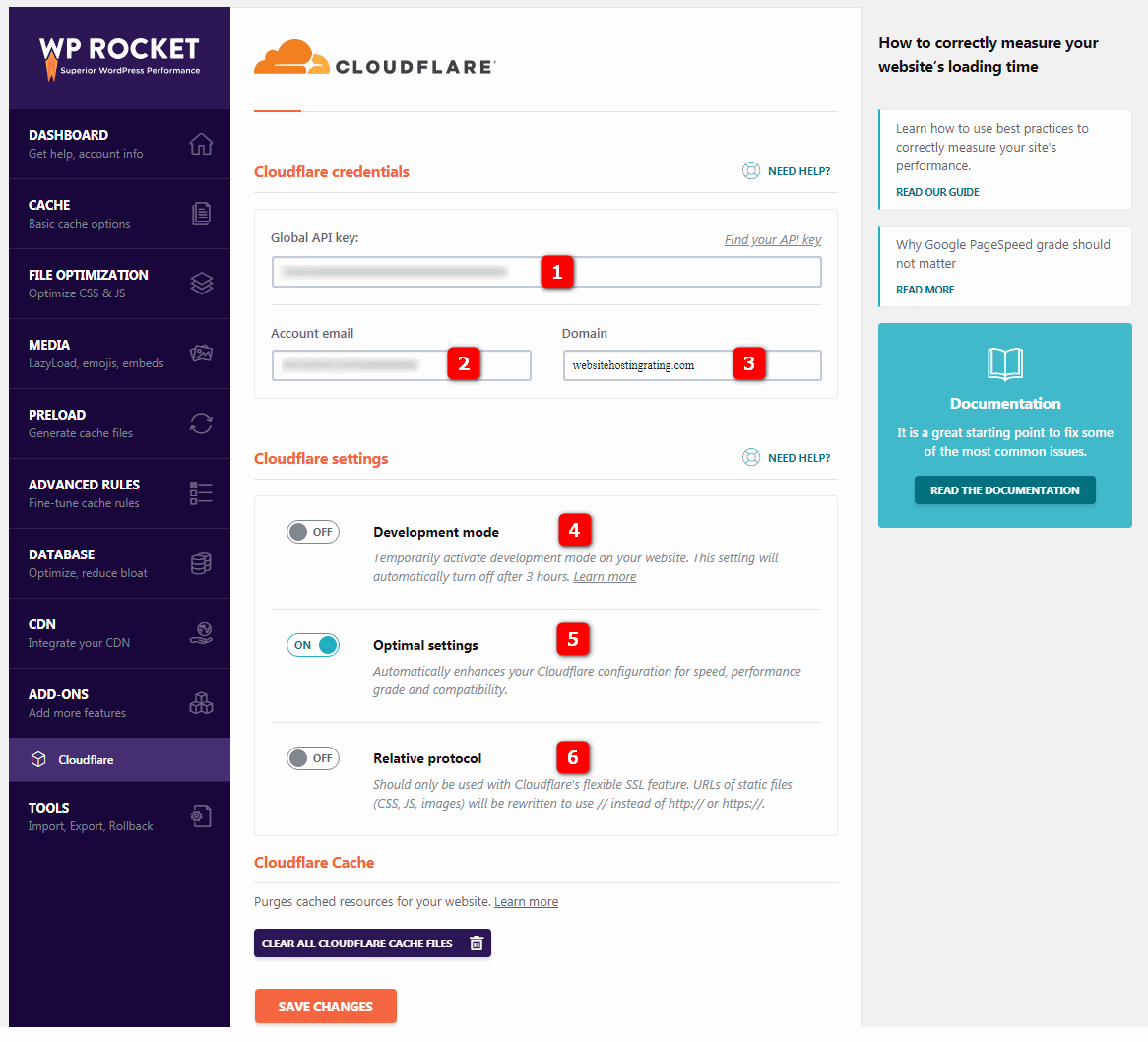
1. Глобален API ключ . Ще намерите API ключа горе вдясно във вашия акаунт в Cloudflare. Просто отидете на вашия профил и превъртете надолу и ще видите вашия глобален API ключ. Просто трябва да копирате и поставите това в WP Rocket.
2. Имейл на акаунта . Това е имейл адресът, който използвате за вашия акаунт в Cloudflare.
3. Домейн . Това е името на вашия домейн, напр. websitehostingrating.com.
4. Режим на разработка . Временно активирайте режима за разработка на вашия уебсайт. Тази настройка ще се изключи автоматично след 3 часа. Това е добре, когато правите много промени в сайта си.
5. Оптимални настройки . Автоматично подобрява конфигурацията на Cloudflare за скорост, степен на производителност и съвместимост. Тази опция активира оптималните настройки на Cloudflare.
6. Относителен протокол . Трябва да се използва само с гъвкавата SSL функция на Cloudflare. URL адресите на статични файлове (CSS, JS, изображения) ще бъдат пренаписани, за да използват // вместо http:// или https://.
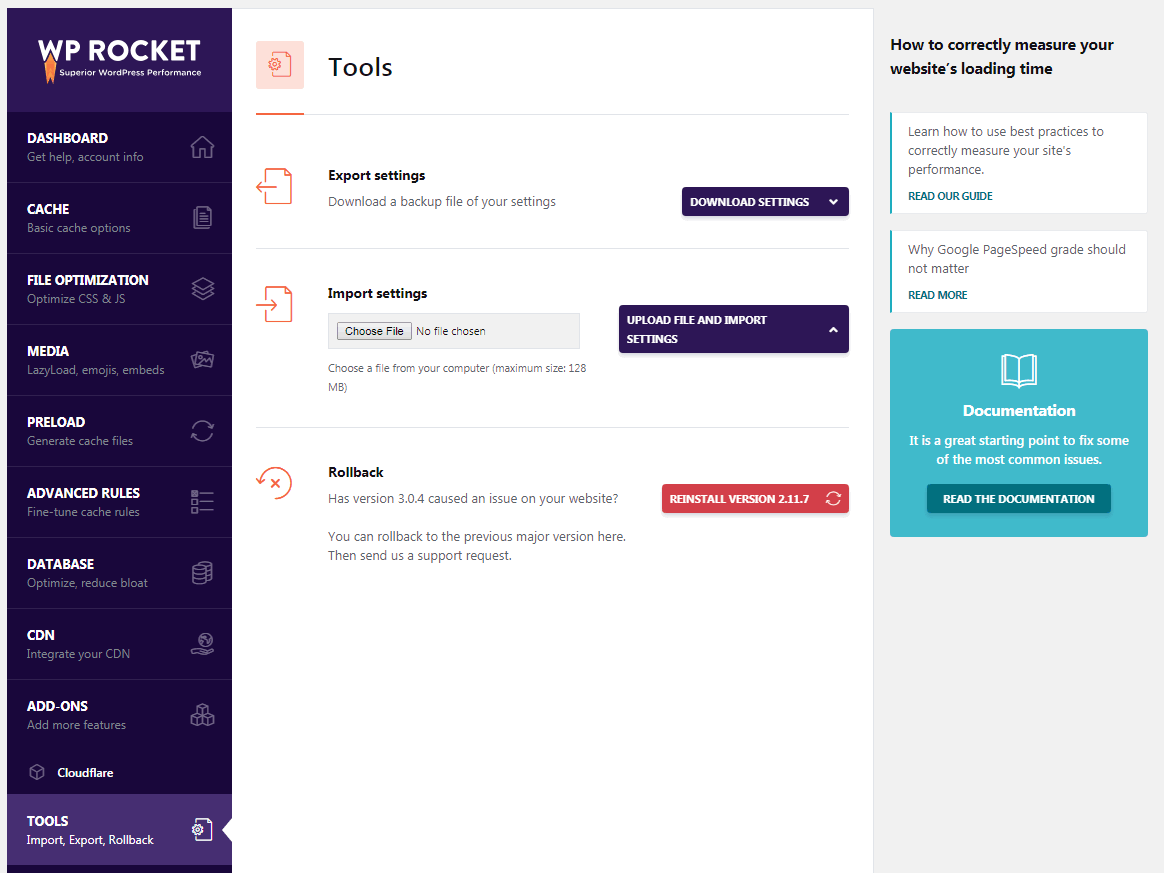
WP Rocket инструменти

1. Експортиране на настройки ви позволява да експортирате настройките на WP Rocket, за да ги използвате на друг сайт.
2. Импортиране на настройки ви позволява да импортирате вашите предварително конфигурирани настройки на WP Rocket.
3. Връщане назад ви позволява да се върнете към предишна версия, ако нова версия на WP Rocket ви причини проблеми.
Конфигуриране на WP Rocket за HTTP/2
HTTP/2 е надстройка на HTTP, който съществува от 1999 г., за да управлява комуникацията между уеб сървъри и браузъри. HTTP/2 проправя пътя за по-бързо зареждане на страници чрез по-добро компресиране на данни, мултиплексиране на заявки и други подобрения на скоростта.
Много сървъри и браузъри поддържат HTTP/2 и повечето уеб хостове, като SiteGround , вече поддържат HTTP/2. Този инструмент за проверка на HTTP/2 ви казва дали вашият сайт може да използва HTTP/2.
Ако вашият сайт може да използва HTTP/2, ето как можете да конфигурирате WP Rocket за него.
Конкатенирането (комбинирането) на всички CSS и JS файлове във възможно най-малко файлове не е най-добрата практика за HTTP/2 и WP Rocket ви препоръчва да не активирате конкатенацията на файлове в раздела за оптимизиране на файлове .

WP Rocket препоръчва да оставите тези две квадратчета без отметка . За повече информация вижте тази статия за WP Rocket .
Как да използвате WP Rocket с KeyCDN
Настройването на WP Rocket с KeyCDN е доста лесно. (FYI KeyCDN е мрежата за доставка на съдържание, която използвам и препоръчвам)
Първо създайте зона за изтегляне в KeyCDN . След това отидете в раздела CDN и проверете опцията Enable Content Delivery Network .

Сега актуализирайте полето Замяна на името на хоста на сайта с:” с URL адреса, който получавате от таблото за управление на KeyCDN (под Зони > URL адрес на зона за зоната за изтегляне, която сте създали. URL адресът ще изглежда подобно на нещо като: lorem -1c6b.kxcdn. com )
Като алтернатива и препоръчителната опция използвайте CNAME по ваш URL адрес (например https://static.websitehostingrating.com)
Кои уеб хостове работят с WP Rocket?
WP Rocket е съвместим с почти всички уеб хостове . Някои обаче, особено управляваните хостове на WordPress , може да не работят с WP Rocket. Ако вашият хостинг доставчик не е посочен тук по-долу, това не означава, че не е съвместим с WP Rocket. Най-добрият начин да сте 100% сигурни е да се свържете с вашия уеб хост и да попитате.
- Kinsta : Kinsta поддържа само WP Rocket версия 3.0 и по-нова. Кеширането на страницата на WP Rocket е автоматично деактивирано, за да се предотврати конфликт с вграденото кеширане на Kinsta. Kinsta е официален партньор на WP Rocket.
- WP Engine : WP Rocket е единствената добавка за кеширане, която е разрешена на WP Engine. WP Engine е официален партньор на WP Rocket.
- SiteGround : WP Rocket е съвместим със статичното, динамично и кеширано кеширане на паметта на SiteGround. SiteGround е официален партньор на WP Rocket.
- A2 хостинг : WP Rocket е напълно съвместим с A2 хостинг . Но трябва да инсталирате WordPress на вашия сайт, преди да можете да инсталирате приставката WP Rocket. A2 Hosting е официален партньор на WP Rocket.
- WebHostFace : WebHostFace поддържа (и е официален партньор на) WP Rocket.
- Savvii : Savvii поддържа (и е официален партньор на) WP Rocket.
- FastComet : Предлага специално оптимизиран пакет за WordPress и WP Rocket. FastComet е официален партньор на WP Rocket.
- Управлявани планове на Bluehost за WordPress : Управляваните планове за WordPress с Bluehost Конфигурацията на Varnish нарушава минимизирането на WP Rocket, така че трябва или да изключите Varnish на Bluehost , или минимизирането на WP Rocket.
- Cloudways WordPress хостинг : Когато използвате минимизирането на WP Rocket с Cloudways Varnish, трябва да създадете правило за изключване за Varnish в настройките на приложението Cloudways.
- Flywheel : Трябва да се свържете с поддръжката на Flywheel и да ги помолите да активират WP Rocket.
- Управлявани планове за WordPress от HostGator : WP Rocket не е разрешен на хостинг, управляван от HostGator за WordPress .
- Synthesis : W3 Total Cache идва предварително инсталиран на Synthesis, но може да бъде изтрит и заменен с WP Rocket.
- WebSavers.ca : WebSavers.ca е официален партньор на WP Rocket.
Прочетете повече за съвместимия уеб хост с WP Rocket на https://docs.wp-rocket.me/article/670-hosting-compatibility .
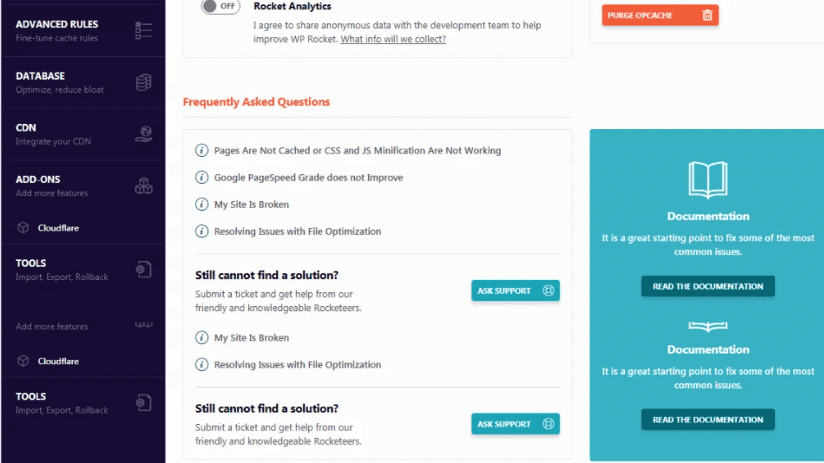
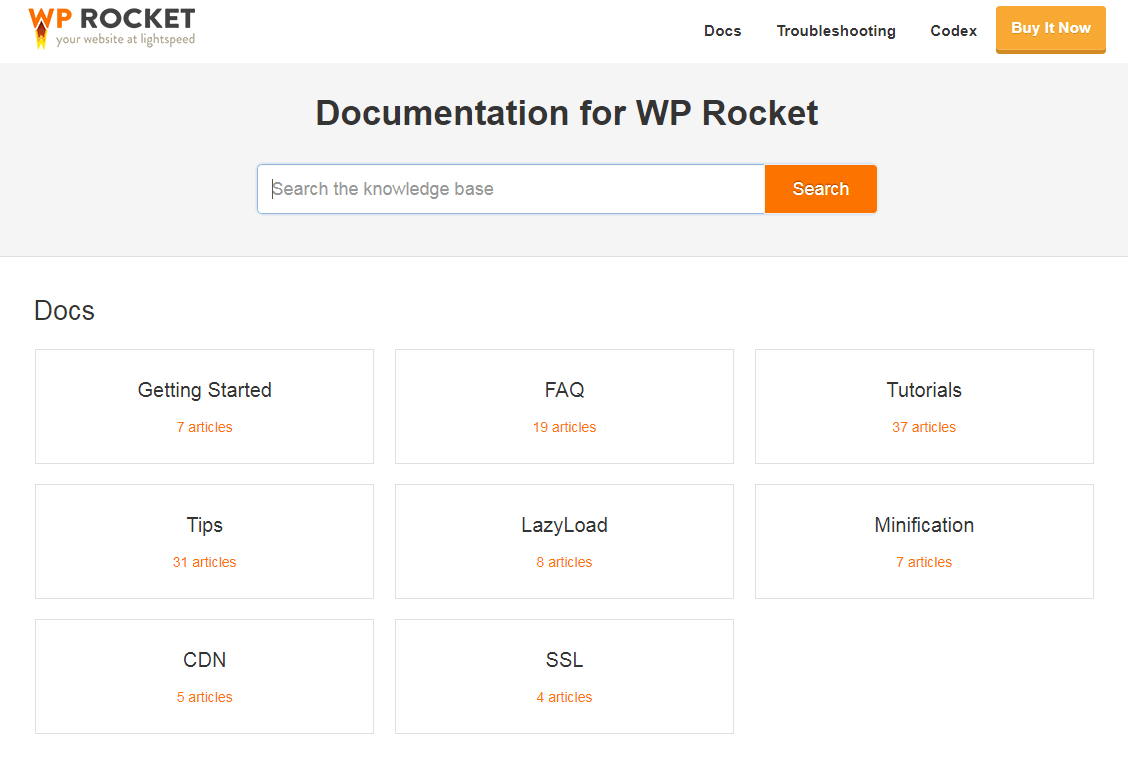
3. Помощ за WP Rocket и официална документация
Ако по една или друга причина срещнете проблеми с WP Rocket, на уебсайта на WP Rocket има много полезна информация . Не забравяйте, че получавате и 1 година поддръжка с покупката си.

Ако това ръководство ви е харесало, разгледайтe тук как да оптимизирате изображенията.