Оптимизиране на изображения във WordPress с помощта на Smush
Плъгинът Smush за WordPress служи за оптимизиране на изображенията на уебсайта. Той автоматично компресира, оптимизира и намалява размера на изображенията, без да губи значително на качеството им. Когато добавите изображение към уебсайта си, Smush ще го обработи и ще го оптимизира, като премахне ненужната информация и метаданни, които могат да увеличат размера на файла. Това помага за подобряване на скоростта на зареждане на уебсайта и оптимизира производителността му. Smush също така предлага възможности за оптимизация на групи изображения или пакетно оптимизиране на цялата библиотека с изображения на уебсайта. Този плъгин е полезен инструмент за всеки, който иска да подобри уебсайта си и да гарантира по-бързо и ефективно зареждане на изображенията.
Как да настроите Smush за оптимизиране на изображения?
Smush е безплатен плъгин за компресиране и оптимизиране на изображения в WordPress. Включва компресия без загуби, масово разбиване и откриване на неправилен размер на изображението, всички от които спомагат за по-бързото зареждане на уеб страници, без да се жертва качеството на изображението.
Има безплатна версия, която ограничава изображенията до под 1 MB и използва throttling. Премиум (т.е. платена) версия, WP Smush Pro, която увеличава лимита до 32 MB, елиминира ограничаването и добавя няколко други функции.
В този урок ще използваме безплатната версия.
Етап 1
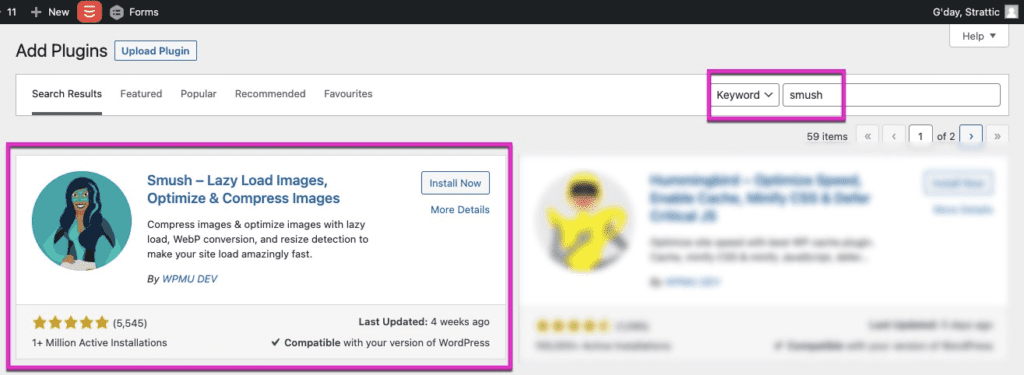
Влезте в таблото за управление на WordPress. Отидете на Plugins > Add New и потърсете приставката Smush и след това щракнете върху бутона Install Now , след това върху бутона Activate .

Стъпка 2
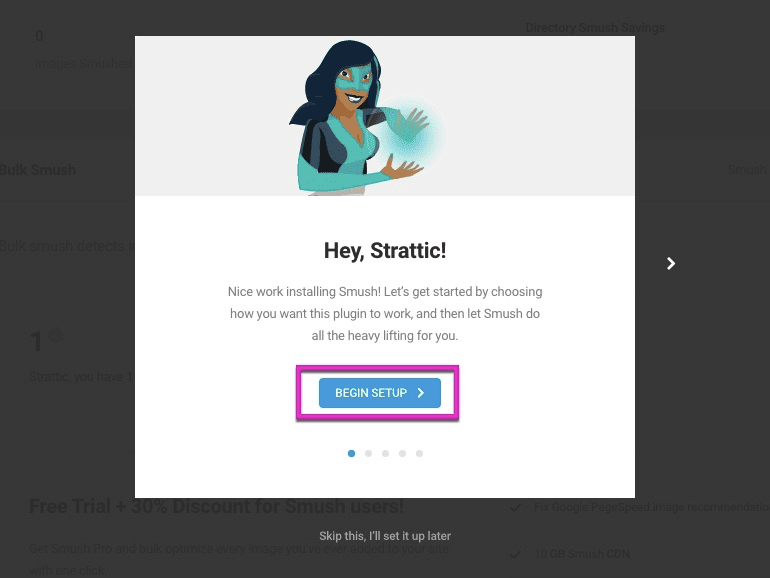
След като бъде активиран, отидете на таблото за управление на Smush Smush > Табло за управление, където ще бъдете преведени през процеса на настройка.

Препоръчителни настройки:
- Автоматично оптимизиране на новите качвания
- Премахване на метаданните на изображението ми
- Активиране на мързеливото зареждане (ако вече не използвате друг плъгин за това)
Щракнете върху Завършване на съветника за настройка .
Стъпка 3
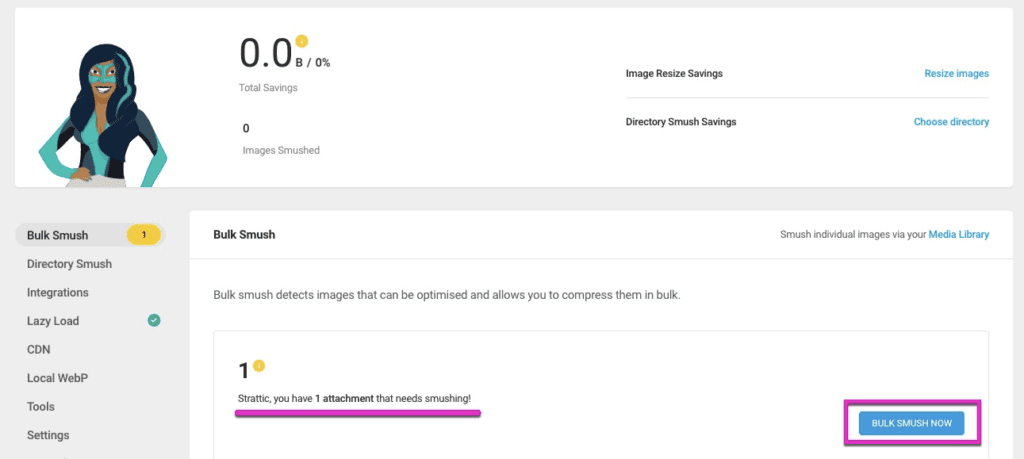
WP Smush автоматично ще оптимизира всички нови снимки, които качвате. И все пак, тъй като най-вероятно вече имате изображения на вашия сайт, ще искате да използвате бутона Bulk Smush Now, за да компактирате всички съществуващи изображения във вашата библиотека.

Това е, ако е сте доволни от резултата, можете да публикувате сайта.
Защо да оптимизираме размера на изображенията в сайта си?
По-бързо зареждане на страниците: Големите изображения с висока резолюция могат да забавят зареждането на уеб страниците. Когато посетителите трябва да изчакват дълго време за да видят съдържанието, то това може да ги натовари и да ги накара да напуснат сайта.
Оптимизирането на размера на изображенията, като намаляване на физическите размери и компресия на файловете, помага за ускоряване на зареждането на страниците и подобрява потребителското изживяване.
По-ниска консумация на данни: Големите изображения заемат повече място на сървъра и изискват по-голям трафик при зареждането им от клиентите. Когато оптимизираме размера на изображенията, намаляваме количеството прехвърляни данни, което намалява разходите за хостинг и подобрява ефективността на уебсайта.
Подобряване на SEO: Търсачките като Google предпочитат уеб сайтове, които зареждат бързо. Скоростта на зареждане на страниците е важен фактор за SEO (оптимизация за търсачки) и може да повлияе на позиционирането в резултатите от търсенето. Оптимизирането на изображенията помага за подобряване на скоростта на зареждане и може да доведе до по-добро ранжиране в търсачките.
Поддръжка на мобилни устройства: Сайтовете трябва да бъдат оптимизирани за мобилни устройства, които имат по-ограничен капацитет на екрана и скорост на интернет връзката. Намаляването на размера на изображенията ги прави по-леки за зареждане и подобрява преживяването на потребителите, които достъпват сайта от мобилни устройства.
Разгледайте това ръководство, ако имате нужда от многоезеичен сайт.