Как да използвате Elementor: Пълно ръководство за начинаещи (2023)
Съдържание на ръководство за Elementor
Интересувате ли се от създаването на невероятен уебсайт?
Е, добра новина… Сега е по-лесно от всякога! Няма нужда да кодирате ръчно всяка страница от нулата или да наемате екип от професионалисти.
В наши дни всичко, от което наистина се нуждаете, е плъгин, наречен Elementor . Това е един от най-универсалните и достъпни създатели на WordPress страници на пазара.
Още по-добре е, че е напълно безплатно да започнете!
В този урок за Elementor ще разгледаме как да използвате Elementor стъпка по стъпка и ще разгледаме някои от най-добрите му функции.
В крайна сметка трябва да имате всичко необходимо, за да създадете уебсайт на WordPress , който впечатлява, за нула време!
1. Инсталиране на Elementor в WordPress
Elementor е популярен инструмент за създаване на страници , който се съчетава добре с леки WordPress теми. Този конструктор на страници ви позволява да контролирате всеки аспект от външния вид и оформлението на страниците и публикациите на вашия уебсайт, с десетки джаджи, добавящи функционалност чрез чист интерфейс за плъзгане и пускане.
Сега имайте предвид, че самият Elementor не е тема на WordPress — това е плъгин (добавка). Това е важно, защото все пак ще трябва да изберете специална тема, за да се справите с други аспекти на уебсайта си.
След като инсталирате WordPress и сте избрали тема за сайта си , има няколко различни маршрута, които можете да предприемете, за да инсталирате конструктора на страници Elementor:
1. Инсталиране на Elementor в WordPress
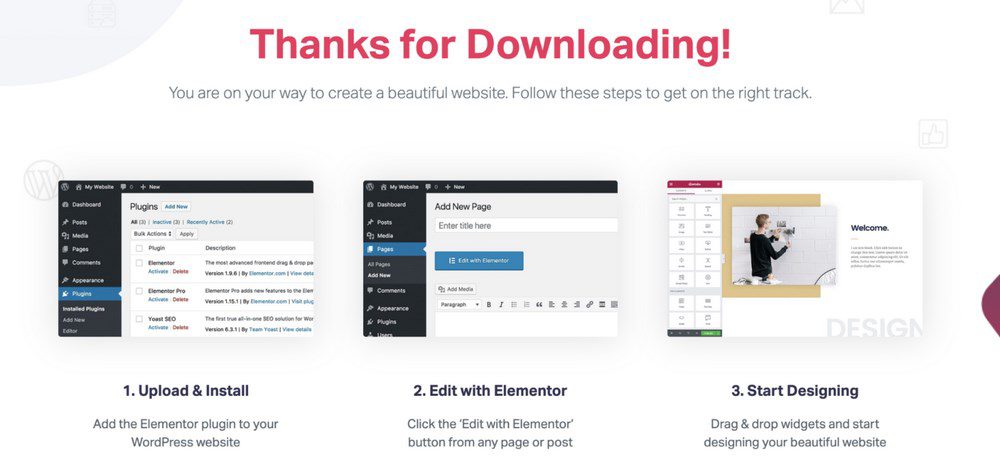
Посетете уебсайта на Elementor и вземете безплатната версия на Elementor. Бутон за изтегляне се показва на видно място в горната част на началната страница.
След като въведете своя имейл, вашият браузър автоматично ще изтегли ZIP файла.

След това отидете до секцията Plugins в задната част на вашия уебсайт WordPress, щракнете върху „ Add New “ и качете .ZIP файла на вашия уебсайт чрез бутона „ Upload Plugin “ в горната част.

Веднъж инсталиран, просто натиснете „ Активиране ” и е готово!
Метод 2: Табло за управление на WordPress
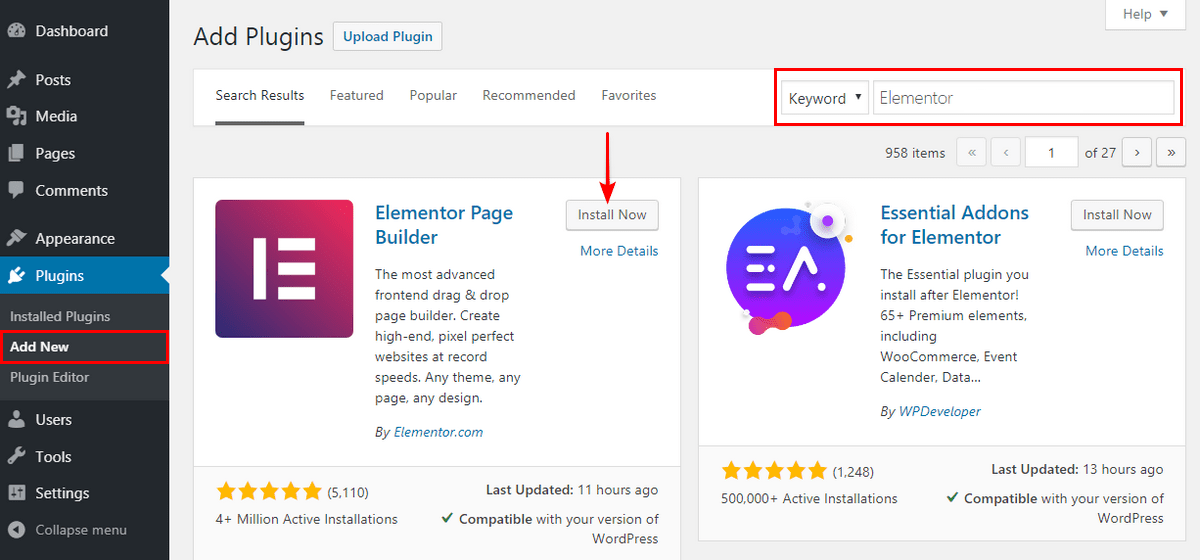
Влезте в задната част на вашия уебсайт WordPress и се подгответе да инсталирате приставката , като натиснете бутона „ Добавяне на нов “ от раздела Добавки.
За да намерите Elementor, просто напишете думата „ Elementor ” в лентата за търсене на плъгини.
Elementor Page Builder трябва да изскочи веднага като първата опция за приставка, която да инсталирате.

Просто щракнете върху „ Инсталиране “ и след това върху „ Активиране “, след като бъдете изтеглени.
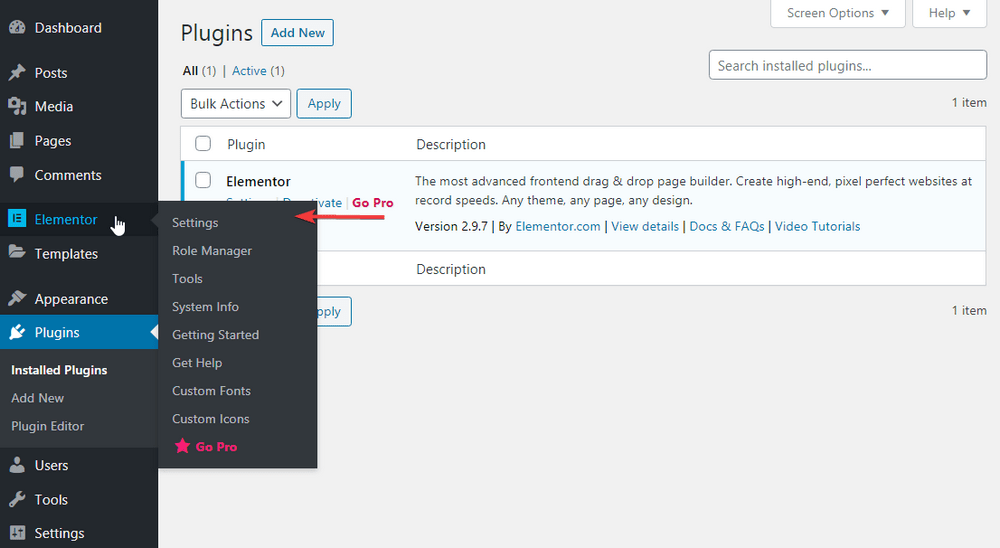
Който и метод да изберете за инсталиране на Elementor, ще можете да го намерите в списъка си с инсталирани плъгини“ отсега нататък — и той също ще има свой собствен запис в страничното меню.
От тази област ще можете да коригирате настройките на приставката.

За разлика от много добавки обаче, най-голямата функционалност на Elementor се случва на самите страници.
Това означава, че ще прекарвате по-голямата част от времето си с Elementor, когато създавате или редактирате страници и публикации.
2. Проучване на опциите на Elementor
Скоро ще разгледаме създаването на наши собствени страници и шаблони с Elementor, но първо, нека разгледаме на високо ниво опциите, които имате с Elementor!
Една от най-важните характеристики на всеки конструктор на страници е лекотата на използване. Трябва да можете да се включите и да превърнете визията си в реалност без много главозамайващи и неистови търсения в YouTube.
За щастие Elementor е един от най-лесните билдери на страници, които някога сме използвали. Това е интерфейсен редактор, което означава, че можете да видите как точно ще изглежда страницата, докато работите върху нея.
След като свикнете с работния процес на плъзгане на изпълними модули върху страницата и настройване на свойствата в страничната лента, ще разберете, че е много интуитивен. Повечето от опциите за персонализиране, които ще намерите в Elementor, са базирани на уиджетите, които идват с приставката.
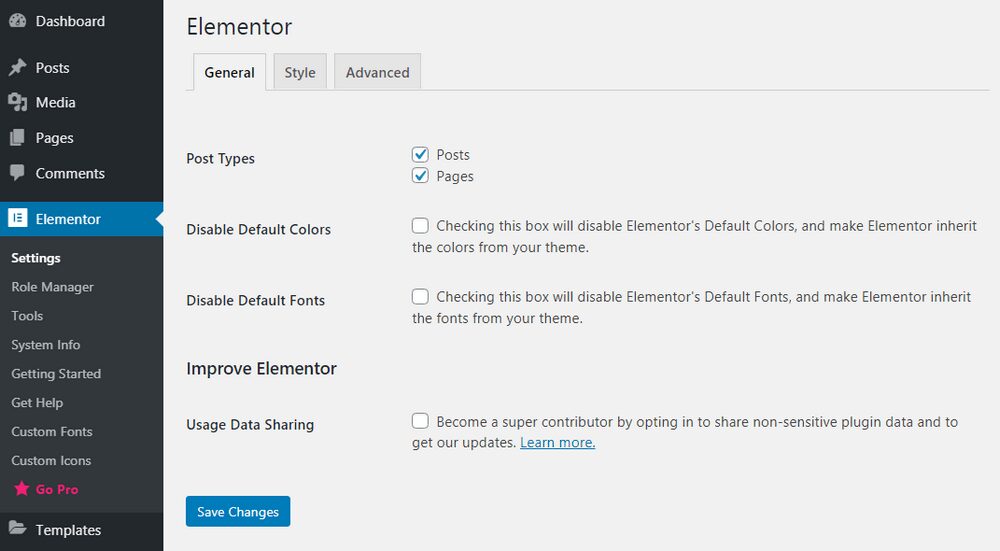
Настройки на Elementor
Elementor има шепа настройки от най-високо ниво, които можете да намерите директно в приставката. Това ви позволява да правите неща като проверка на кои типове публикации работи Elementor, задаване на шрифт и интервал по подразбиране и коригиране на настройките.

В Elementor има и удобна функция за управление на роли, която ви позволява да категоризирате кои типове потребители могат да имат достъп до редактора (забележка: това е функция само в Elementor Pro ).
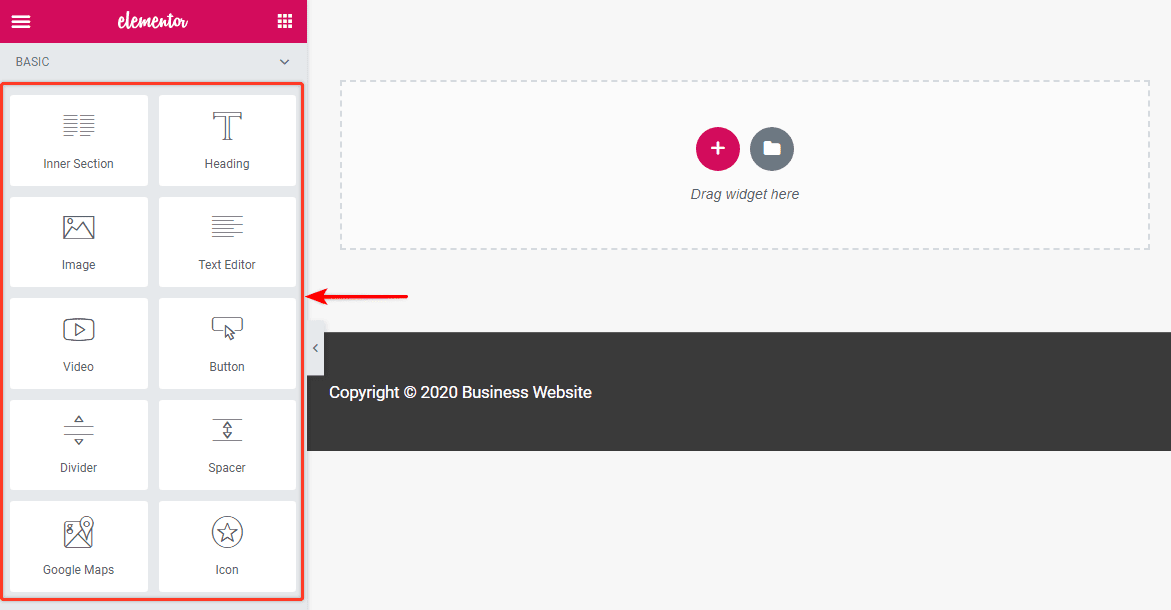
Какви джаджи са включени?
Като цяло Elementor се основава на редактор с плъзгане и пускане, който включва секции, колони и джаджи.
Системата е разбита по следния начин:
- Секции – Контейнери за колони и уиджети.
- Колони – секции, които съдържат джаджи.
- Widgets – Индивидуални елементи на страницата.

Тези джаджи са прости категории съдържание, които ви позволяват да персонализирате вашата уеб страница. В безплатната версия на Elementor получавате достъп до основни елементи.
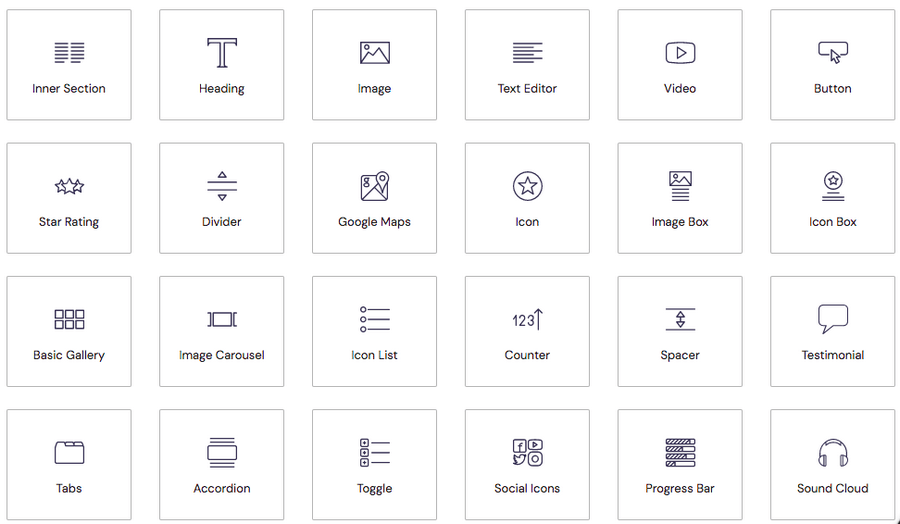
Ето кратък списък с няколко основни джаджи, които ще използвате често:
- Заглавие
- Изображение
- Текстов редактор
- Видео
- Бутон
- Разделител
- Икона
- Разделител
- Google Maps
Получавате почти 30 основни елемента, които ви дават всичко необходимо, за да направите функционална уеб страница.
Просто плъзнете копие на елемент към главната страница и го персонализирайте според вашите нужди.
Ако тези основни елементи не са достатъчни, възможно е да получите допълнителни уиджети чрез надграждане до Elementor Pro .
Ние обаче твърдим, че повечето от това, което можете да направите в Pro, е възможно в безплатната версия — просто отнема повече време.
От вас зависи дали имате нужда от премиум джаджи, които се намират в Pro версията.
Ето бърза извадка от десетките джаджи, открити в Elementor Pro:
- Портфолио
- форма
- Флип кутия
- Ценова таблица
- Блоков цитат
- Призив за действие
Тези Pro елементи ще ви помогнат да направите вашия сайт да изглежда гладък и по-професионален, а също така са предназначени да поддържат усилията за електронна търговия, включително задълбочена интеграция с WooCommerce.
Създадохме кратка статия за създаване на формуляри за контакт с Elementor Pro ; провери това!
И накрая, Elementor поддържа джаджи на трети страни.
Можете да намерите изобилие от добавки на Elementor на трети страни , които допълнително разширяват наличните ви джаджи или дори да разработите своя собствена джаджа с ресурси за разработчици от Elementor!
Не сте сигурни, че искате да добавите допълнителни джаджи?
Въпреки че може да е удобно да имате джаджи за всичко, което искате да правите на уебсайта си, това не е абсолютно необходимо. Все още има безброй безплатни WordPress плъгини на трети страни, които работят добре в тандем с Elementor и вашата WordPress тема.
3. Elementor Free срещу Elementor Pro
Ако искате сложен безплатен инструмент за създаване на страници, който е по-пълнофункционален от много платени опции, тогава Elementor е чудесен избор! – Tweeter пост
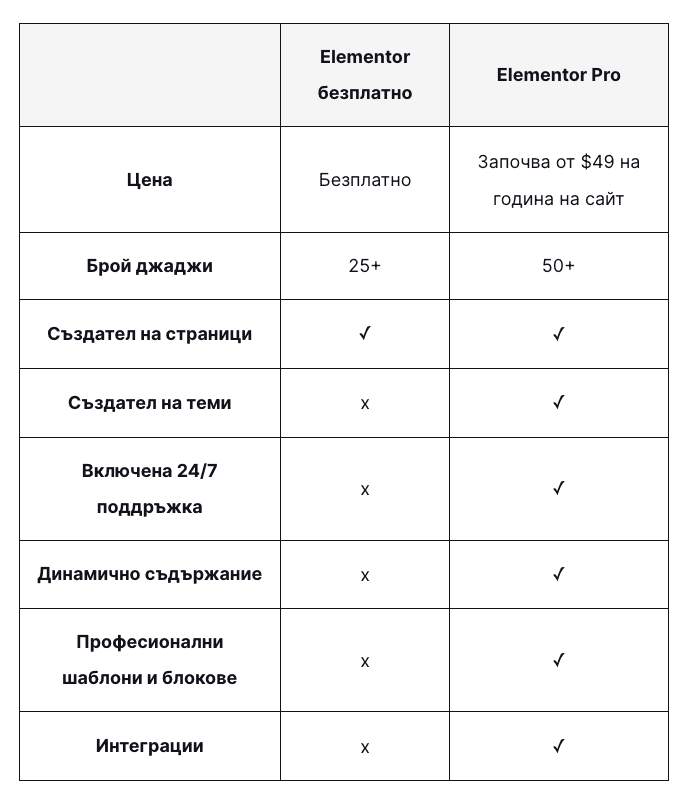
Сравнителна таблица на функциите на Elementor
С това казано, Elementor Pro добавя няколко желани функции, за да ускори работния ви процес и да ви даде дори повече контрол върху външния вид и функционалността на вашия уебсайт.
Добавките на билдера на теми, първокласните джаджи и глобалните елементи са добре дошли, но със сигурност нямате нужда от тях, за да направите страхотен уебсайт.

Това е обща моментна снимка на разликите между двете версии.
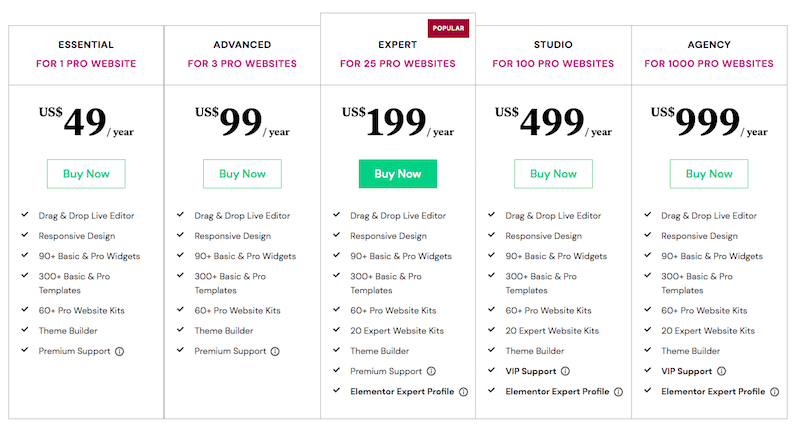
Цени на Elementor Pro
Ако обмисляте да вземете една от платените версии на Elementor Pro , трябва да имате предвид, че и трите плана предлагат абсолютно същите функции!
Единствената разлика между Pro плановете е колко лиценза купувате наведнъж.

- С Essential получавате Elementor Pro за един уебсайт за $49 на година.
- С Advanced получавате Elementor Pro на 3 уебсайта за $99 на година.
- С Expert получавате Elementor Pro на 25 уебсайта за $199 на година.
- Със Studio получавате Elementor Pro на 100 уебсайта за $499 на година.
- С Agency получавате Elementor Pro на огромни 1000 сайта за $999 на година.
Кое е подходящо за вас? За отделни лица или малки екипи Expert определено е най-добрата стойност, стига да е вероятно да управлявате повече от един уебсайт с Elementor Pro през следващата година.
Винаги можете да изберете да започнете с Essential и да надстроите до Advanced или Expert по-късно, ако решите, че харесвате Elementor и искате повече лицензи.
4. Как да използвате безплатния конструктор на страници на Elementor
И така, след всичко това, готови ли сте да видите Elementor в действие?
Този конструктор на страници работи с потребителски типове публикации и има много готови шаблони, от които да избирате, но за тази публикация нека да видим как изглежда да започнем отначало.
Стъпка 1. Създайте нова публикация или страница
Отидете на таблото за управление на вашия уебсайт WordPress и щракнете върху „ Добавяне на нов “ под Публикации или Страници. За този урок ще направим нова публикация в блога.
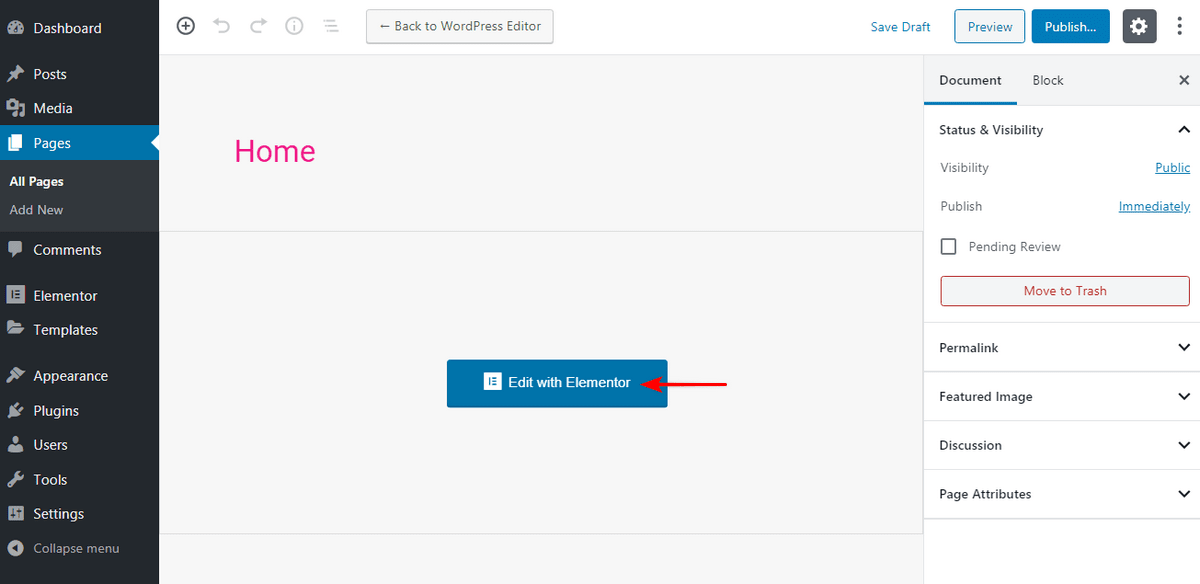
Стъпка 2. Редактирайте с Elementor
След като стигнете до този екран, можете да изберете да редактирате страницата с редактора на WordPress по подразбиране. За да използвате Elementor, трябва да щракнете върху бутона „ Редактиране с Elementor “.

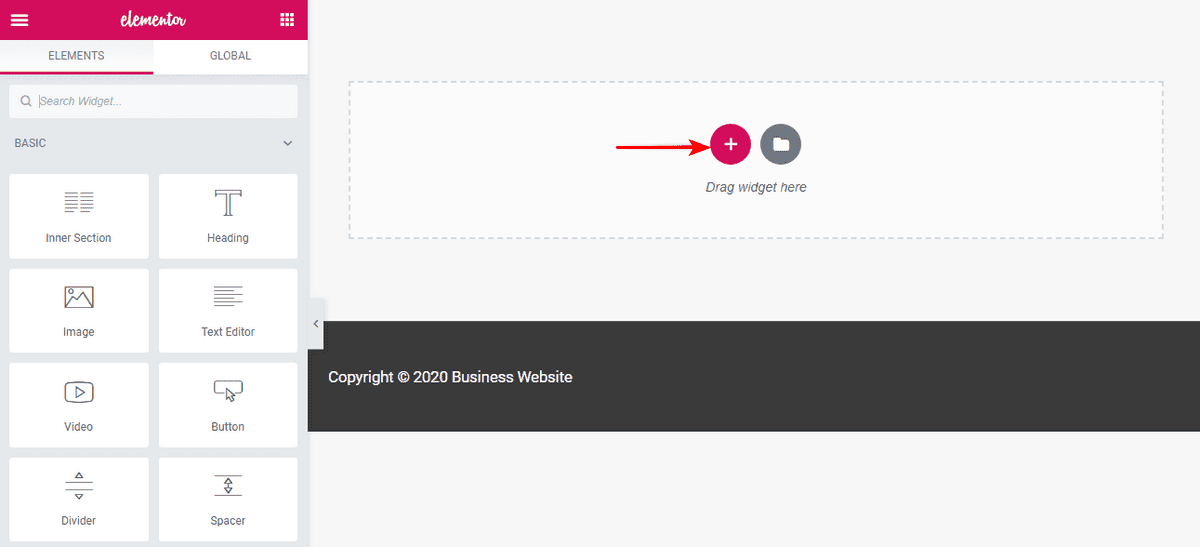
Стъпка 3. Плъзнете елементи към главната страница
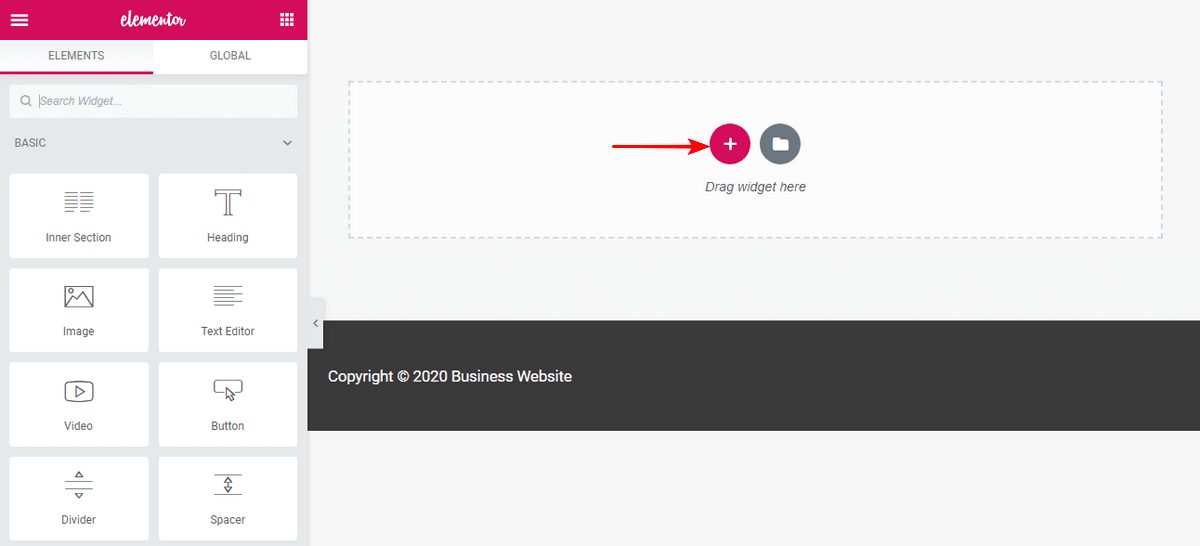
Първоначално тази страница ще бъде празна. Изберете и плъзнете елементи от страничната лента на Elementor.
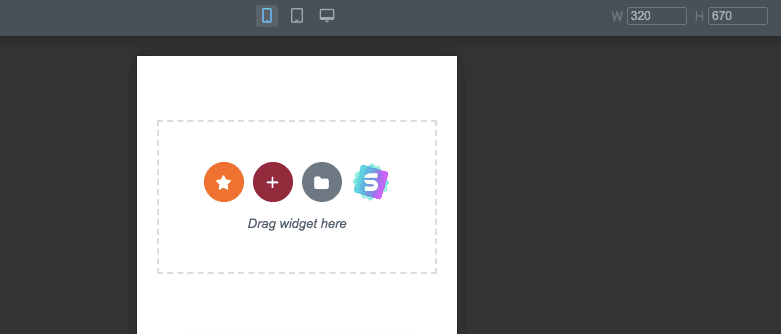
Нека създадем ново заглавие за страницата. Всичко, което трябва да направите, е да щракнете върху полето, което казва „ Заглавие “, след което задръжте бутона на мишката и го плъзнете в областта на джаджи на страницата (където пише „ Плъзнете джаджа тук “ [виж видеото]).
Първоначално тази страница ще бъде празна. Изберете и плъзнете елементи от страничната лента на Elementor.
Нека създадем ново заглавие за страницата. Всичко, което трябва да направите, е да щракнете върху полето, което казва „ Заглавие “, след което задръжте бутона на мишката и го плъзнете в областта на джаджи на страницата (където пише „ Плъзнете джаджа тук “).

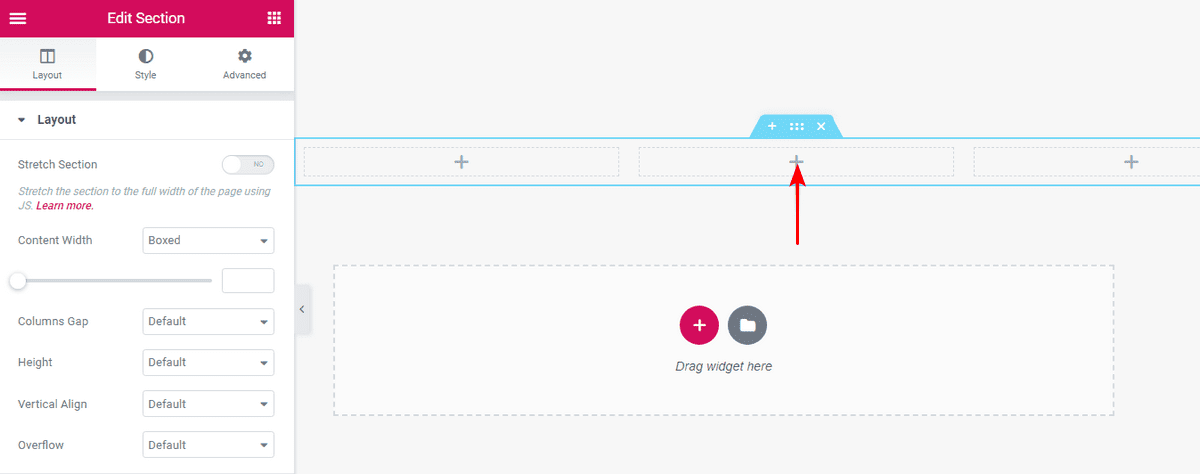
Ако не искате този елемент да заема цялата ширина на вашата страница (което прави по подразбиране), можете да щракнете върху малкия бутон „ плюс – + “, за да персонализирате структурата на тази секция от вашата страница.

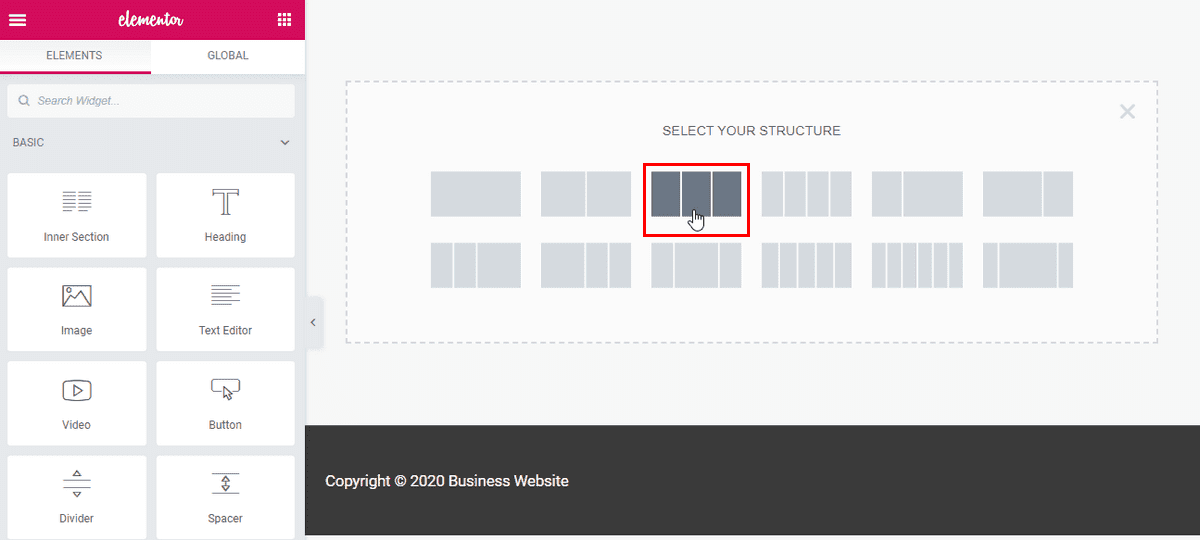
След като щракнете върху бутона плюс, ще видите опция „ Изберете вашата структура “. Да вървим с три равни колони.

След като щракнете върху тази икона с трите колони, сега виждаме чисто нов раздел на страницата с три колони, всяка с бутон плюс.

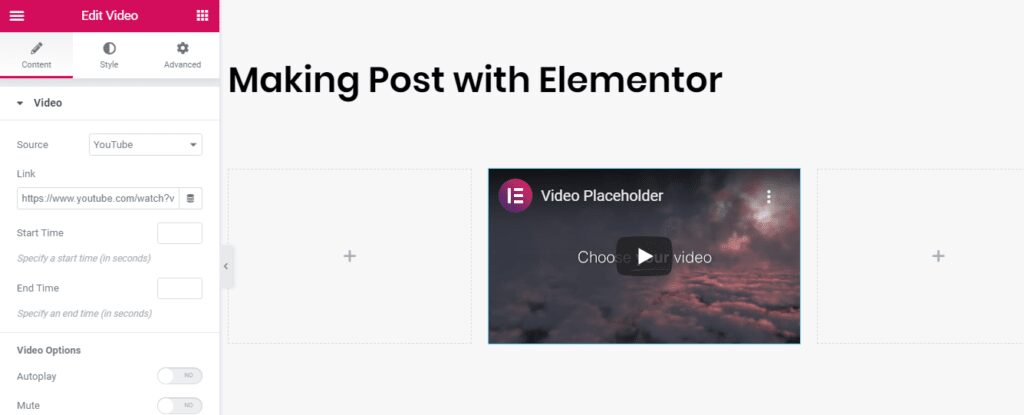
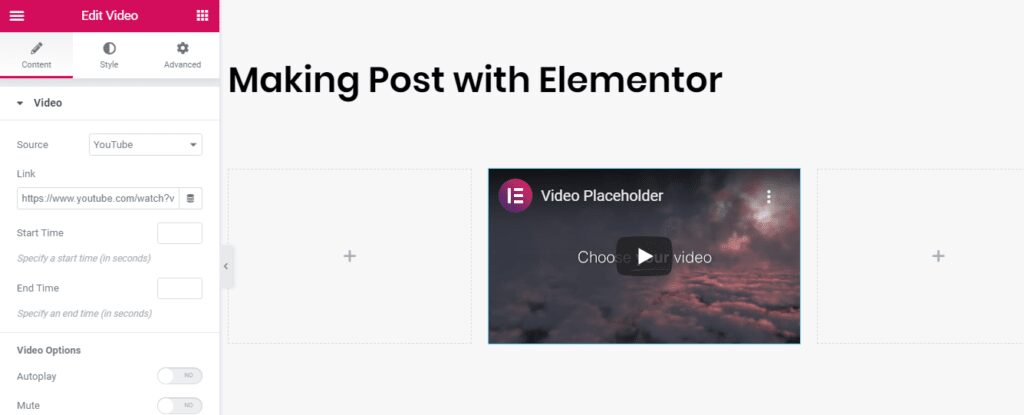
И ако искаме да персонализираме това, което виждаме в този раздел? Познахте, ние преместваме джаджа там.
Изтеглихме видео елемент в средната колона, която по подразбиране е предварително заредена с плейлист за видео на Elementor.

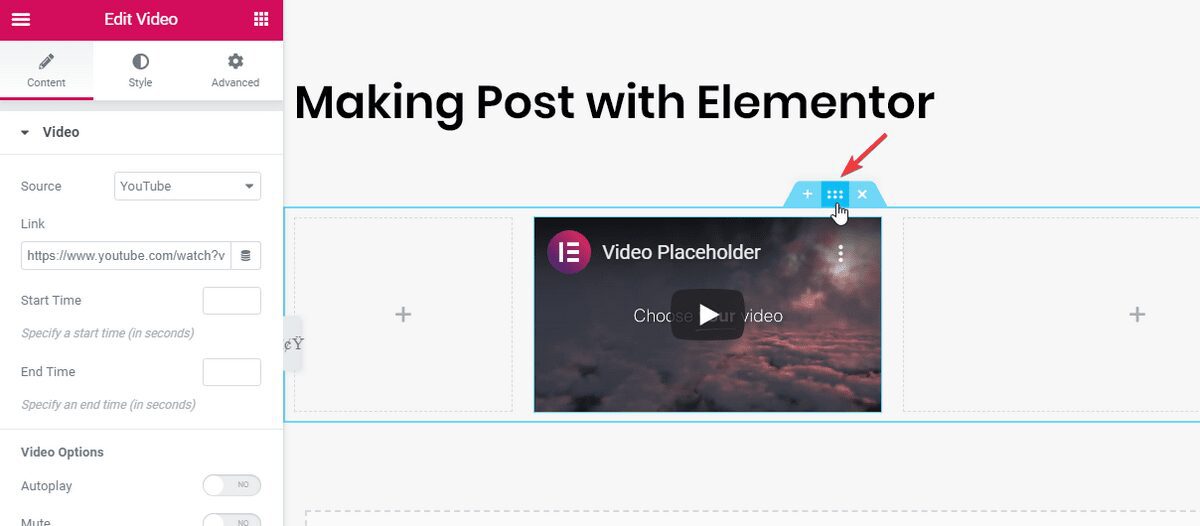
Стъпка 4. Редактирайте настройките
За всеки раздел или елемент, който поставите на страницата, имате опции за допълнително персонализиране. Просто потърсете шестте точки.

Ако изберем заглавието, например, можем да променим неговото съдържание, стил или разширени функции като полета и подложки, отзивчивост и т.н.
Стъпка 5. Публикувайте страницата си
След като сте доволни от настройките, е време да проверите готовия продукт.
Видяхме как изглежда тази страница в редактора, но ако надникнем в визуализацията на действителната страница, ще видим, че е същата!
Това е много хубаво нещо. Това означава, че след като страницата, върху която работите, е активна, можете да сте сигурни, че изглежда точно както е изглеждала, докато сте я редактирали. Това е една от най-важните характеристики на Elementor.
Резюме на билдера за страници
Това очевидно беше бърз пример, но ви показва колко лесно е да поставите елементи и да направите работещ уебсайт!
Изводът е, че не е нужно да сте експерт, за да създадете уебсайт с Elementor. С тонове шаблони, от които да избирате, никога не трябва да започвате от нулата, освен ако не искате.
Независимо дали изберете Elementor Free или Elementor Pro , гайките и болтовете на конструктора на страници на Elementor са идентични. Pro просто предлага по-разширена функционалност чрез първокласни джаджи, за да ви помогне веднага с маркетинг, електронна търговия, дизайн и интеграции с други общи инструменти като MailChimp и Adobe TypeKit.
Беше страхотно решение да настроите Elementor по този начин, защото не се налага да учите нищо отново, след като сте готови да направите скока от Elementor Free към Elementor Pro.
5. Как да използвате Elementor Theme Builder
За щастие, Elementor е едновременно лесен за използване и невероятно гъвкав, до голяма степен благодарение на неговия създател на теми.
Наличен във версията Pro на Elementor, създателят на теми променя играта за всеки, който е запознат със създателите на страници, защото ви позволява да създавате персонализирани горни, долни колонтитули и друго динамично съдържание за вашия уебсайт.
Дори ви позволява да замените аспекти на вашата WordPress тема, така че можете да запазите това, което работи, и просто да направите промените, които искате!
Защо ви е необходимо динамично съдържание? Е, понякога може да искате да хоствате страница за продажби, която няма традиционни заглавка и странична лента, или може да искате да запазите персонализирано оформление на публикация в блог , което можете да използвате всеки път, когато добавяте нова публикация.
Възможностите са безкрайни.
Създайте горен/долен колонтитул с Elementor
Готови ли сте да създадете персонализиран горен или долен колонтитул с Elementor с помощта на създателя на теми? Ето как се прави!
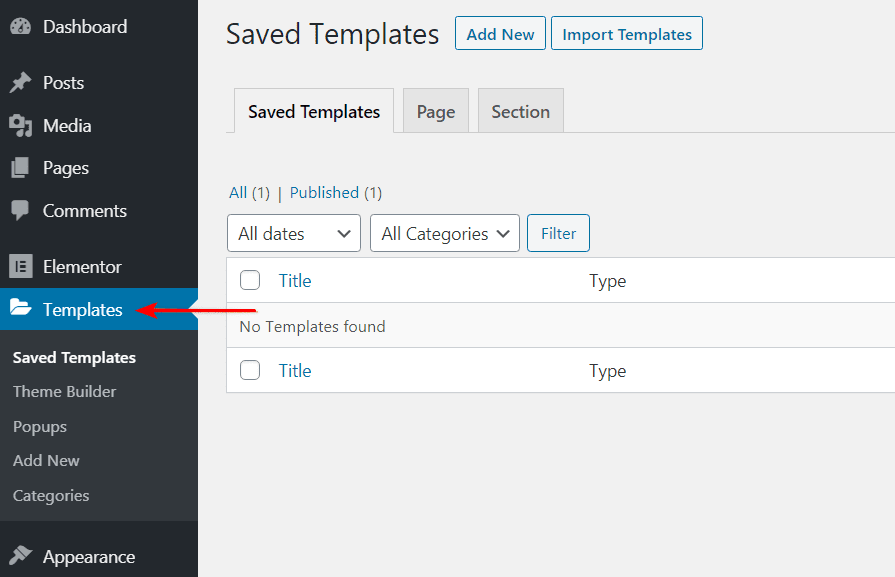
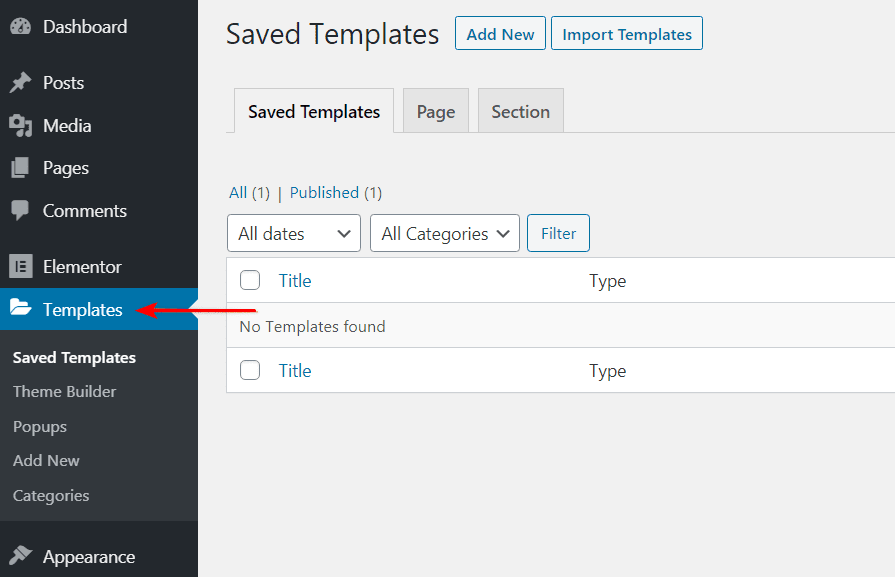
Стъпка 1. Кликнете върху „Шаблони“ в таблото за управление на WordPress
След като влезете в таблото за управление на WordPress, отидете на „ Шаблони ” под Elementor в страничното меню.

Стъпка 2. Добавяне на нов или импортиране на шаблон
Това е мястото, където създавате нов шаблон за вашия хедър.

Ако вече сте видели добавка, която ви е харесала, можете да я импортирате, за да я използвате като отправна точка. В противен случай щракнете върху „ Добавяне на нов “.
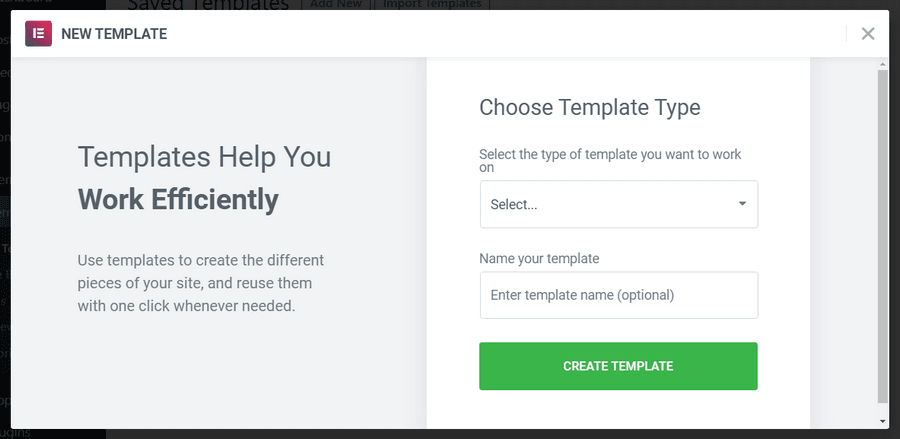
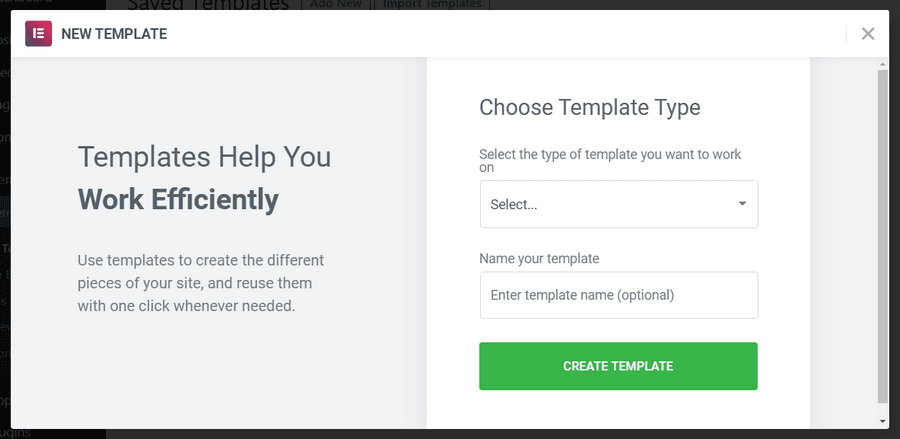
Това ще изскочи диалогов прозорец, който ви позволява да изберете типа на шаблона, заглавката в този случай, заедно с името на вашия шаблон.

Забележка:
Elementor Free включва само шаблони за секции и страници. Pro версията включва няколко допълнителни категории шаблони, включително глобална джаджа, горен колонтитул, долен колонтитул, единичен и архив.
Стъпка 3. Редактирайте своя нов шаблон
Ако тази стъпка изглежда позната, това е, защото това е точно същият редактор, който използвахме, за да направим цяла страница по-рано.
Можете да преминете през процеса, за да създадете оформлението си с различни джаджи и дори конкретни изображения или друго съдържание. След като запазите новия си хедър, той е лесно достъпен от нова страница.

Създайте WooCommerce страници с Elementor
Процесът за създаване на персонализирана продуктова страница на WooCommerce е подобен на всяка друга страница или раздел, които можете да създадете.
Със своя WooCommerce Builder Elementor поддържа възможността за създаване на шаблон за страница с един продукт. След като създадете нов шаблон, ще видите библиотека с шаблони, пълна с блокове или пълни страници, които можете да използвате за вашата продуктова страница на WooCommerce.
Имайте предвид, че този шаблон на WooCommerce ще има редица динамични продуктови уиджети, включително заглавие на продукта, изображение на продукта и цена на продукта.
Можете да зададете подробности за продуктите с WooCommerce и да използвате Elementor, за да показвате актуална продуктова информация в предния край.
Толкова е просто!
Най-добрите добавки за Elementor
В допълнение към тези шаблони имаме плъгин, наречен Ultimate Addons for Elementor, който предлага допълнителна функционалност, която не се намира в Elementor.
Това отива дори по-далеч от Elementor Pro в предлагането на усъвършенствани джаджи, като превключване на съдържанието, модален изскачащ прозорец, времева линия на съдържанието и съдържание.
За максимален контрол и гъвкавост определено си струва да разгледате Ultimate Addons за Elementor !
6. Как да създавате шаблони с Elementor
Можете да създавате шаблони за всякакви секции и страници, включително:
- Страница
- Заглавка
- Долен колонтитул
- Единичен пост
- Архив на блога
- Продуктови страници
За този пример нека работим с шаблона за публикация/страница.
Създайте шаблон на страница с Elementor
В Elementor както страницата, така и публикацията са покрити от „шаблон на страница“. Това е запазен шаблон, който можете да използвате за всяка нова страница или публикация в блог, което ви позволява да поддържате последователност, дори когато множество членове на екипа правят публикацията.
Дори по-добре, този е достъпен за всички потребители на Elementor, включително с Elementor Free.
Стъпка 1. Кликнете върху „Шаблони“ в таблото за управление на WordPress
След като влезете в таблото за управление на WordPress, отидете на „ Шаблони ” под Elementor в страничното меню.

Стъпка 2. Добавяне на нов или импортиране на шаблон
Това е мястото, където създавате нов шаблон за вашия хедър.
В диалоговия прозорец изберете типа шаблон на страница и дайте име на новия шаблон.
След това щракнете върху „ Създаване на шаблон “, за да започнете!
Стъпка 3. Редактирайте шаблона на страницата
Точно както по-рано, когато направихме наша собствена страница, тук ще използвате същия редактор. Това е толкова просто, колкото създаването на нови раздели, промяната на колоните и плъзгането на различни приспособления към страницата.
След като проектирате страница, която харесвате, можете да я запишете като шаблон, така че да е достъпна за всяка ваша друга страница в бъдеще.
7. Как да създадете изскачащ прозорец в Elementor
Искате ли да създадете изскачащ прозорец в Elementor? Може би за да предложите безплатно промо (lead magnet) за потенциални клиенти, да направите съобщение, да прихванете потенциални клиенти или нещо друго?
Създаването на изскачащ прозорец ( popup) в Elementor е доста просто. Все пак ще трябва да надстроите до професионалната версия, за да създавате изскачащи прозорци.
Имате някои наистина страхотни функции с професионалната версия, като изскачащ прозорец за добре дошли, продажби на продукти, изскачащи прозорци с намерение за излизане и други, така че ще продължим и ще създадем прост изскачащ прозорец.
Просто следвайте тези стъпки, за да създадете изскачащ прозорец, който се задейства, когато щракнете върху бутон.
1. Преминете към Табло > Шаблони > Изскачащи прозорци > Добавяне на нов .
2. Дайте име на вашия шаблон и след това щракнете върху „ Създаване на шаблон “.

3. Можете да изберете да създадете свой собствен шаблон или да изберете такъв от библиотеката с шаблони.

4. Щракнете върху „ Публикуване “, след като сте готови. След това запазете и затворете.
5. Сега създайте нова страница в Elementor. И плъзнете джаджа с бутон.
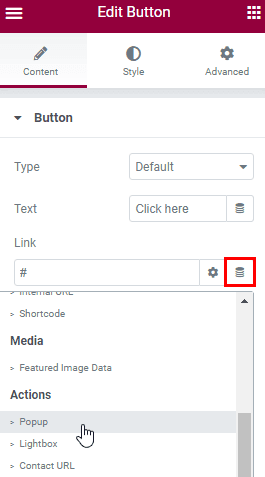
6. Под Layout изберете Link > Dynamic > Actions > Popup .

7. Преминете към Popup > Open Popup > и изберете изскачащия прозорец, който току-що създадохте.
8. Щракнете върху „ Публикуване “, когато сте готови и разгледайте страницата на живо. Кликнете върху бутона, за да видите вашия изскачащ прозорец.
И ето колко лесно е да създадете изскачащ прозорец с помощта на Elementor!
8. Създайте мобилен адаптивен уебсайт с Elementor
Тъй като все повече и повече потребители посещават уебсайтове от мобилните си устройства, е от решаващо значение да получите място за мобилен изглед на уебсайта си. Както беше посочено по-рано, повече от 50% от трафика на вашия уебсайт идва от мобилни устройства.
Изброихме някои стъпки, чрез които можете да гарантирате, че уебсайтът ви е удобен за мобилни устройства, ако използвате инструмента за създаване на страници Elementor.
Elementor го прави супер лесно, когато става въпрос за персонализиране на уебсайта ви за различни устройства.
Общото правило е, че всички редактируеми функции имат специфична настройка за настолен компютър, мобилно устройство и таблет. Най-често срещаните настройки включват размер на текста, поле и подложка.
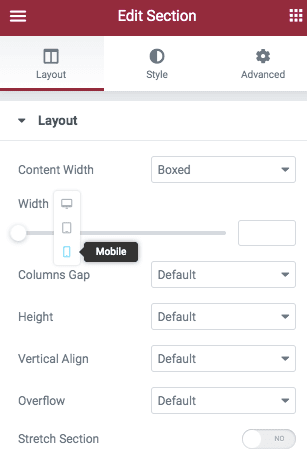
Например, както е показано на изображението по-долу, внимавайте за иконата на устройството до „Ширина“. Такъв е случаят с почти всеки елемент, който искате да персонализирате.

Кликнете върху устройството, за което искате да извършите персонализацията. След като изберете, продължете напред и си поиграйте с настройките въз основа на вашите предпочитания.
По подразбиране фоновите изображения реагират автоматично. Имате пълен контрол върху по-нататъшното персонализиране на изображенията, за да отговарят на вашето устройство, дори до степента на различни изображения за различни размери на екрана.
Знаете ли, че можете да изберете да покажете или скриете раздел въз основа на устройството? Например, ако има ред изображения или текст, които искате да скриете в мобилни устройства, можете да го направите доста лесно.
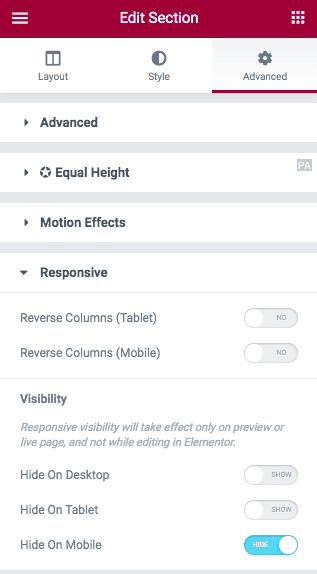
Просто преминете към раздела Редактиране > Разширени > Отзивчив (Resposive) раздел.

Забелязвате ли набор от опции под „ Видимост “? По подразбиране разделът е настроен да се показва на всички устройства. Ако искате да го скриете, добре, просто превключете бутона въз основа на вашето устройство.
Въпреки че все още може да виждате раздела, докато редактирате страницата, той няма да се вижда в предния край, след като публикувате страницата.
За да превключите изгледа на цялата уеб страница, всичко, което трябва да направите, е да щракнете върху иконата за отзивчив режим в долната част на таблото за управление на Elementor.

По подразбиране ще забележите мобилния изглед.

За да превключвате между устройства, просто щракнете върху иконата на съответното устройство в горната част. А за да излезете от адаптивния изглед, просто щракнете върху „X“ в горния десен ъгъл.
Колко лесно беше създаването на мобилен адаптивен изглед? Лесно нали?
9. Защо трябва да използвате Elementor
След като вече знаем как да използваме Elementor, нека разгледаме един доста извън контекста, но често задаван въпрос. Защо трябва да използваме Elementor на първо място?
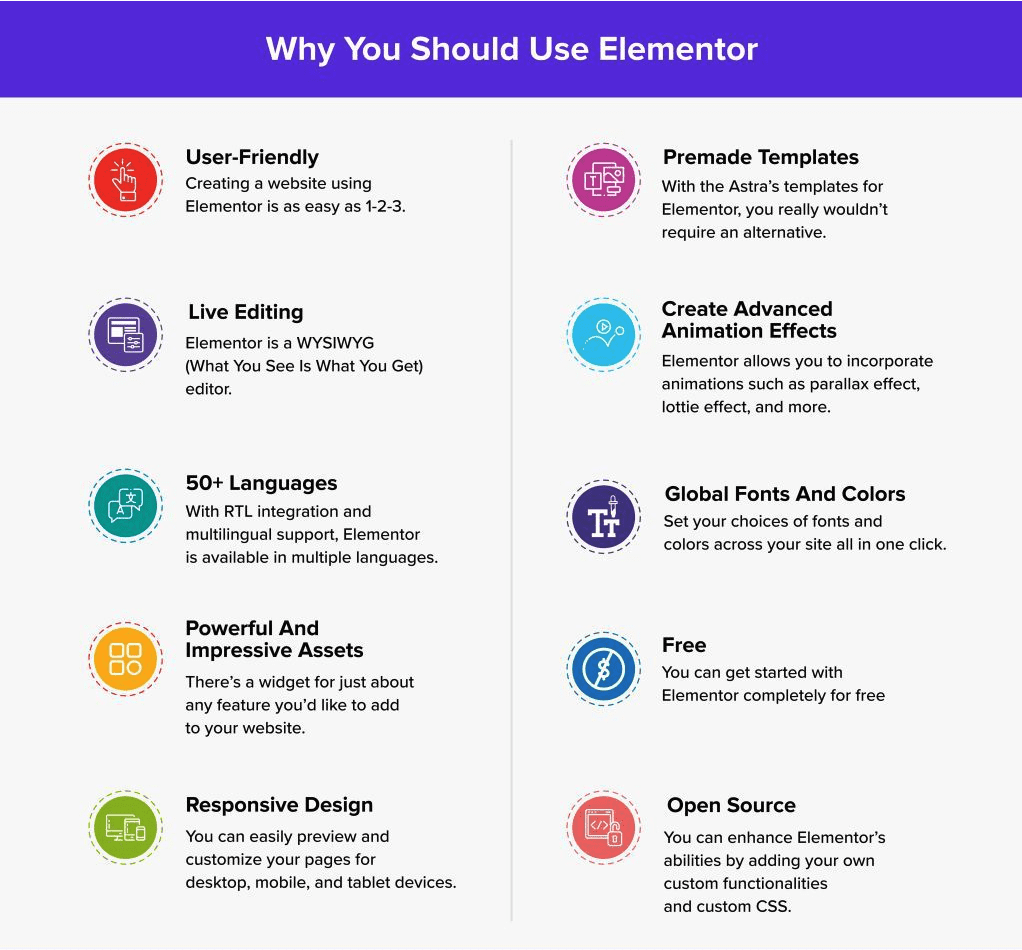
Преди да навлезем в повече подробности, нека да разгледаме тази полезна инфографика, която обяснява някои от неговите предимства

Колкото и да сте опитни, създаването на уебсайт може да бъде предизвикателство. От поставянето на мястото за навигация до поддържането на цялостната естетика на уебсайта, отнема време и усилия.
Ако сте фрийлансър или уеб дизайнер, ще сте наясно, че с всеки нов клиент идват нови предизвикателства и специфични изисквания.
Наистина, платформи като WordPress правят целия процес на разработка на уебсайтове много по-лесен. Като се има предвид това, винаги оставате да искате повече.
За щастие, имате конструктори на страници с плъзгане и пускане, като Elementor , които извеждат целия процес на уеб разработка на съвсем ново ниво.
От използването на набор от джаджи и елементи за изграждане на вашата уеб страница до впечатляващите блокове и шаблони, можете да правите много с Elementor.
Нека да разгледаме по-дълбоко защо трябва да използвате приставката за създаване на страници Elementor .
1. Удобен за потребителя
Създаването на уебсайт с помощта на Elementor е лесно като 1-2-3. Използвайки функцията за плъзгане и пускане, просто добавете изпълним модул или елемент по ваш избор, персонализирайте го по желания от вас начин и публикувайте страницата. Това е толкова просто, колкото става. Не е необходимо да знаете как да кодирате или да имате познания по програмиране.
2. Редактиране на живо
Elementor е WYSIWYG (What You See Is What You Get) редактор. С предварителния преглед в реално време можете да видите точно как изглежда вашата страница след актуализация, вместо да я публикувате и след това да се налага да я правите отново, ако не се е получило така, както сте искали.
3. Мощни и впечатляващи активи

С 90+ невероятни уиджета (наричани също блокове) и повече от 300 дизайнерски шаблона можете да развихрите въображението си, докато създавате своите уеб страници, целеви страници , изскачащи прозорци и др. От заглавия до бутони, икони на социални медии до галерии и въртележки, има джаджа за почти всяка функция, която искате да добавите към уебсайта си.
4. Отзивчив дизайн
Тъй като повече от 50% от трафика на уебсайтове идва от мобилни устройства, е наложително да получите мобилен изглед на уебсайта си на място.
С Elementor можете лесно да визуализирате и персонализирате страниците си за настолни, мобилни и таблетни устройства. Просто превключете изгледа и настройте всеки елемент, за да изглежда перфектно на всяко устройство.
5. Глобални шрифтове и цветове
Задайте своя избор на шрифтове и цветове в сайта си с едно кликване. От заглавията, абзаците и дори текста на бутона, дефинирайте вашата марка веднъж и я приложете към всеки елемент на вашия сайт.
6. Готови шаблони
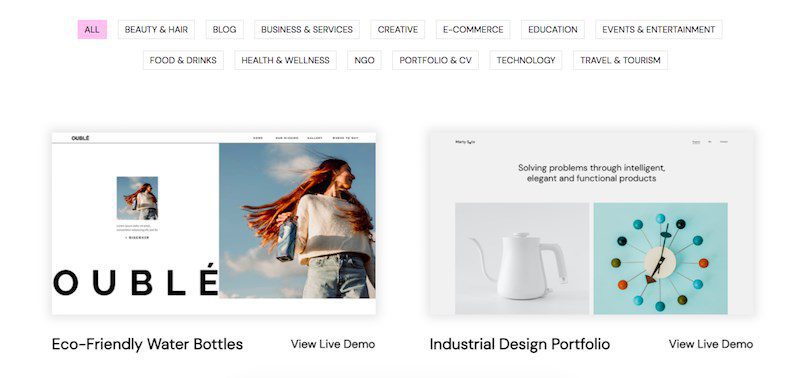
Има готови шаблони, независимо от нишата, в която се намирате.
Ако търсите повече опции, можете да разгледате впечатляващия набор от шаблони, с които може да се похвали Elementor.
7. Създаване на разширени анимационни ефекти
Обичате ли да включвате анимации във вашия уебсайт? Знаете ли, тези паралакс ефекти, карат текстовете да се открояват чрез създаване на 3D ефект или дори ефект на лотария? Elementor ви позволява да правите точно това доста лесно.
8. Много сигурен
С редовни актуализации Elementor гарантира, че уебсайтът ви е в сигурни ръце. Те са напълно съвместими със стандартите за сигурност на WordPress и премахват всяко злонамерено съдържание, когато е необходимо.
9. 50+ езика
С RTL интеграция и многоезична поддръжка, Elementor се предлага на множество езици. Използвайте платформата на предпочитания от вас език.
10. Безпроблемна интеграция с WordPress плъгини
Независимо дали става въпрос за WooCommerce , LearnDash , Yoast SEO , MemberPress и много други, Elementor е съвместим с популярни плъгини за WordPress.
11. Отворен код
Въпреки че това ще изисква малко кодиране от ваша страна, вие имате пълен достъп до изходния код на Elementor. Можете да подобрите способностите на Elementor, като добавите свои собствени персонализирани функционалности и персонализиран CSS.
12. История на ревизиите
Ако кодирате от известно време или по този въпрос дори използвате Google Документи, ще се съгласите, че функцията за отмяна и повторение е огромна благословия. Независимо дали сте изтрили един ред код или цял блок код, просто отмяна може да се върне там, откъдето сте започнали.
С хронологията на ревизиите на Elementor целият ви процес на създаване на страница може лесно да бъде проследен.
Въпреки че не виждаме причина да изоставите Elementor, само в случай, че искате да преминете към алтернатива, уебсайтът ви ще продължи да работи. Както е в случая с някои създатели на страници, не сте заключени от кратки кодове, когато използвате Elementor.
14. Активна общност

С Elementor не сте сами. Благодарение на огромната популярност на приставката Elementor, има нарастваща общност, към която можете да се свържете.
Можете непрекъснато да учите и да се излагате на нови инструменти, дизайнерски идеи и много други. Да не говорим, че общността е там, за да ви подкрепи, ако имате нужда от помощ, предложения и идеи за създаване на страхотен уебсайт.
15. Безплатно
Не на последно място, можете да започнете с Elementor напълно безплатно. Въпреки че има професионална версия, както беше споменато по-рано в статията, безплатната версия трябва да се справи добре.
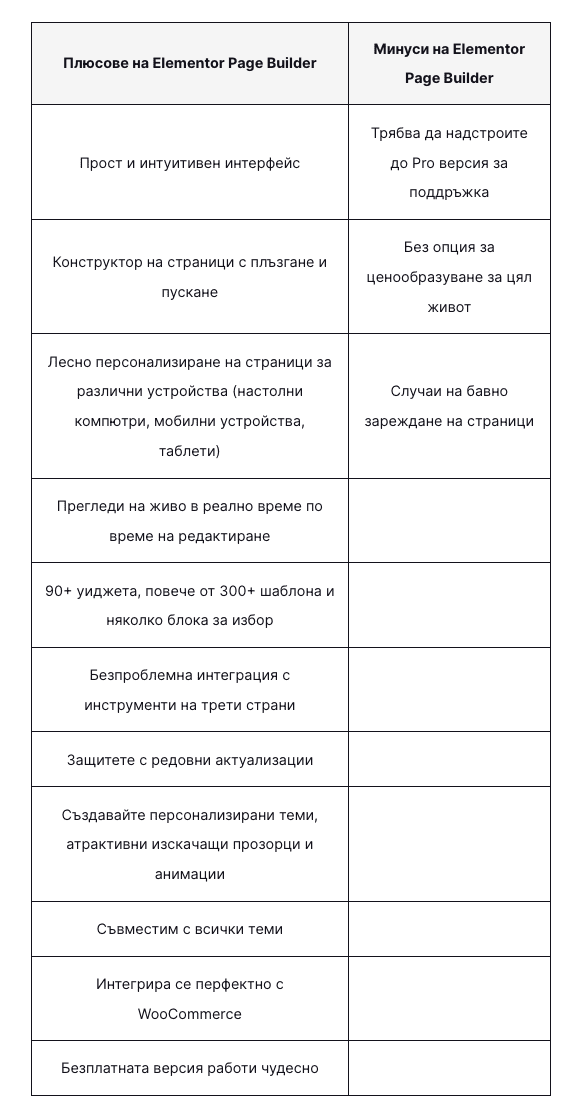
10. Плюсове и минуси от използването на Elementor Page Builder
Както всичко останало, Elementor има своите плюсове и минуси. Въпреки че плюсовете са повече от минусите, ние сме ги изброили тук за вас.

Последни мисли
Уау, покрихме много с този урок за WordPress Elementor!
По отношение на основните изводи, надявам се, че можете да разберете защо Elementor е фантастичен инструмент за създаване на страници, който отнема много от догадките в уеб дизайна. Той постига идеален баланс между лекота на използване и дълбока функционалност, което го прави един от най-достъпните създатели на страници, налични за WordPress.
Също така се надявам, че ще ви е полезно и нашето ръководство за инсталиране на WordPress тук, изцяло на български.