Изработка на сайт за строителна фирма Dias Build
Изработка на сайт за строителна фирма Dias Build. Индивидуален уеб дизайн. SEO оптимизация по ключови думи. Линк билдинг за повишаване на ранкинга. Google Ads рекламни кампании и поддръжка на Facebook и Linkdin страници и рекламни кампании
Обзор на проекта
DiasBuild е уеб сайт, който предлага услуги свързани в строителството и ремонтите дейности. Част от тях са:
- Ремонт на апартаменти, офис, къща, блок;
- Монтаж на гипсокартон;
- Строителство на сгради, респортни зали, къщи;

Предизвикателството
Собственикът на DiasBuild ни заяви, че иска да направим промени по вида на сайта, да намалим времето на зареждане на страниците, да добавим текст към услугите (copywriting) и да направим SEO оптимизация на сайта.
След като разбрахме от какво има нужда нашият клиент, съставихме следните задачи, които да изпълним:
- Редизайн на сайта;
- Техническа оптимизация;
- Добавяне на текст към услугите;
- SEO оптимизация на съдържанието;
- Off-page (Линк биллдинг) оптимизация
За да изпълним максимално бързо и качествено задачите, ги разделихме на следните етапи:
- Анализ на съществуващата структура на уебсайта;
- Редизан на уебсайта;
- Анализ на семантичното ядро, след което направихме подготовка на нова структура;
- Обогатяване на текстовете на услугите;
- Текуща проверка на вътрешните връзки и насищане с ключови думи;
- On-site SEO на съдържанието, мета заглавия и описания;
- Техническа оптимизация и изчистване на скрити грешки;
- Финална проверка на сайта и SEO оптимизацията;
Решението
Анализ на съществуващата структура на уебсайта
За да анализираме структурата на DiasBuild, използвахме инструменти като Screaming Frog, SEMrush и Ahrefs. След като придобихме ясна представа, преминахме към изпълнението на следващия етап.
Редизайн на уебсайт
Когато започнахме с тази задача, видяхме, че ще направим големи промени по редизайна на сайта. Промените, които предложихме са:
- Промяна на темата на сайта;
- Добавяне на още елементи в главното меню;
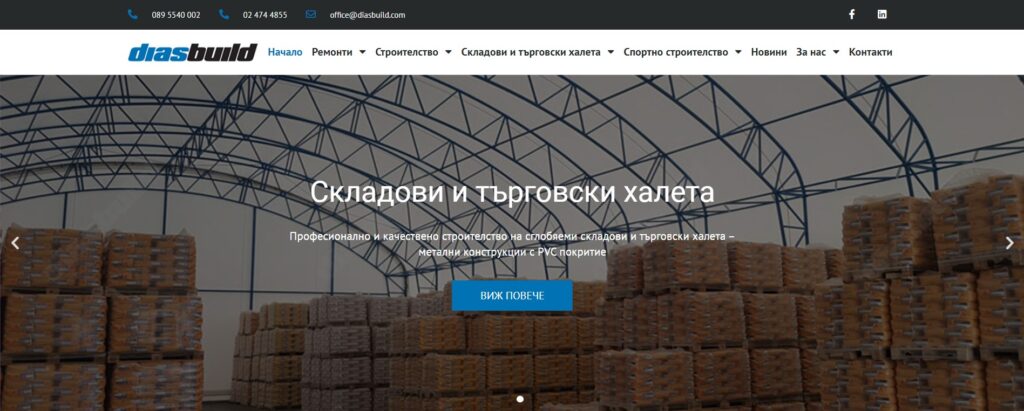
- Добавяне на слайдер с най-търсените ни услуги;
- Добавяне на повече текст към страниците с услуги;
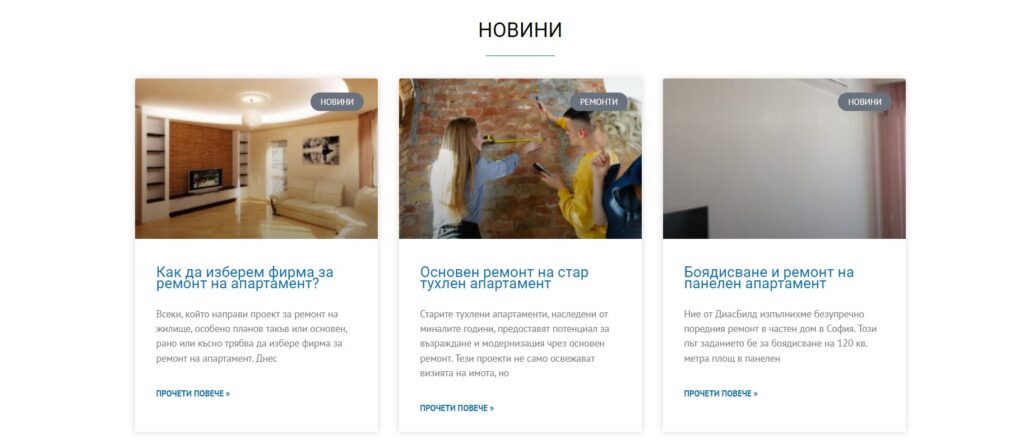
- Добавяне на последно добавените статии в блога към главната страница;
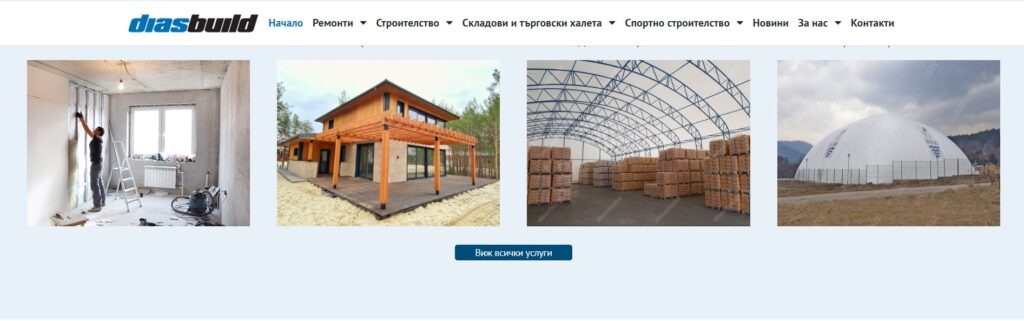
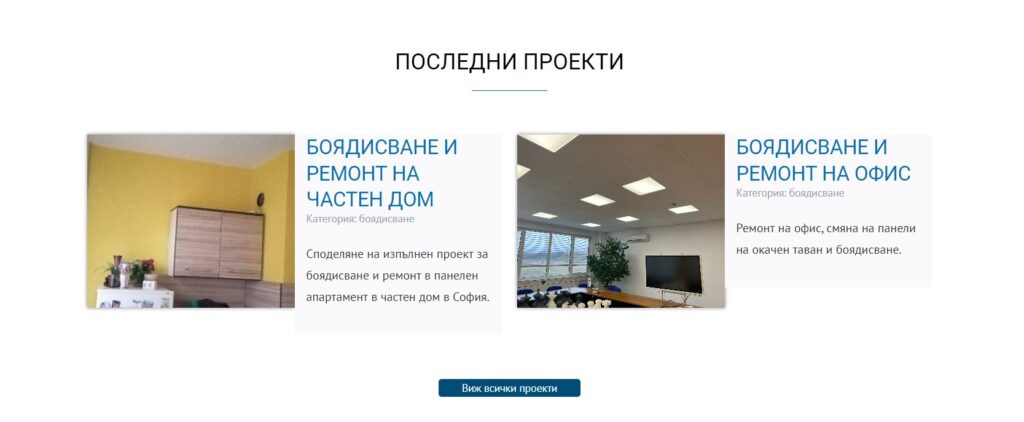
- Добавяне на последните ни завършени проекти;
- Създаване на мобилна версия;
Промяната на темата на сайта беше първата стъпка, която предприехме за изпълнение. Разгледахме няколко теми, които според нас биха променили облика на сайта. Избрахме тема, която е семпла и с лесно открояващи се елементи на главната страница.
Добавянето на елементи към главното меню беше втората задача, която изпълнихме. Раздлихме услугите на няколко главни категории, които от своя страна се делят на множество подкатегории. Освен това направихме главното меню да се показва винаги отгоре на страница, дори при прелистване надолу.
Към предложенията ни за редизайн на сайта беше и добавянето на слайдер. Там поставихме снимки с най-често търсените услуги на клиента.
След като изпълнихме и тази задача, се заехме със създаването на текст за услугите. За целта трябваше да направим семантично ядро. Използвахме инструментите Ahrefs и Google Keywords, за да изпълним тази задача. След намиране на ключовите думи копирайтърите започнаха да пишат текста за услугите. Условието, което ни беше поставено от клиента ни, бе да се съставят текстове над 600 думи.
Следващото нещо, с което се захванахме, беше добавянето на последните статии от блога към началната страница. Тук се намесиха програмистите, които с помощта на php създадоха скрипт, които да изпълни поставената задача.

Последното, което трябваше да направим от задачите, беше добавяне на проектите, които са били завършени. Темата, която използвахме, ни даваше възможност да се добавят подобен тип елементи, при което нашите уеб разработчици добавиха тази функционалност към началната страница.

Към мобилната версия добавихме икона на телефон, която да се появява още при зареждането. Идеята беше да улесним потребителите, когато влязат не да търсят номер, за да ни звъннат, а директно кликване върху иконата и готово.
Анализ на семантичното ядро, след което направихме подготовка на нова структура
Както по-горе написахме, анализа на семантичното ядро го направихме с два инструмента. След като беше създадено семантичното ядро, освен за написването на текстовете, то ни помогна да видим конкурентите в какви услуги се опитват да са на челни позиции.
Текуща проверка на вътрешните връзки и насищане с ключови думи
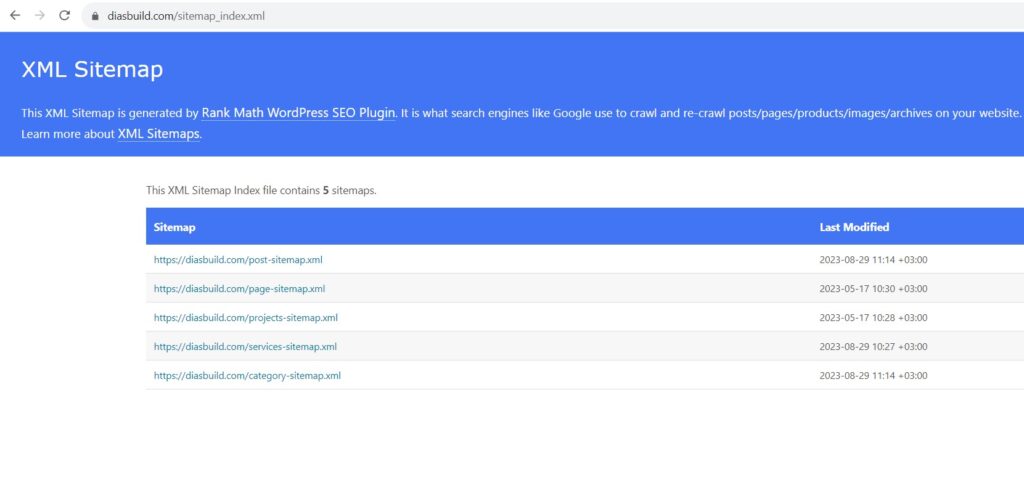
За да направим проверка на всички вътрешни линкове на DiasBuild, използвахме Ahrefs (отново) и Google Search Console. Но, за да изпълним целта, трябваше да добавим в двата сайта две линка, чрез които да могат да се обходят всички вътрешни връзки – robots.txt и sitemap.xml.


Файлът robots.txt е текстов файл, който показва на crawl-ерите на търсещите машини кои папки и файлове могат да бъдат индексират и кои – не. Във файлът robots.txt се съдържа списък на файловете и директориите от сайта, които не трябва да бъдат индексирани от търсещите машини.
Sitemap.xml е важен елемент за SEO оптимизацията на всеки един сайт. Това е файлът, който представлява списък с всички страници в сайта, т.е. страници, които да се показват в резултатите на търсачките.
Картата не се вижда в сайта. Тя си има адрес, но въпреки това не е за потребителите на сайта.
Чрез XML файла търсачките могат да намерят всяка една страница в сайта, при това много по-бързо.
За създаването на тези файлове, използвахме плъгина RankMath.
След като извършихме тези неща, започнахме да поставяме линкове към ключовите думи в зависимост от това дали става дума за услуга, категория, проект или страница (за нас, контакти или др.).
On-site SEO на съдържанието, услугите, мета заглавия и описания
Преди за започнем с оптимизацията на елементите, които са описани по-горе, използвахме SEO Screaming Frog и Ahrefs, за да видим грешките, които се появяват. Появилите се грешки се подреждат в отделни таблици, когато се използва Ahrefs, а при Screaming Frog – в отделни табове. В тези таблици се категоризират спрямо липсващи, прекално къси или прекалено дълги мета заглавия; аналогично е и за мета описанията. Освен това се показват и липсващи алтернативни текстове на картинки, както и на производните картинки – примерно, дадена картинка е поставена на дадено място, но размерите, които са необходими, за различни. Темата има възможност да генерира снимки с точните размери, като добавя след снимката размера – пример:
Img-100×100.jpg.
Също така двата инструмента ни показват дали има използвано повече от един h1 елемент. Ако са използвани два или повече такива елемента, е голяма грешка. По този начин сайтът губи в класирането и остава по-назад.
Спрямо съдържанието, увеличихме, както искаше собственика от една страна, а от друга – за да може при обхождането на сайта от crawl-ерите да виждат повече ключови думи на всяка страница, но не прекалявахме, за да не се възприема за спам.
Относно продуктите, добавихме им мета описания и заглавия, сложихме текст и на всяка снимка, която е добавена, записахме alt текст и променихме заглавията им. Всичко това го направихме отново с помощта на плъгина RankMath.
Техническа оптимизация и изчистване на скрити грешки
Към техническата оптимизация спада намаляне на времето на зареждане при първо зареждане, както и като цяло. При тестовете за зареждане се вижда, че съдържанието се зарежда за под 2 секунди, а целият сайт се зарежда за малко над 4 секунди.
![]()
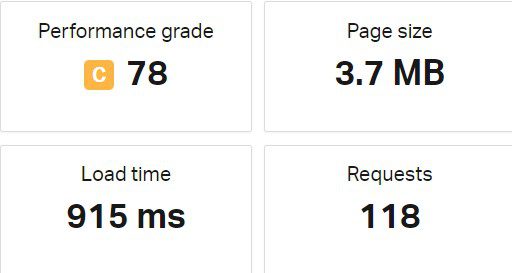
От https://tools.pingdom.com/ също гледахме времето на зареждане и това, което получихме бе:

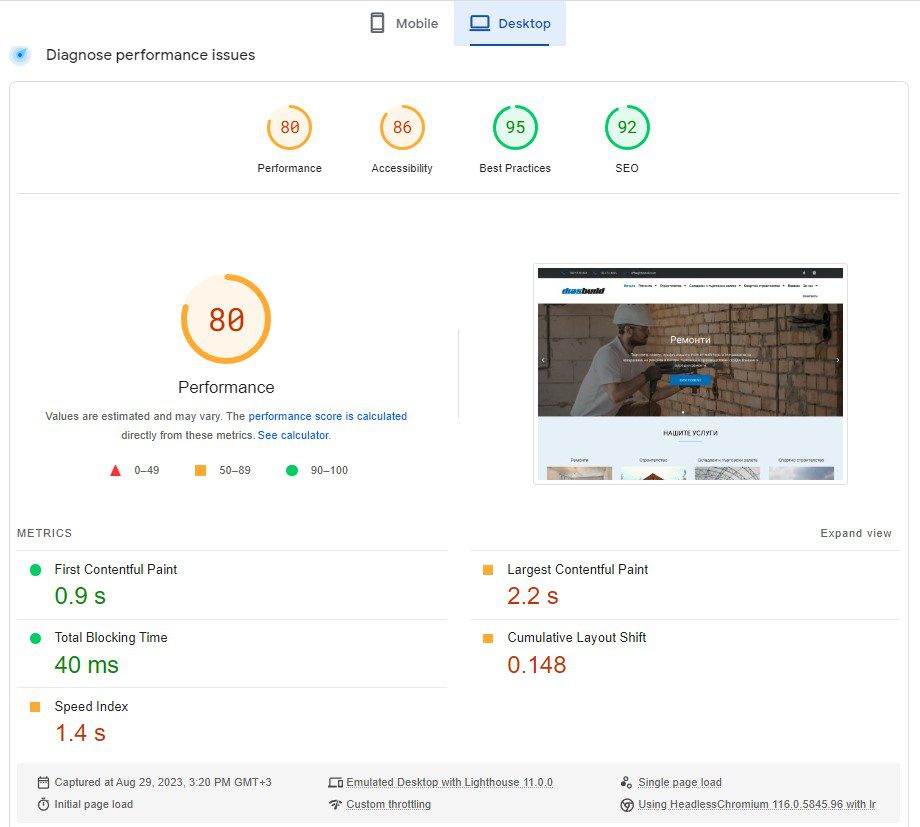
От PageSpeed.web.dev получихме следните стойности, когато направихме тестовете:
За Desktop:

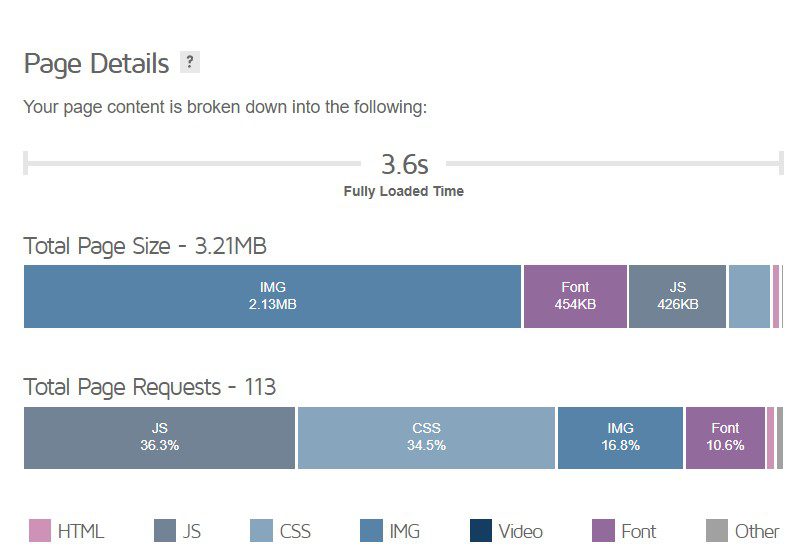
С помощта на gtmetrix видяхме цялото необходимо време за зареждане на началната страница.

403 грешките означават, че клиентската заявка е отхвърлена, тъй като клиентът няма права за достъп до съдържанието, което иска да види. За разлика от грешка 401, самоличността на клиента е известна на сървъра, но тъй като те не са упълномощени да преглеждат съдържанието, даването на правилния отговор се отхвърля от сървъра.
404 грешките са едни от най-честите грешки, които се появяват. При този тип грешка, 404 означава, че сървърът не може да намери заявена от клиента уеб страница. Има много възможни отговори, които да бъдат върнати, след като се появи тази грешка.
След като и това го изпълнихме, инсталирахме и плъгини за изчистване на кеша. Плъгинът, които използвахме е WP Rocket. WP Rocket е плъгин, който е използван от милиони уебсайтове. Самият плъгин е с много лесен интерфейс, позволява на всеки, който го използва да няма трудности, защото всичко е интуитивно. WP Rocket подобрява скоростта на зареждане на уебсайта ви веднага щом бъде активиран.
Основни характеристики на WP Rocket са:
- Оптимизация на CSS и JavaScript
- Предварително зареждане на кеша
- LazyLoad за изображения, iframes и видеоклипове
- Оптимизация на бази данни
- Съвместимост на мрежата за доставка на съдържание (CDN).
Резултатите
Финална проверка на DiasBuild и SEO оптимизацията
След като направихме всичко, което бяхме подготвили като задачи, разделени в различни етапи, остана да направим и последната, финална проверка на SEO оптимизацията както и да тестваме самата функционалност на уебсайта, и да прегледаме дали не сме допуснали недостатъци по редизайна.
Когато преглеждаме редизайна, видяхме, че всичко е така, както трябва да бъде – цветовете не са различни от това, което ни е зададено като задача, слайдера показва всички картинки – и не са пикселизирани.
Функционалността на сайта – всяка една страница се може да бъде достъпена от менюто, както и използването на мобилната версия на сайта. Към мобилната версия добавихме за улеснение на потребителите телефон, който да бъде избран след кликване на иконата.
За SEO-то използвахме Ahrefs, SEO Screaming Frog, защото както споменахме по-горе, създават доклади в табличен вид или в отделни табове с всички грешки или предупреждения, които са открити.
Скорост
Използвани технологии

WP Rocket
Плъгин за ускоряване на уебсайтовете, създаден специално за WordPress. Той има за цел да подобри скоростта и производителността на уебсайта чрез набор от оптимизации. WP Rocket предлага широка гама функции, които автоматично оптимизират и кешират уебсайта, за да се намали времето за зареждане на страниците.

Rank Math Seo
Rank Math Seo – използвахме за да оптимизираме търсещи машини. Плъгина генерира мета описание въз основа на основната ви ключови думи. Позволява ни да индексираме желаните от нас страници и такива които да не се индексират.
- 089 917 7188
- office@moxxadvertising.com
- жк. Младост 1А, бл. 508, вх. Г, партер1729 София
Отдел Маркетинг:
Отдел Клиенти: