Изработка на онлайн магазин Dias Playgrounds
Редизайн на онлайн магазин Dias Playgrounds. Каква е последователността при обновяването на онлайн магазин. Как се оптимизира онлайн магазин. Каква е правилната стратегия при изграждането на линк билдинг?
Обзор на проекта
Изработката на онлайн магазин Dias Playgrounds съчета всички проблемни точки, който сме срещали при изграждането на уеб сайт. Dias Playgrounds е онлайн магазин за доставка и монтаж на уреди за детски площадки, стрийт фитнес и кардио уреди, пейки, маси, кошчета и друго парково оборудване, аджилити и приключенски паркове. Фирмата изпълнява цялостни проекти за детски площадки, паркови детски площадки, улични фитнес площадки и др.
Поставените пред нас задачи:
- Изработка на онлайн магазин
- On-site оптимизация
- Техническа оптимизация
- Off-page (Линк биллдинг) оптимизация
Срок на изпълнение:
2 месеца
Екип:
- Координатор и SEO експерт – Ивайло Петков
- Програмна част: Тунджай Адемов
- On-site SEO и копирайтинг: Димитър Аврамов и Смилян Тодоров
- Off-page: Димитър Аврамов
Етапи на изпълнение:
- Анализ на съществуващата структура
- Редизан на онлайн магазина
- Анализ на семантичното ядро и подготовка на нова структура
- Добавяне на нови продукти
- Текуща проверка на вътрешните връзки и насищане с ключови думи
- On-site SEO на съдържанието, продуктите, мета заглавия и описания
- Техническа оптимизация и изчистване на скрити грешки
- Финална проверка на онлайн магазина и SEO оптимизацията

Предизвикателството
Поехме изработката на сайт Dias Playgrounds след като собственикът установил, че темата замръзва и сайта посивява.
Бяха ни поставени няколко задачи:
- Редизайн на сайта;
- Техническа оптимизация;
- Обновяване и добавяне на новите продукти;
- SEO оптимизация на съдържанието;
В сайта имаше качени 300 продукта – уреди за детски площадки, кардио и фитнес уреди за фитнес на открито, спортни арени и други. Освен това се предлагат и настилки, като фирмата проектира и изгражда подобни съоръжения в цялата страна. Клиентите са предимно училища, детски градини и институции изграждащи подобни площадки в обществени паркове.
Какви стъпки се предприемат при проектиране на уеб дизайна?
Две от най-важните неща, които трябва да се знаят при проектирането на уеб дизайн или редизайн на сайт са UI и UX. Ние внимателно проучихме пазара, за да може да се придържаме както към изисканията на клиента, така и към нещата, които потребителите харесват при посещение на сайта.

Какво представлява UI?
UI дизайн (User Interface) е процесът на създаване на интерактивни и визуални елементи в софтуерни приложения, уебсайтове или мобилни приложения, с които потребителите взаимодействат. Основната цел на UI дизайна е да предостави потребителски интерфейс, който е лесен за използване, функционален, естетичен и удовлетворява нуждите на целевата аудитория.
UI дизайн включва множество аспекти, които се комбинират, за да се създаде комплексен и ползотворен потребителски опит. Това включва:
- Информационна архитектура: Организацията и структурата на информацията в интерфейса, така че потребителите лесно да намират това, което търсят.
- Визуален дизайн: Изграждане на визуалните елементи, като цветове, шрифтове, илюстрации и схеми, които подобряват изживяването на потребителите.
- Интерактивен дизайн: Определяне на начина, по който потребителите взаимодействат с интерфейса и как реагира на техните действия.
- Анимация и преходи: Добавяне на анимации и преходи, които подобряват потребителския опит и правят навигацията по приложението по-приятна.
- Responsive: Увереност, че интерфейсът се адаптира и работи добре на различни устройства и екрани.
- Тестване на потребителски изживявания: Използване на тестове и обратна връзка от потребителите, за да се усъвършенства и оптимизира потребителският опит.
Съществуват много методи и инструменти, които UI дизайнерите използват за създаване на привлекателен и функционален интерфейс, който успешно отговаря на нуждите на потребителите и подобрява техния опит с продукта или услугата.
Какво представлява UX?
UX дизайн (User Experience design) е процесът на създаване на ползотворен и приятен потребителски опит при взаимодействието на потребителите с продукт, услуга или система. Потребителският опит (UX) обхваща всички аспекти на взаимодействието на потребителите с даден продукт или услуга, включително как потребителите се чувстват, как навигират, как се справят със задачите и каква е общата им удовлетвореност.
UX дизайнът има за цел да създаде продуктово изживяване, което е удовлетворяващо, ефективно и лесно за използване. Този процес включва изследване на потребителските нужди и цели, проектиране на информационната архитектура и навигацията, създаване на прототипи и тестване на потребителския интерфейс.
Ключовите аспекти на UX дизайна включват:
- Изследване на потребителските нужди: UX дизайнерите изучават целевата аудитория и техните нужди, цели и предпочитания.
- Информационна архитектура: Организацията на информацията и функциите в продукта, така че потребителите да могат лесно да навигират и намерят това, което търсят.
- Прототипиране: Създаване на прототипи на интерфейса и функционалността на продукта, които позволяват на дизайнерите и потребителите да изпитат и тестват потребителския опит преди окончателното разработване.
- Интерактивен дизайн: Проектиране на взаимодействието на потребителите с продукта, включително действия, бутони, анимации и т.н.
- Тестване на потребителския опит: Използване на тестове и обратна връзка от потребителите, за да се усъвършенства и оптимизира потребителския опит.
Целта на UX дизайна е да създаде продукт, който не само изпълнява функционалните си задачи, но също така предоставя приятно, ефективно и задоволително изживяване на потребителите, което в крайна сметка води до повишена потребителска лоялност и удовлетвореност.
Спазвайки всички описани неща за UI и UX, ние започнахме с изпълнението на задачите по обновяване на онлайн магазина (редизайн).
Решението
Редизайн на онлайн магазина
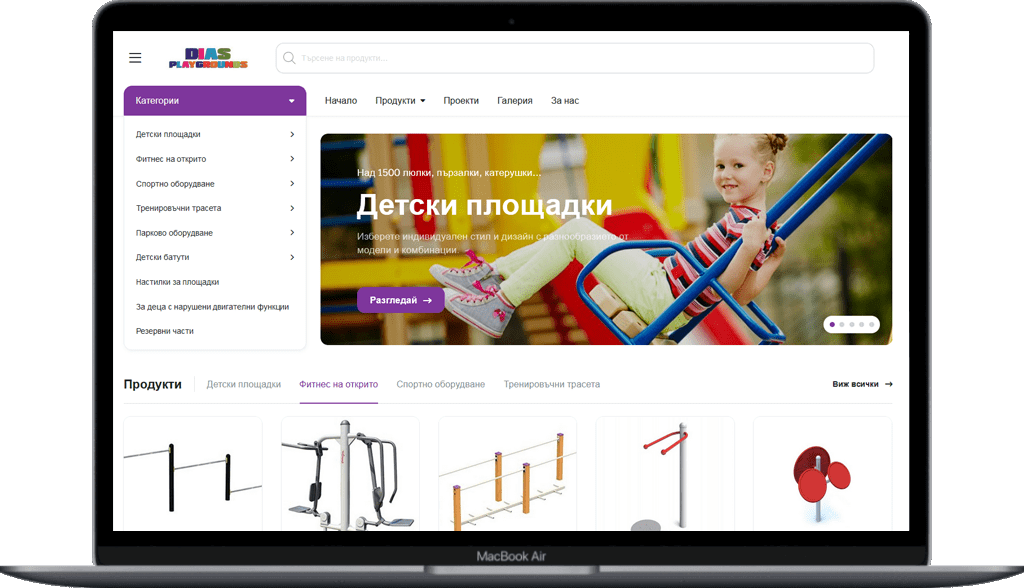
Първото нещо, с което се започва винаги, е промяна на визията. При редизайн на сайт, блог или онлайн магазин, нашето решение е да проверим какво се харесва на потребителите, след което да го обсъдим с нашия клиент, и чак след това да стигнем до решение, което да удовлетвори собственика на сайта.
Следвайки нашето know-how, избрахме тема за сайта, предложихме няколко промени по изработката и редизайн на сайта. Собственикът на онлайн магазина се съгласи с нашите предложения, с което започнахме изработката на новия сайт на dev сървър.

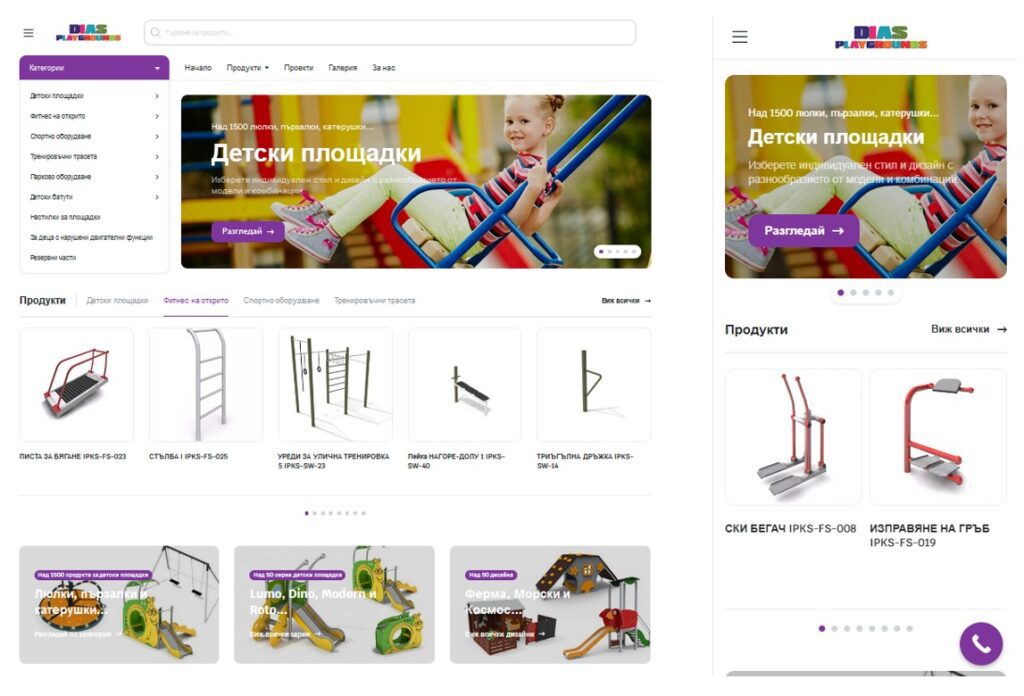
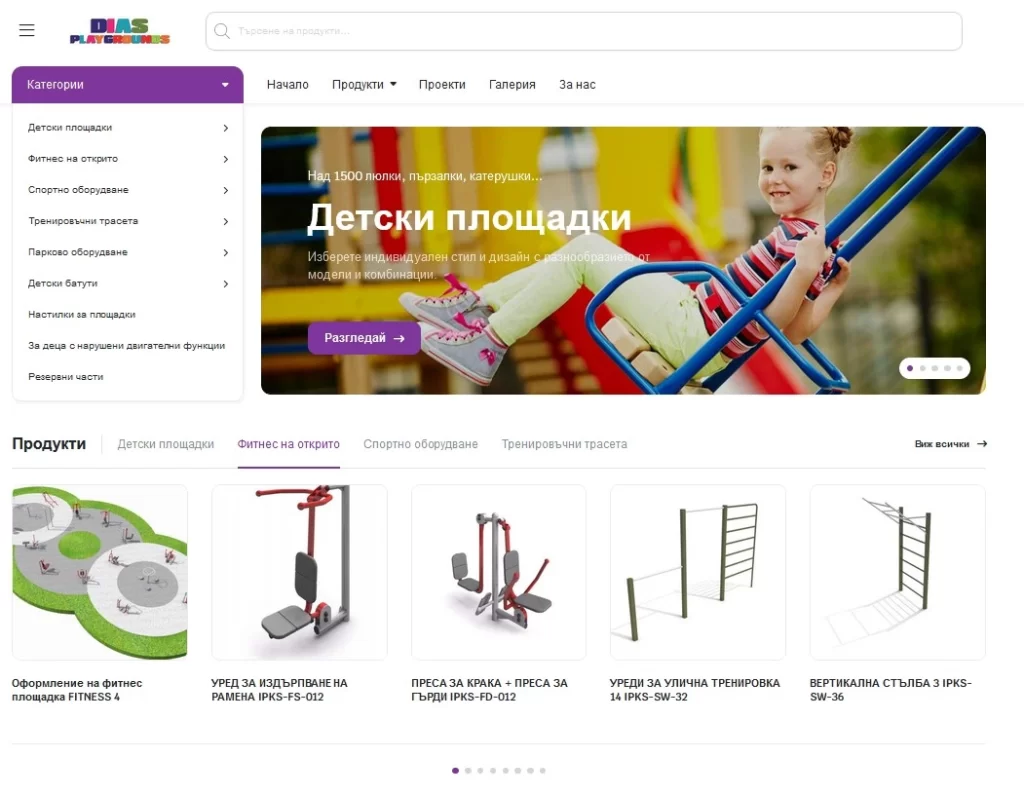
Едно от предложенията ни беше, че в старият сайт липсваше по-разчупения модел, който да накара хората да разглеждат продуктите, да искат да прочетат повече за площадките, стрийт фитнеса и др. Затова ние решихме да поставим слайдер, в който да представим с няколко картинки идеята на онлайн магазина.
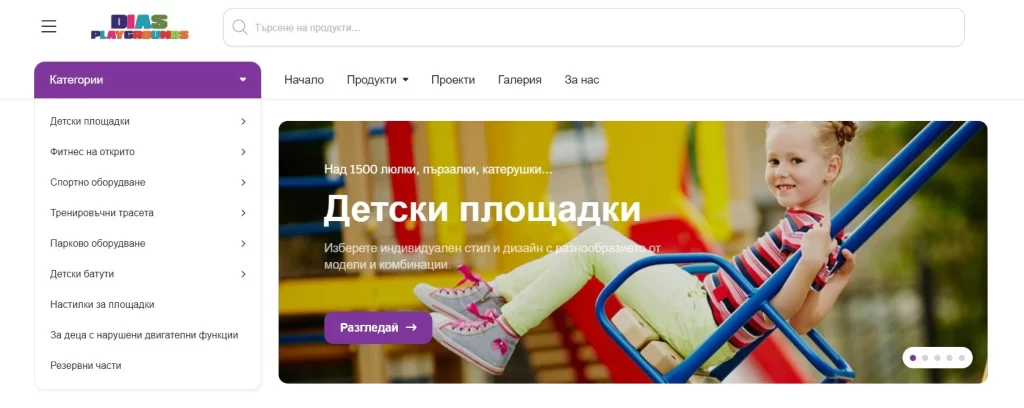
Когато започвахме с редизайна на сайта, тръгнахме от началната страница. Тъй като всеки посетител на сайта попада тук, решихме, че е добре информацията, която е там, да е обобщена. Там включихме логота, името на фирмата, какво читателите трябва да очакват от онлайн магазин и меню за навигация, което прави сърфирането в сайта ви лесно.
Следващата страница, която направихме беше страницата за блог – важен елемент, когато става дума за дигитален маркетинг. В нея публикуваме всичко ново и интересно, което е свързано с продуктите, които предлагаме. Потребителите виждат имената на статиите и при желание могат да кликнат върху тази публикация, която ги интересува.
В страница за контакти уведомяваме посетителите на уебсайта как могат да стигнат до нашият клиент. Може да бъде чрез телефонни обаждания, имейли или социални платформи.

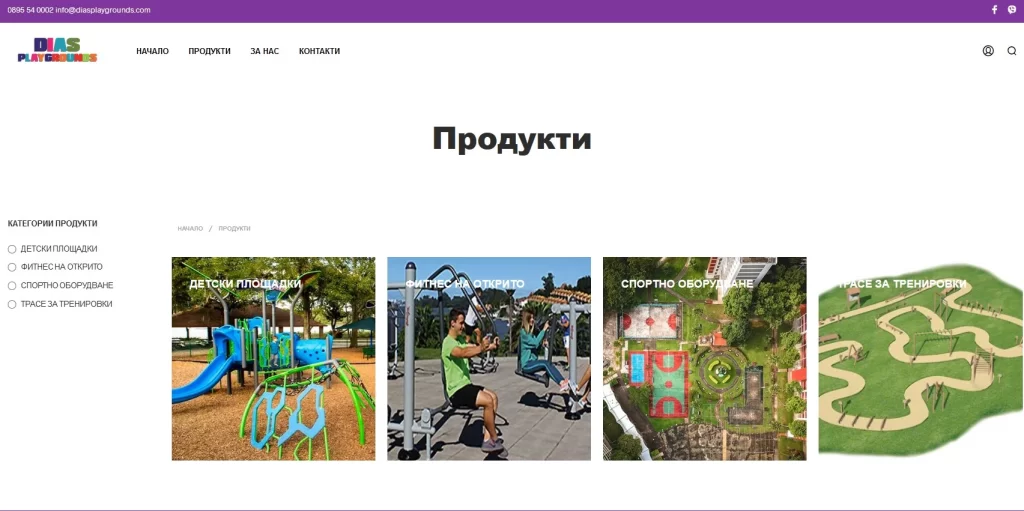
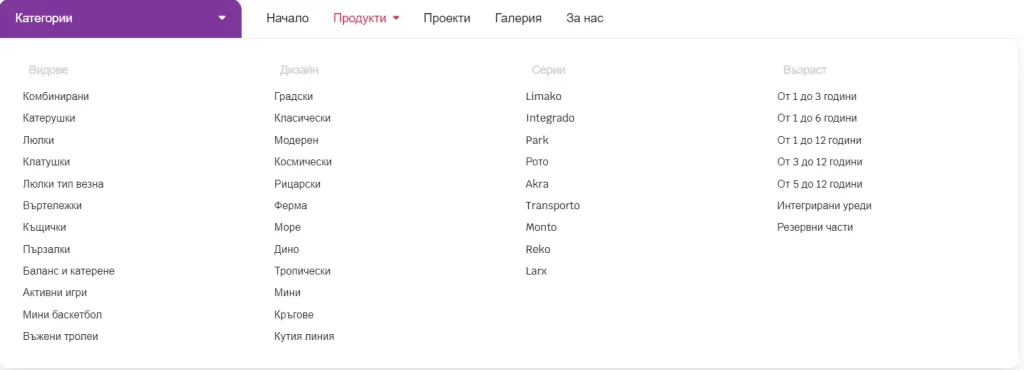
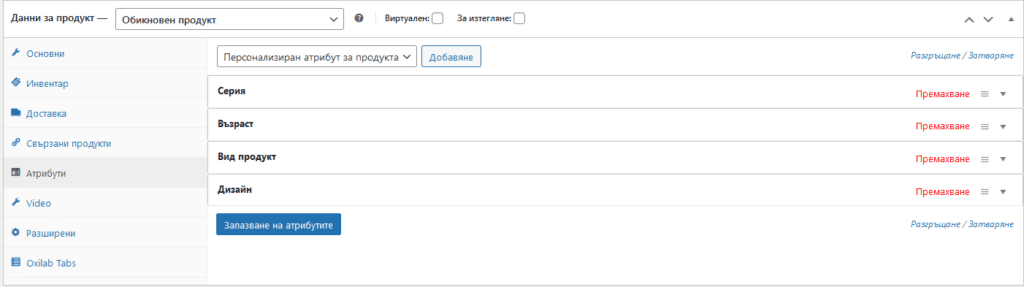
Освен слайдера, направихме и промяна на категориите. Добавихме нови главни категории и така техният брой се увеличи на повече от 4-ри. По този начин отделихме продукти, които биха били различни от общото „Детски площадки“ и да се намират в собствена категория. Но това не беше всичко. Създадохме и категории, които да отговарят на разделението на отделните продукти по:
- Вид;
- Дизайн;
- Серия;
- Възраст.

Това го постигнахме с помощта на Woocommerce, в който могат да се добавят атрибути. Създадохме необходимият брой атрибути, след което започнахме, на всеки продукт, да ги слагаме.

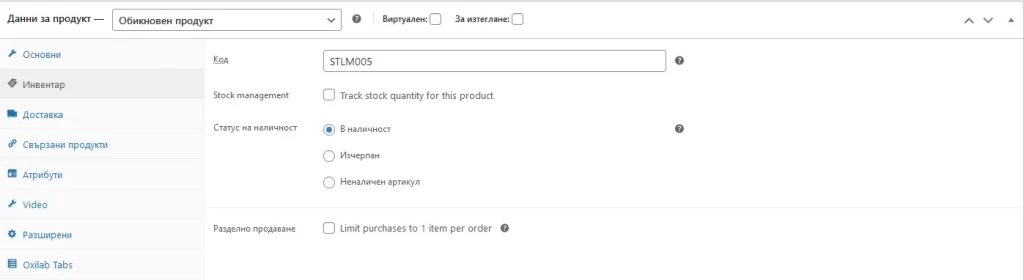
Както написахме малко по-горе, в онлайн магазина имаше 300 продукта. Беше ни казано, че трябва да добавим още продукти (1500) от два нови доставчика. Но за добавянето на продуктите трябваше да се създаде скрипт от програмистите ни, който да извлече информацията от сайтовете на доставчиците. Това се наложи, защото не ни беше предоставено API или xml файл. Скрипта вземаше снимки, мета данни, заглавия и цялата налична информация. Новите продукти заедно с обновените стари качихме чрез модул Product Import Export for WooCommerce. Към всеки от тези продукти трябваше да се добави инвентарен номер, за да може по-лесно собственикът да знае дадения продукт на кой доставчик отговаря.

При поставянето на този номер имаше два начина – или ръчно да го запишем на всеки продукт, или да се направи php скрипт, който да свърши тази работа. И тук отново, нашите програмисти свършиха тази работа и написаха програмен код, който да добави на всеки продукт номера взет от името на съответния продукт.
След тази част, дизайнерите ни създадоха няколко нови банера, с които сайта на клиента ни да се отличава от другите – както по дизайн, така и бранд. Освен банерите, бяха създадени и различни снимки и видеа, които добавихме в онлайн магазина.
Следващата голяма задача, с която се заехме, бе да създадем различни менюта. Когато се захванахме с тях, ги проектирахме така, че да бъдат по-различно от стандартните. Има две менюта, които се показват при влизането в началната страница. Първото се намира отляво, а второто – отгоре. Има и трето, което се показва, след като се изберат трите чертички от лявата страна на екрана.
Всяко едно от менютата бе обмислено добре, за да може всеки потребител да стигне до мястото, което иска. За направата на менютата използвахме стандартните възможности, които се предлагат от Wordpress. Просто за всяко едно от менютата направихме подредба, в зависимост от това къде ще се намира в сайта.
При проектирането на Header-а и Footer-а се съобразявахме с това, че тези елементи подобряват ангажираността на потребителите. Трябваше да ги направим удобни и лесни за използване, с менюта и малко информация.

Тъй като това е онлайн магазин, решихме, че търсачката трябва да е горе в средата на страницата, за да може всеки да я използва лесно и бързо.
Относно търсачката – най-често се използват фигура на лупа или кутия (правоъгълник). Ние решихме да ги обединим, за да може да се получи нещо интересно и различно.
Техническо SEO
Първото, което трябва да кажем, е кратко какво е това техническо SEO? Това представлява процеса, който следи дали даденият уебсайт, блог или онлайн магазин отговаря на техническите изисквания на съвременните търсачки с цел подобряване на органичното класиране. Важни елементи на техническото SEO са:
- Обхождане;
- Индексиране;
- Изобразяване;
- Архитектура на уебсайта.
Преди да започнем с редизайна и изработката на новия сайт, ние направихме няколко теста на скоростта, за да видим в какво състояние е онлайн магазина. Оказа се, че времето на зареждане за първи път е голямо. Затова една от подзадачите, които в последствие се получи, бе да намалим времето. След намаляне на размера на картинки, използване на lazy load, изчистване на ненужни големи файлове – задачата беше изпълнена.
Когато потребител зареди за първи път сайта, времето за което се зарежда съдържанието е:
![]()
On-site SEO оптимизация
След като изпълнихме всички гореописани задачи, се заехме със създаването на:
- Съдържанието;
- Link Building;
- SEO оптимизация;
При написването на съдържанието се постарахме то да бъде максимално изчерпателно, за да може потребителя, когато го прочете, всичко да му се изясни.
На всяка категория добавихме текст, който да описва възможно най-подробно какво предлагаме. За улеснение на потребителите поставихме текста под всички продукти. Така няма да се налага на потребителя първо да чете и чак след това да търси из продуктите. В описанието на категориите сме дали от какъв материал е направен съотвеният уред, на какви серии се делят продуктите в категорията, както и дизайните – отново всичко за улеснение на клиента.
След категориите се заехме и с описанието на продуктите. Те разполагат с описание, което да помогне на потребителя. Както няколко пъти споделихме, продуктите ги разделихме и по дизайни, видове, серии и възраст. Всичко това беше съгласувано така, че да се получи максимално удобен начин за търсене на продукта.
SEO оптимизацията включва следните неща:
- Добавяне на мета описания;
- Добавяне на заглавия;
- Добавяне на alt текст на картинките;
- Добавяне на h2, h3 и др;
- Удебеляване на важни елементи от текста.
За оптимизацията на категориите и продуктите включихме плъгина RankMath. Мощен и с много удобен интерфейс, той предлага всичко, от което имахме нужда – въвеждане на ключова дума, промяна на мета описания и заглавия. Всяко наше действие по избора на ключови думи беше обсъдено с клиента, за да може описанията и заглавията да се получат както трябва. Също така добавяхме и различни видове заглавия, както и удебелявахме важните части от текста, за да помогнем и на търсачките, и на потребителите.
Тук трябва да уточним, че има разлика между името на продукта и мета заглавието. Мета заглавието показва на търсачките при заявка на потребител. Името на продукта помага на нас, хората/потребителите, когато видим нещото да разберем дали е това, което търсим.
При добавянето на alt текстовете се стремихме картинките да отговарят на продуктите, т.е. името на продукта да се показва, ако картинката не може да се зареди.
Както се вижда от изображението продукта има стойност 62/100, след като е бил оптимизиран. Стойността би могла да се увеличи, но за да се направи това, трябва да се удовлетворят някои от опциите, които са дадени по-долу.
Off-page (Линк билдинг)
След приключване на SEO оптимизацията, започнахме с линк билдинга. Това е важна част от целият процес, защото колкото по-добре се направи вътрешния и външния линк билдинг, толкова по-голям шанс има да бъдете намерени и съответно потребителите да прекарат повече време в сайта.
Link Building-ът позволява на потребителите и инструментите на различните търсачки да виждат сайта. Ние се съобразихме с това важно условие и започнахме да правим външен и вътрешен линк билдинг.

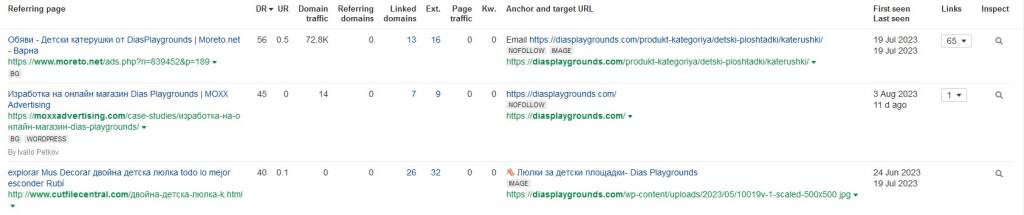
За направата на външния линк билдинг търсим сайтове, които имат висок DR (домейн ранк). Регистрираме сайта на нашият клиент като попълваме информацията, която се изисква.
Когато правихме вътрешен линк билдинг, гледахме така да го структурираме, че да има връзки между всички главни категории и подкатегории.
Едно от последните нещата, които направихме беше оптимизация на файловете – преди да качим снимка, pdf файл и друг файл, ние го оптимизирахме, за да може да заема по-малко място. Освен мястото, което заема, се подобрява и скоростта на сайта. Всички файлове, които сме качили, са минали през такава оптимизация.
Резултатите
Потребителско изживяване и уеб дизайн.
Сайтът преминава тестове за използваемост на мобилни устройства, проверка за обогатени резултати. Проверява се за счупвания, блокиране и скорост на зареждане. Проверяват се филтри, навигация и търсене в сайта.
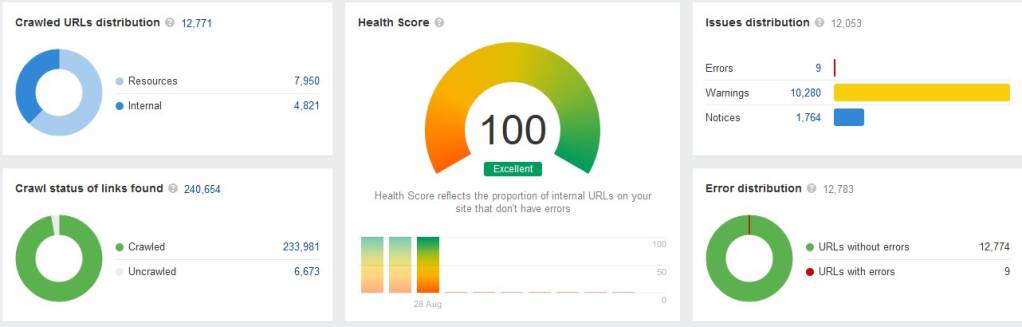
Проверка на техническата оптимизация
Проверяват се основни метрики за скорост на зареждане. Проверява се за пренасочвания и грешки, вътрешно свързване, дублирано съдържание, индексиране на страниците, липсващи дублирани мета заглавия и описания.

Проверка на On-page SEO
Проверява се насищането на ключовите думи, структурата и дали ключовата дума е подставена правилно, дали са поставени свързани и дълги ключови думи. Проверява се стилизацията на съдържанието, правилни имена на снимките и коректни alt описания.

Скорост
Използвани технологии

WP Call Now
Най-лесният начин да създадете бутон Call Now е да използвате приставката WP Call Button . Това улеснява създаването на бутон с телефонен номер, върху който може да се кликне, без писане на код.
Тъй като бутонът за повикване се появява в долната част на екрана, той действа като бутон с призив за действие и ви помага да получавате повече запитвания.

Schema Pro
Разширените фрагменти и маркирането на схемата имат една и съща концепция, но имат напълно различни роли. Известни още като „разширени резултати“, това са структурирани данни, които могат да бъдат добавени към HTML кода на страницата, за да помогнат на уеб роботите и Google да разберат по-добре вашето съдържание. Също така е от решаващо значение, ако искате вашият сайт да бъде видим с функции за търсене.

Elementor for WordPress
Elementor е популярен билдър за създаване на страници, който се съчетава добре с леки WordPress теми. Този конструктор на страници ви позволява да контролирате всеки аспект от външния вид и оформлението на страниците и публикациите на вашия уебсайт, с десетки джаджи, добавящи функционалност чрез чист интерфейс за плъзгане и пускане.

Smush
Плъгинът Smush за WordPress служи за оптимизиране на изображенията на уебсайта. Той автоматично компресира, оптимизира и намалява размера на изображенията, без да губи значително на качеството им. Когато добавите изображение към уебсайта си, Smush ще го обработи и ще го оптимизира, като премахне ненужната информация и метаданни, които могат да увеличат размера на файла.

WP Rocket
Плъгин за ускоряване на уебсайтовете, създаден специално за WordPress. Той има за цел да подобри скоростта и производителността на уебсайта чрез набор от оптимизации. WP Rocket предлага широка гама функции, които автоматично оптимизират и кешират уебсайта, за да се намали времето за зареждане на страниците.

Crocoblock(JetEngine)
Чрез който създадохме многоженство Listings, Post Type, Taxonomy. Използвахме Taxonomy, които ни позволяват категоризиране на типовете постове и услуги според всякакви характеристики на класификация..

Rank Math Seo
Rank Math Seo – използвахме за да оптимизираме търсещи машини. Плъгина генерира мета описание въз основа на основната ви ключови думи. Позволява ни да индексираме желаните от нас страници и такива които да не се индексират.
- 089 917 7188
- office@moxxadvertising.com
- жк. Младост 1А, бл. 508, вх. Г, партер1729 София
Отдел Маркетинг:
Отдел Клиенти: