Бутон за обаждане в сайта - Ръководство в 10 стъпки
Съдържание на ръководството
Как да създадете бутон Click To Call Now в WordPress
Искате ли да създадете бутон Click To Call Now на вашия уебсайт WordPress?
Тъй като над 50% от уеб трафика се осъществява на мобилни устройства, искате да улесните потенциалните и настоящите клиенти да ви се обаждат с едно кликване.
В този урок ще ви покажем как точно да добавите бутон Click To Call към вашия WordPress сайт.

Как да създам бутон за обаждане сега?
Най-лесният начин да създадете бутон Call Now е да използвате приставката WP Call Button . Това улеснява създаването на бутон с телефонен номер, върху който може да се кликне, без писане на код.
Тъй като бутонът за повикване се появява в долната част на екрана, той действа като бутон с призив за действие и ви помага да получавате повече запитвания.
Как да добавите бутон Click To Call Now в WordPress
Искате ли да направите бутона за телефонен номер с възможност за щракване в WordPress? Супер лесно е с (безплатния) плъгин WP Call Button.
Просто следвайте тези стъпки:
Стъпка 1. Инсталирайте безплатната добавка за бутон за повикване на WP
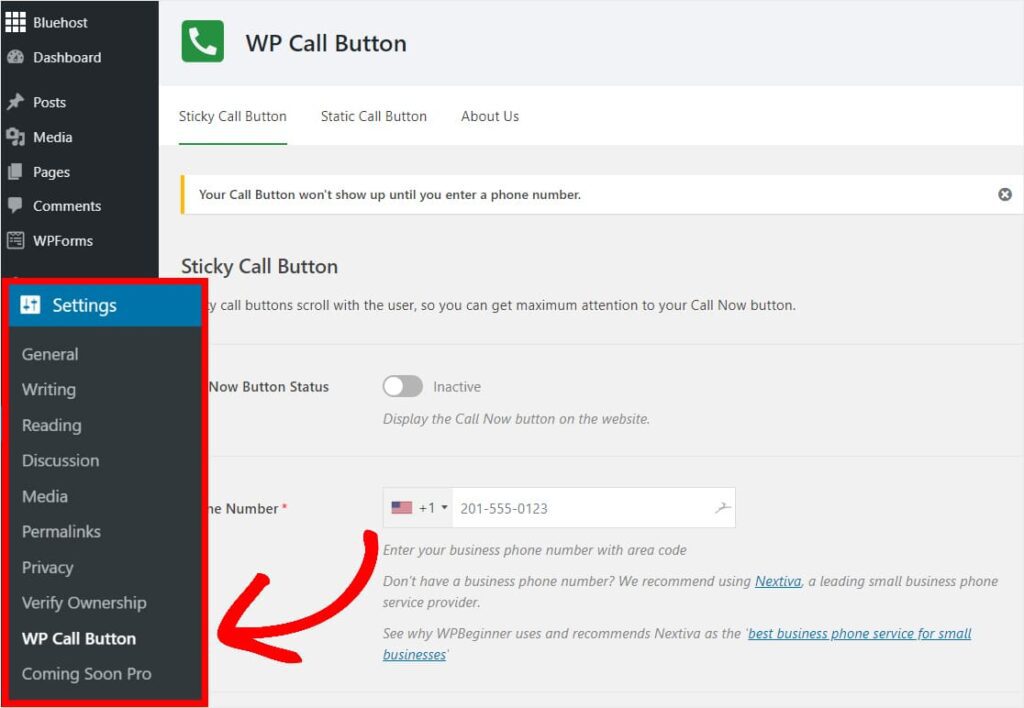
Стъпка 2. Намерете настройките на приставката за бутон за повикване на WP
След като активирате приставката на вашия WordPress сайт, ще искате да конфигурирате настройките по ваш вкус.
За да намерите зоната за настройки на бутона за повикване на WP, отидете в левия панел на таблото за управление на WordPress и щракнете върху Настройки » Бутон за повикване на WP .
Тази страница с настройки ще се отвори на страницата Sticky Call Button.
Този тип бутон се появява в долната част на екрана на потребителя и се движи нагоре и надолу, докато превърта, така че винаги е видим. Това е и най-популярният тип бутон Click To Call, защото преобразува изключително добре — подобно на CTA бутон на уебсайт.

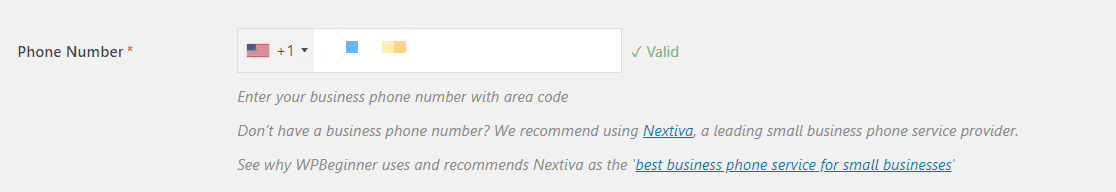
Стъпка 3. Въведете вашия бизнес телефонен номер
Сега въведете вашия бизнес телефонен номер , на който искате да получавате телефонни обаждания от посетителите на уебсайта ви.

Приставката WP Call Button използва полето за смарт телефон, което означава, че можете да изберете вашата държава и автоматично ще добави кода на държавата в правилния формат.
Ако нямате служебен телефонен номер, тогава можете да получите такъв от Nextiva . Можете да контролирате как пренасочвате обажданията към места, включително мобилни телефони, вместо само стационарни телефони.
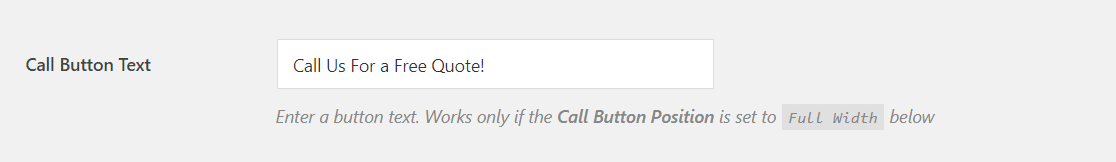
Стъпка 4. Редактирайте текста на бутона
 След това можете да промените текста на бутона за повикване, за да кажете каквото искате. Просто щракнете в текстовото поле, където е съобщението по подразбиране „Обадете ни се“ и го редактирайте.
След това можете да промените текста на бутона за повикване, за да кажете каквото искате. Просто щракнете в текстовото поле, където е съобщението по подразбиране „Обадете ни се“ и го редактирайте.
Редактирането на текста на бутона Click To Call ще работи само ако имате бутон в позиция на пълна ширина (той е единственият, който показва текст). Ще говорим за позициите на бутоните в следващата стъпка.
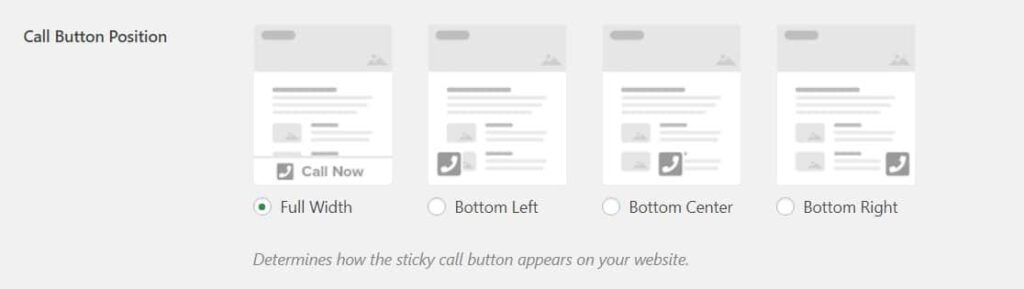
Стъпка 5. Изберете позицията на бутона
Сега решете коя позиция на бутона за повикване работи най-добре за вашия уебсайт. Има 4 възможности за избор. Бутоните с пълна ширина обаче получават най-много реализации и ще бъдат най-ефективни, за да ви осигурят повече онлайн потенциални клиенти.

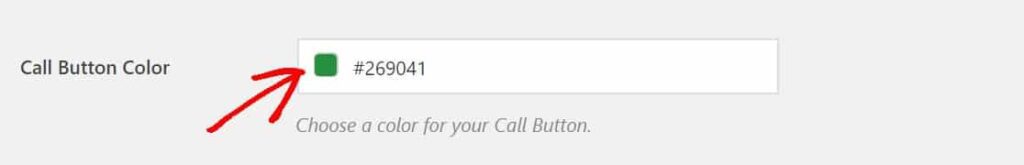
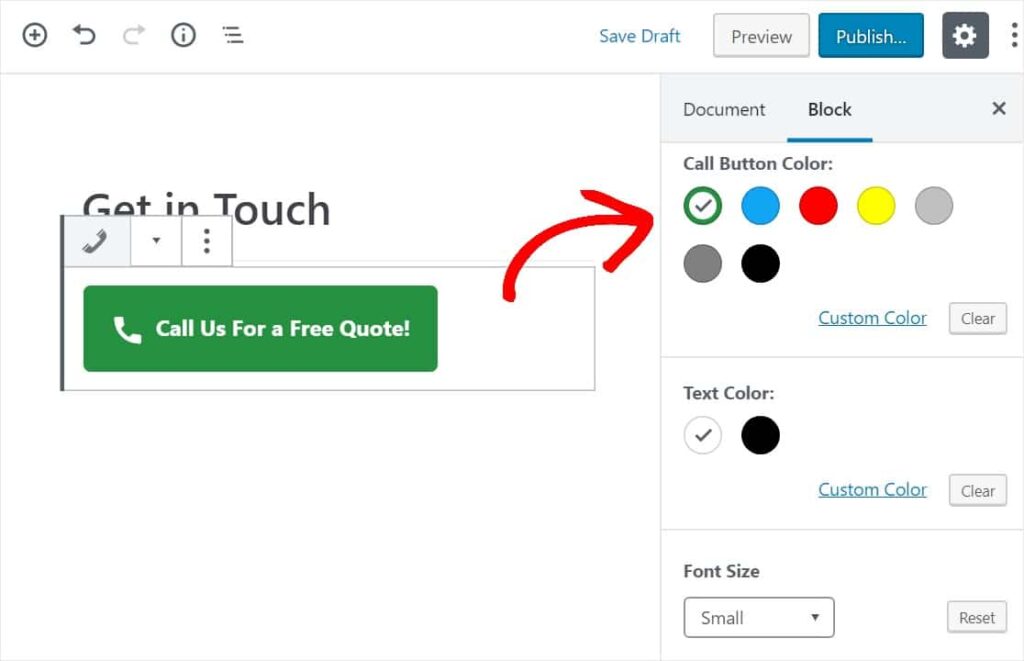
Стъпка 6. Редактирайте цвета на бутона
След това ще искате да редактирате цвета на бутона за връзка за телефонно обаждане. Опитайте да използвате един от цветовете на марката на вашия бизнес или цвят, който съответства на вашата WordPress тема за малък бизнес .

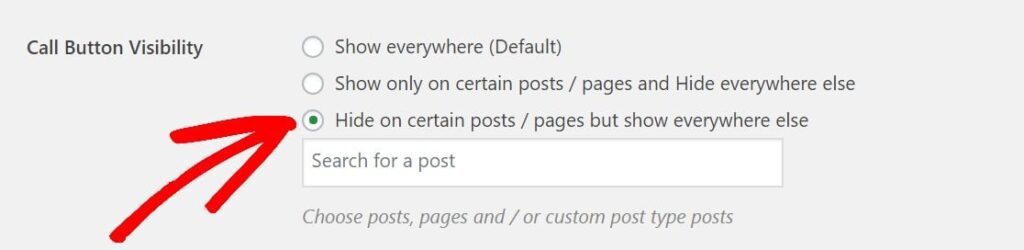
Стъпка 7. Изберете Видимост на бутона за повикване
Решете къде искате да се показва вашият бутон за повикване. Популярно е да го показвате навсякъде в сайта си, така че това е по подразбиране. Но можете също да го покажете и/или скриете само на определени страници или публикации.

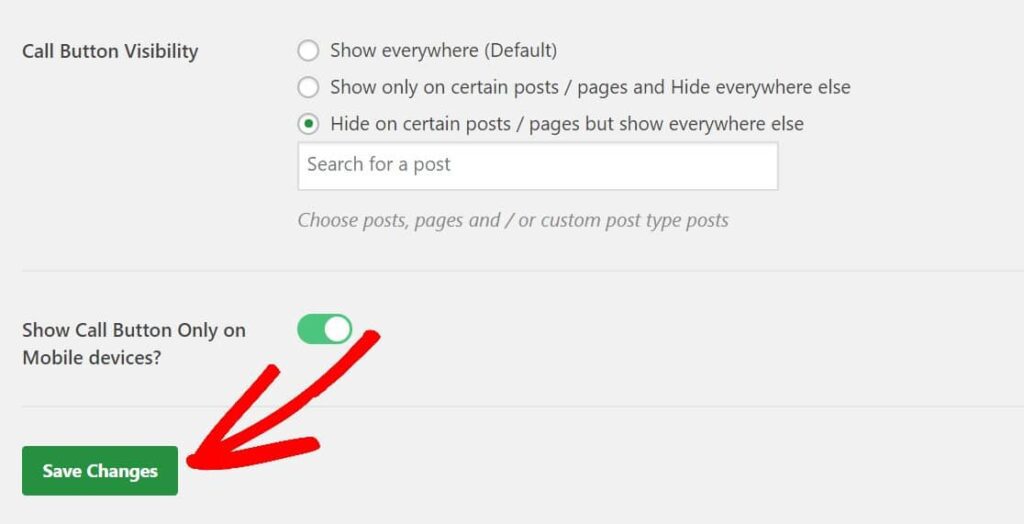
Стъпка 8. Запазете промените
Кликнете върху зеления бутон Запазване на промените в долния ляв ъгъл на страницата с настройки, след като всичко в настройките е конфигурирано по ваш вкус.

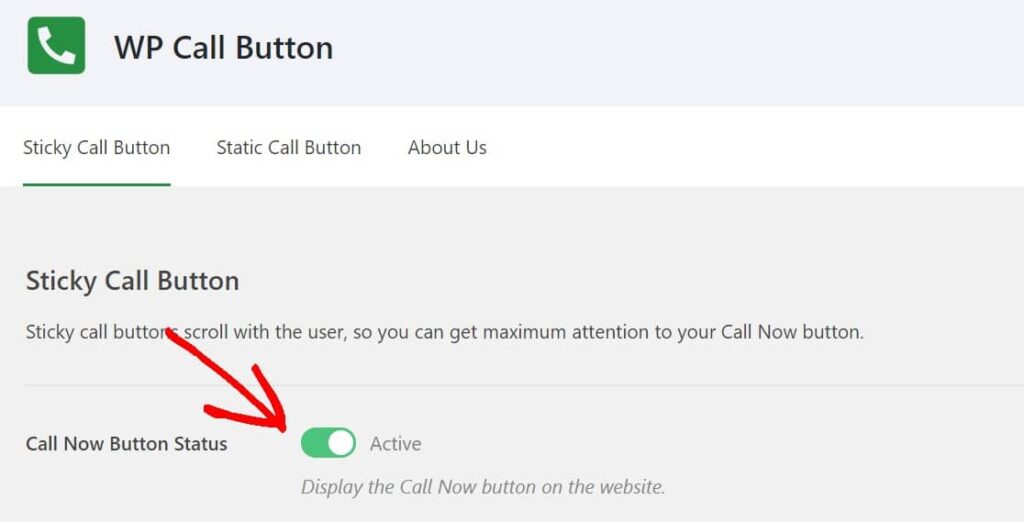
Стъпка 9. Активирайте вашия бутон
Когато успешно конфигурирате всички настройки на бутона за повикване на WP по начина, по който ги искате, превъртете до горната част на страницата и щракнете върху зелената икона за превключване, за да включите бутона „Щракнете за повикване“.
Сега можете да посетите сайта си и да видите бутона за повикване в действие.

Стъпка 10: Настройте статичен бутон за повикване с кликване (по избор)
Също така имате възможност да добавите статичен бутон за повикване във вашата страница за контакти в WordPress, страница за информация или всяка друга публикация/страница на вашия сайт.
Статичният бутон Click To Call ще остане на място дори когато потребителят превърти, така че не винаги се вижда. Той също така показва икона на телефон по подразбиране.
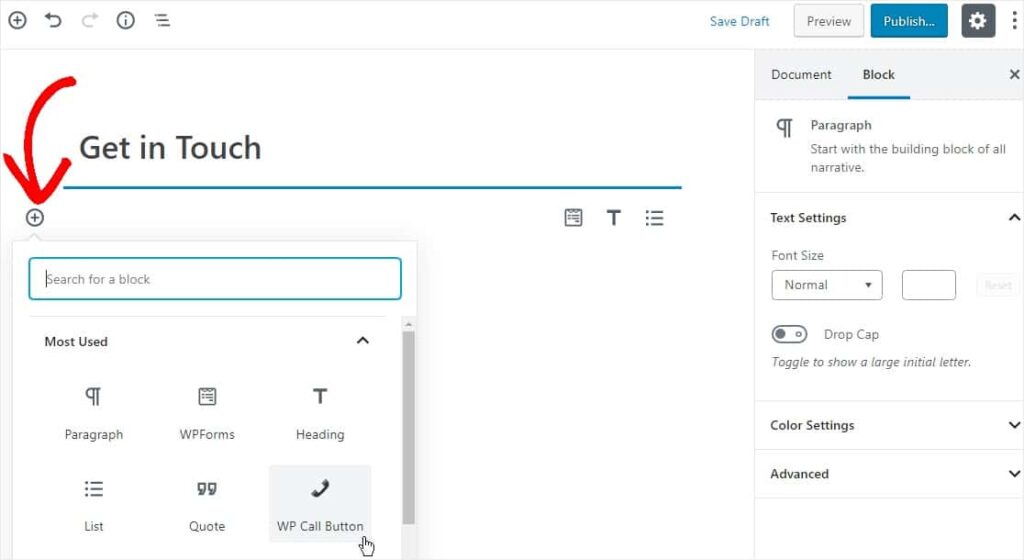
За да добавите своя статичен бутон Click To Call, създайте нова страница или публикация в WordPress и щракнете върху иконата плюс. Тук ще изберете блока WP Call Button .
Вашият бутон може да се персонализира напълно. В редактора на блокове вдясно можете да промените размера на шрифта, както и цвета на фона на статичния бутон и текста.
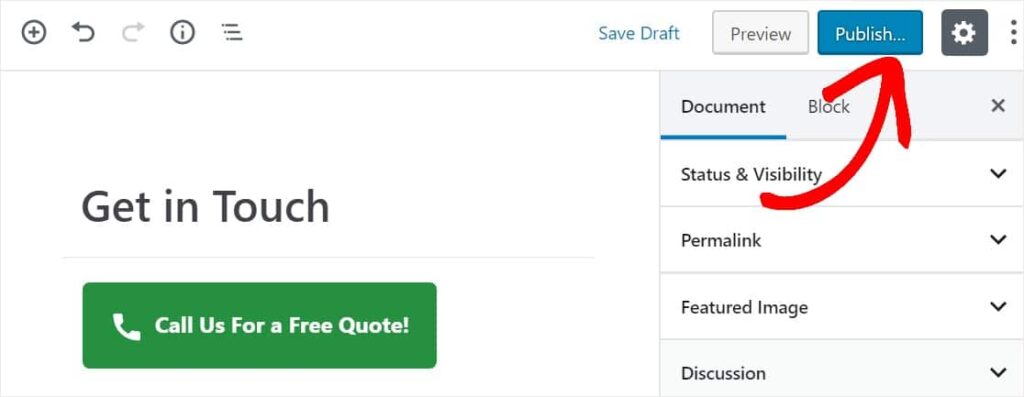
След това изберете синия бутон Публикуване в горния десен ъгъл, за да направите вашата страница или публикация активни. След това статичният бутон ще се покаже на вашия сайт.
След като прочетете това, вероятно ще разберете защо препоръчваме WP Call Button, за да добавите бутон за обаждане сега към вашия уебсайт. Това определено е най-лесният и най-мощен WordPress Click To Call бутон плъгин на пазара.
И най-готината част от този страхотен плъгин е, че е 100% безплатен.

Освен това работи с Google Analytics , ако използвате приставката MonsterInsights . Той автоматично проследява колко хора кликват върху вашия бутон Click To Call, така че можете да се отпуснете и да се съсредоточите върху правенето на повече пари онлайн .


Все още сте любопитни за предимствата на създаването на телефонен номер с възможност за кликване? Ето няколко въпроса, които ни задават относно този плъгин.
Ако това ръководство ви е харесало, разгледайте как да сложите SSL сертификат за защита на сайта ви.